From: Poland
Location: Gdynia, PL
On Useme since 26 January 2021
SUCCESSFUL: 78
DISPUTED: 1
FAILED: 1
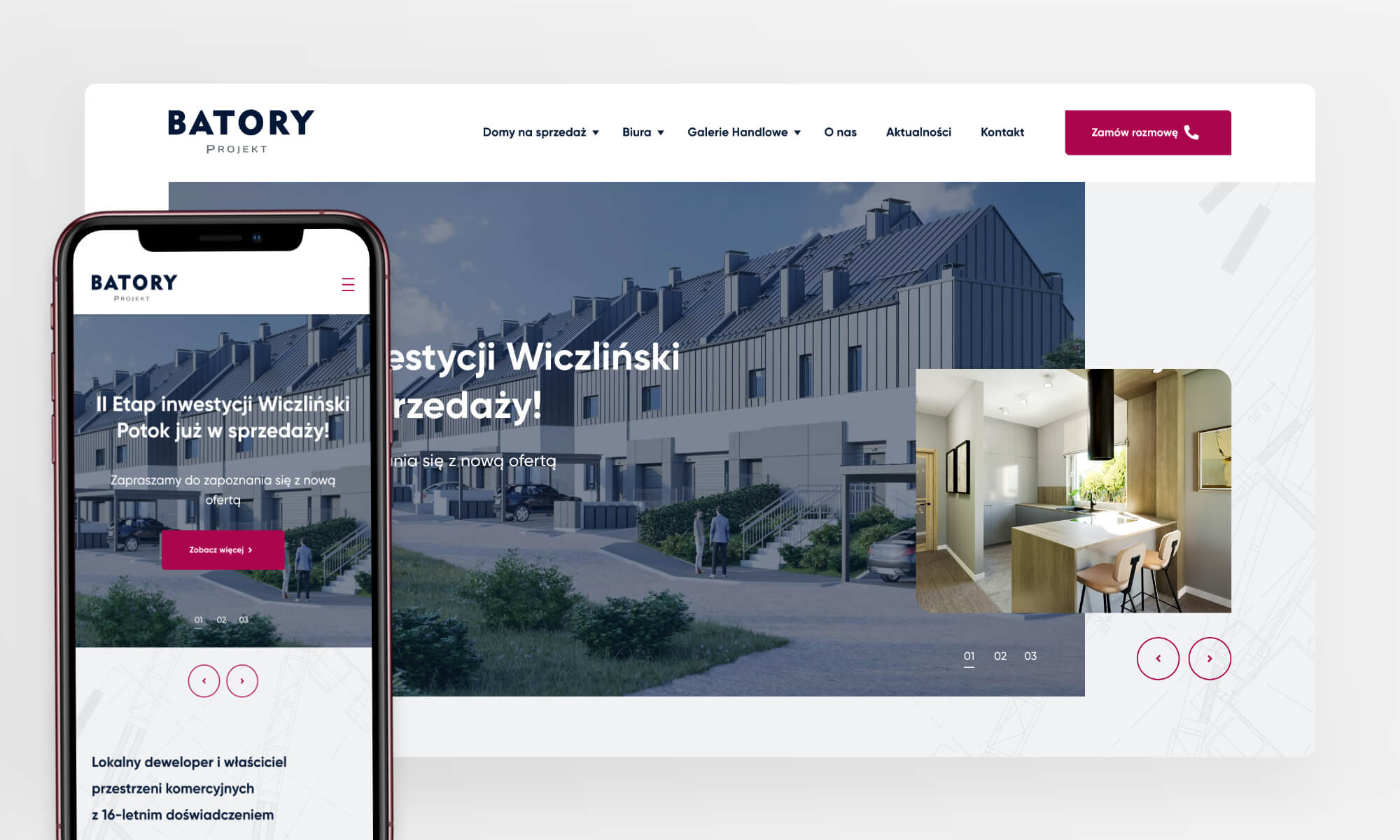
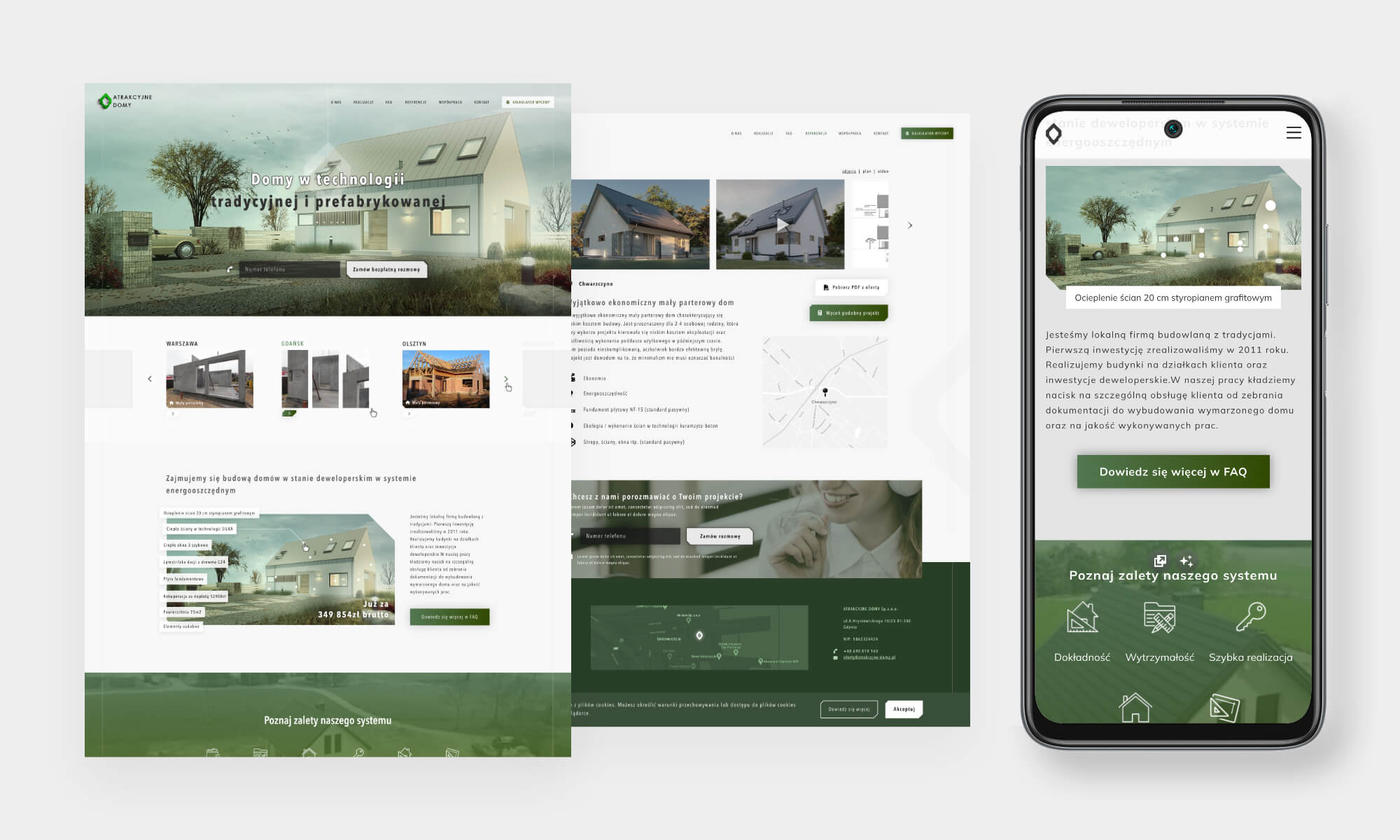
My name's Karol. I do create unique websites, dedicated design and advanced content managment.
Feel welcome to see my portfolio and to contact me!


