
From: Poland
Location: Bochnia, PL
On Useme since 23 August 2023
Deals 2
SUCCESSFUL: 2
DISPUTED: 0
FAILED: 0
About me
Cześć! Jestem doświadczonym fullstack developerem, gotowym do podjęcia nowych i interesujących projektów. Otwarty na krótko- i długoterminową współpracę.
Specjalizuję się w technologiach takich jak HTML, CSS3, JavaScript, React i NodeJS. Z przyjemnością stworzę dla Ciebie responsywną stronę internetową i skonfiguruję ją pod API. Napiszę też sprawnie działający backend dla Twojej aplikacji.
Szybka reakcja i dostępność to moje mocne strony – odpowiadam błyskawicznie i jestem dostępny przez 12 godzin dziennie!
Zapraszam do odwiedzenia mojego profilu:
GitHub: https