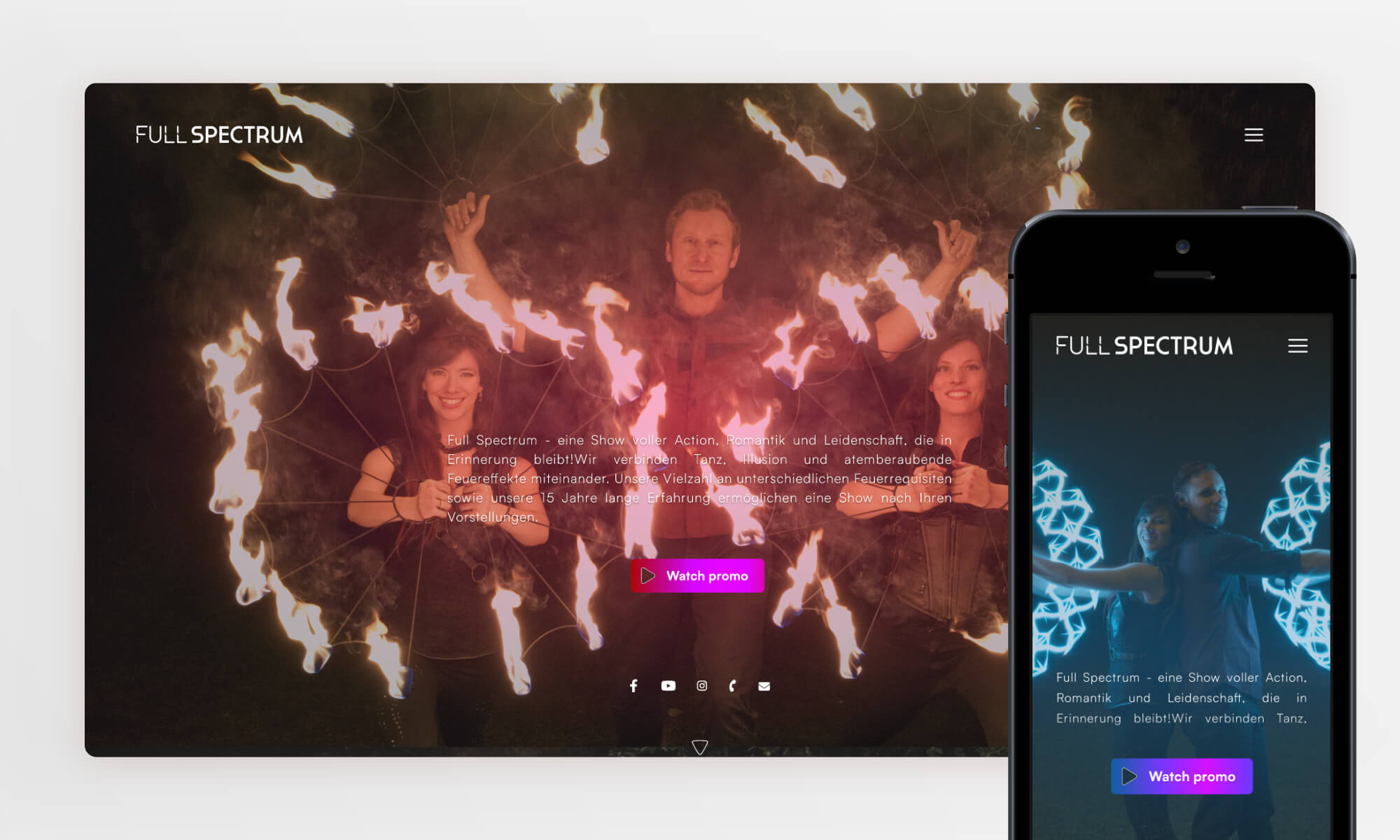
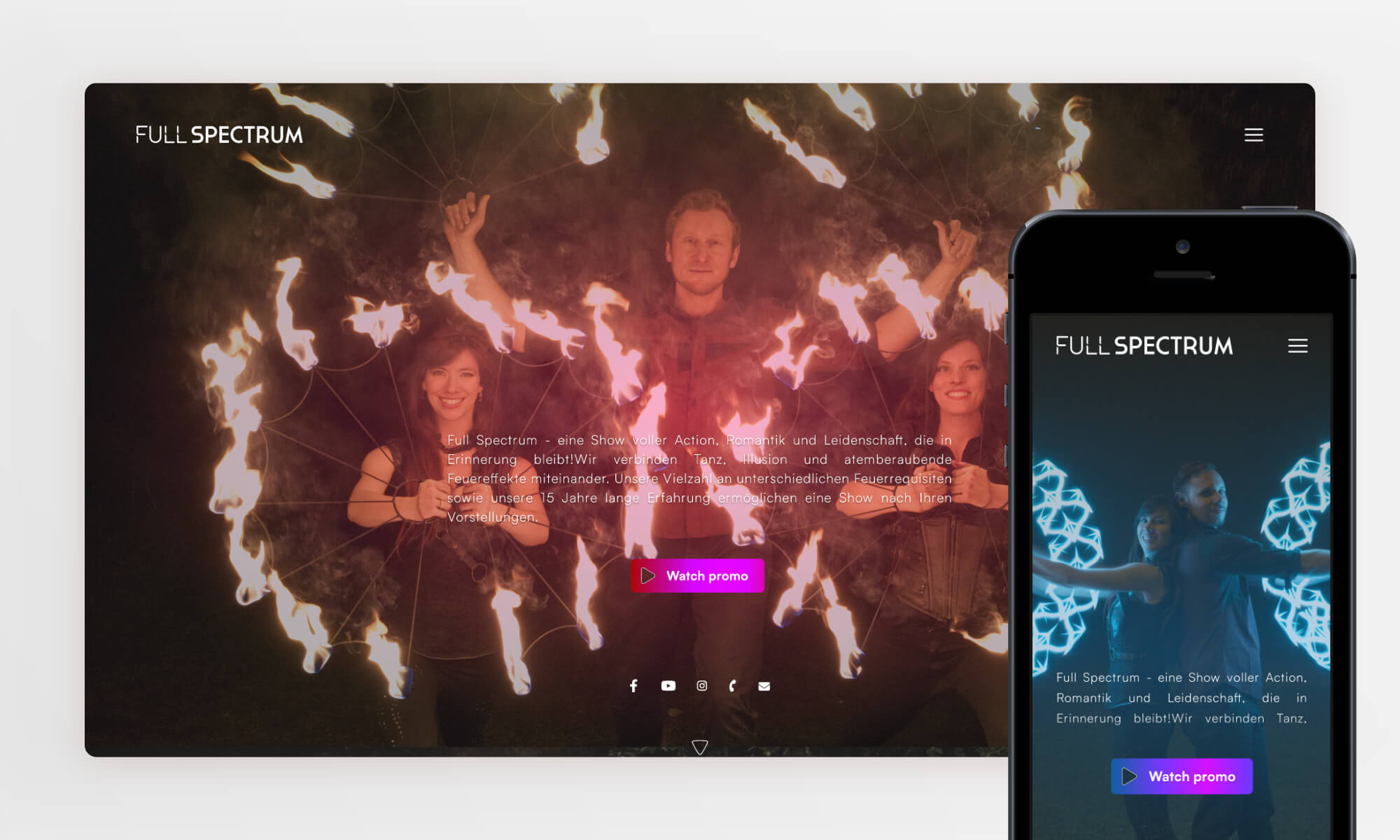
Best fire shows hypnotize their public. Website we’ve made for Caldera group had to replicate this, and unique parallax effects and dynamic visuals help it catch the visitors’ eye.

Best fire shows hypnotize their public. Website we’ve made for Caldera group had to replicate this, and unique parallax effects and dynamic visuals help it catch the visitors’ eye.


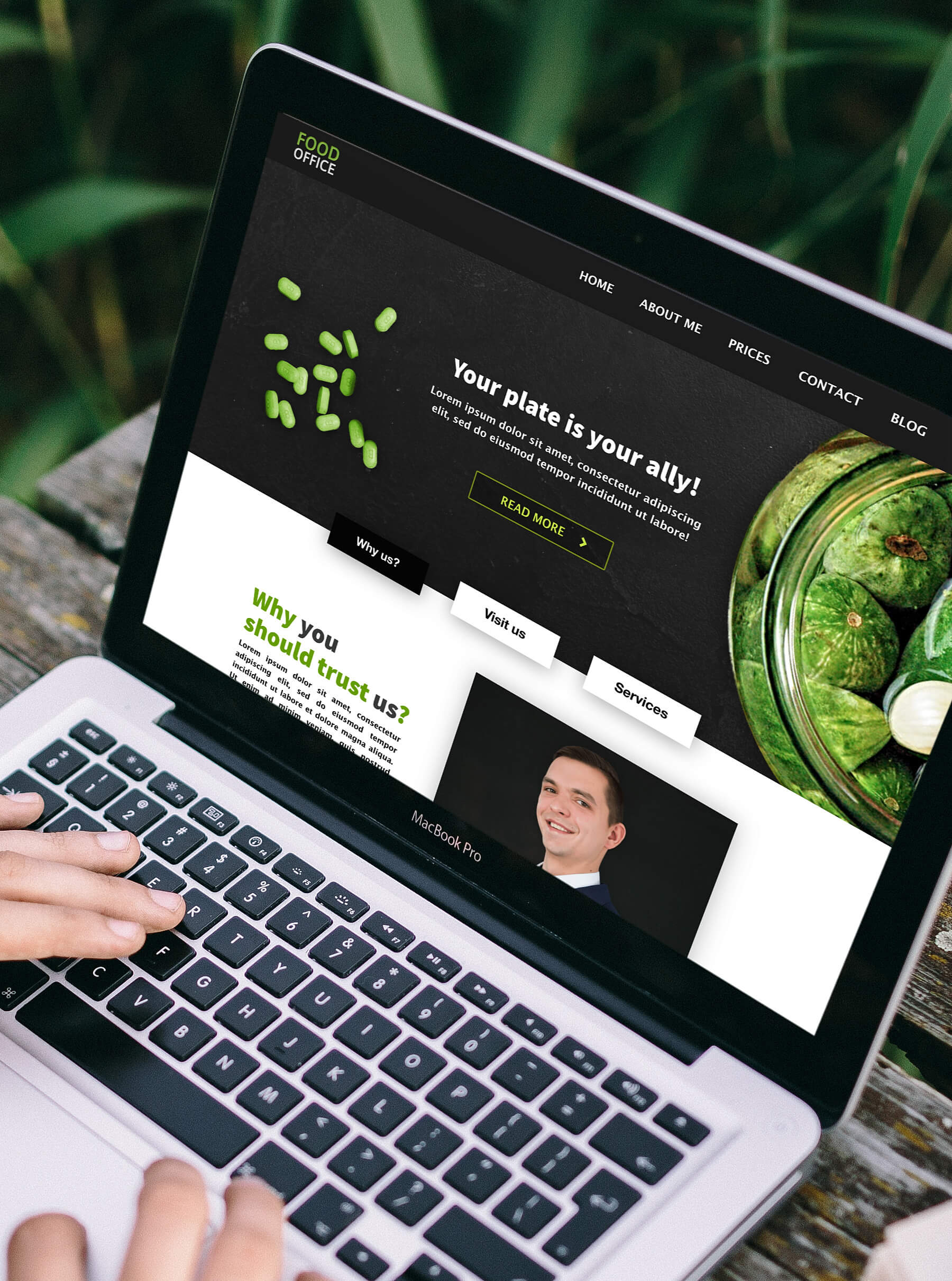
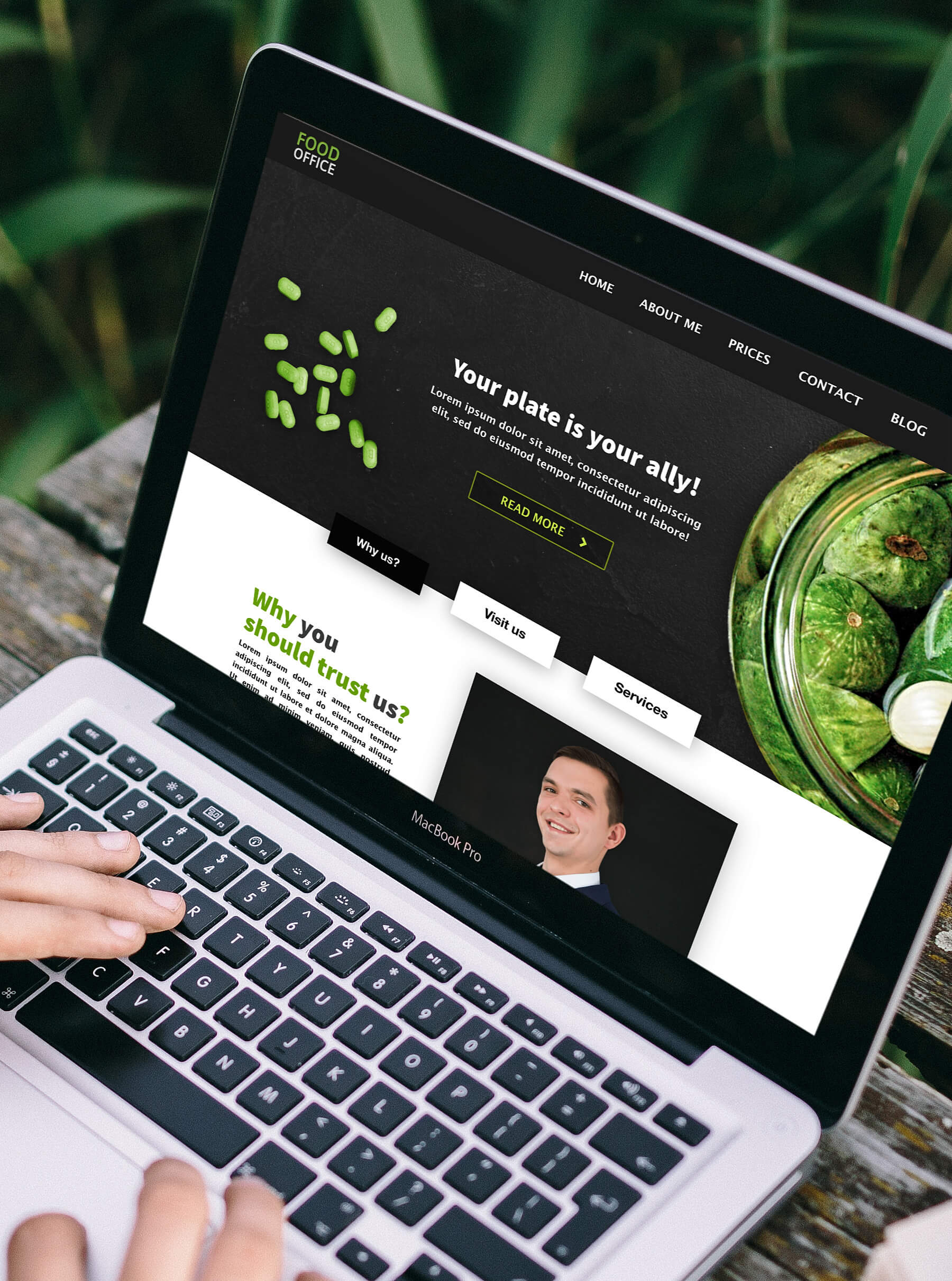
A good diet has to be simple and wholesome – just like a website. We’ve prepared a one page website for FoodOffice that gives you all the info you need on a plate. Company’s bio and price list? Check. Instructions before the first visit? Check....

A good diet has to be simple and wholesome – just like a website. We’ve prepared a one page website for FoodOffice that gives you all the info you need on a plate. Company’s bio and price list? Check. Instructions before the first visit? Check....



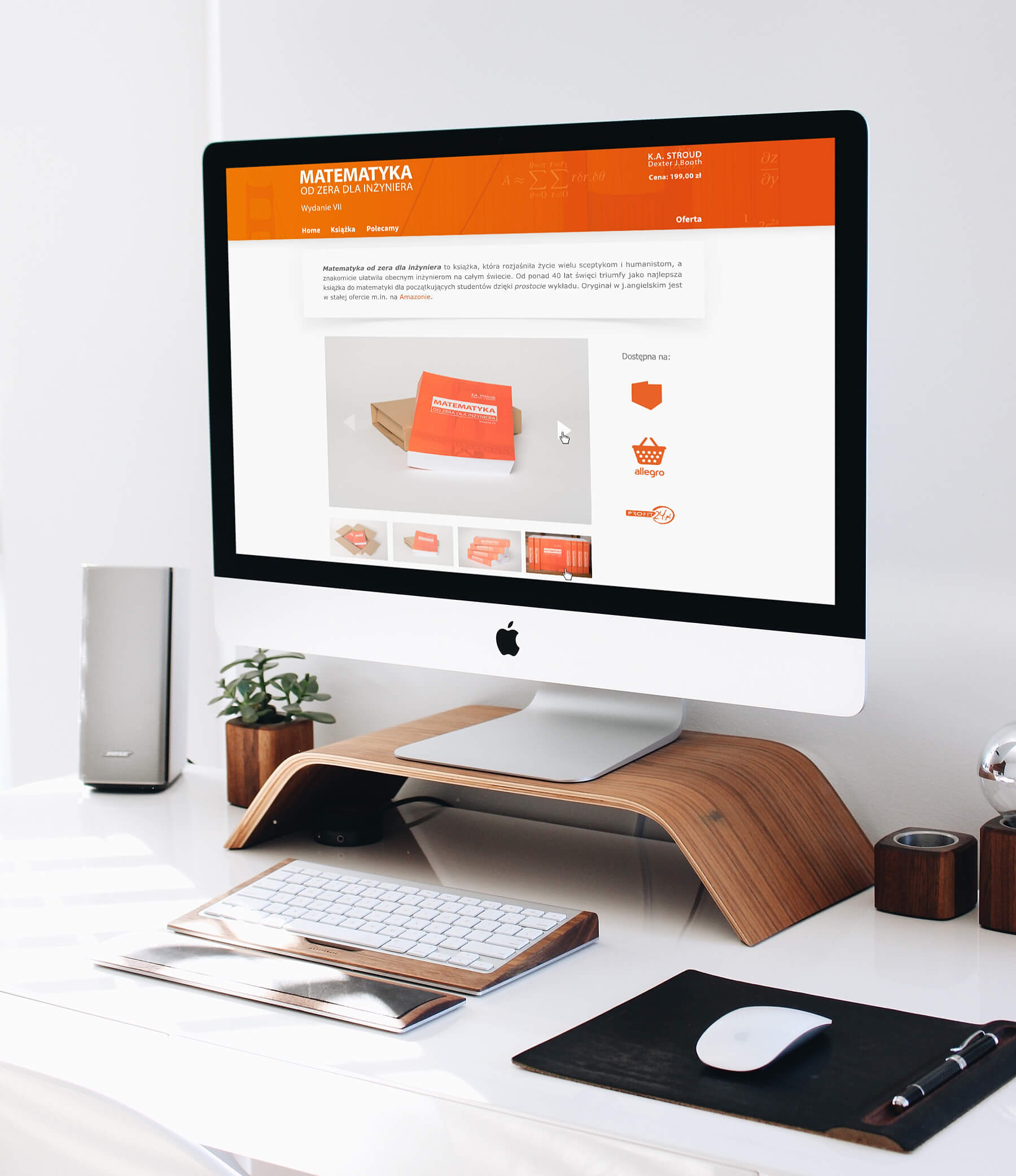
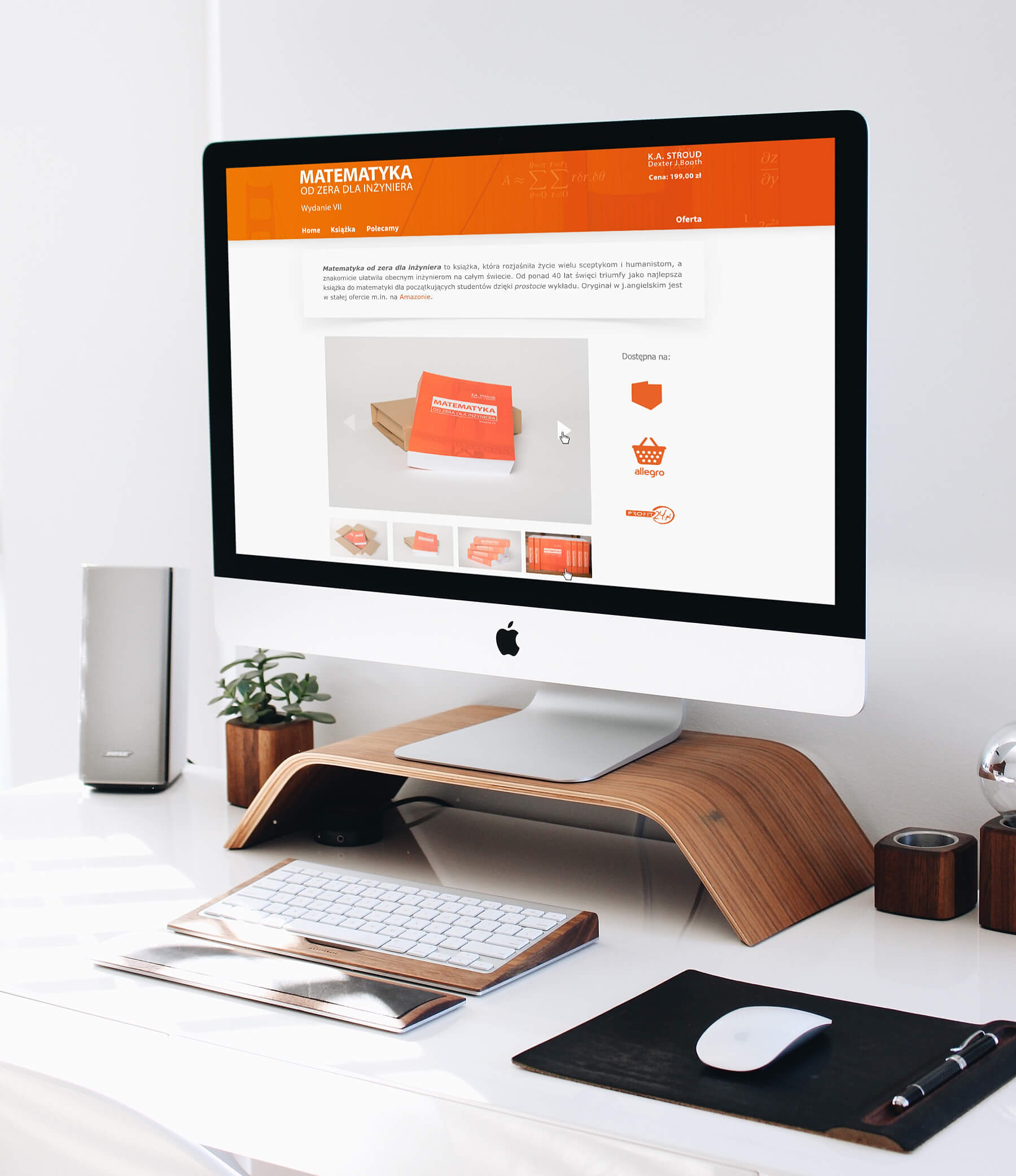
@matematykastroud is selling a famous handbook that contains all math from high school to college in a nutshell (Engineering Mathematics). This is what we kept in mind when we designed our load-one-time website based on Angular framework: it...

@matematykastroud is selling a famous handbook that contains all math from high school to college in a nutshell (Engineering Mathematics). This is what we kept in mind when we designed our load-one-time website based on Angular framework: it...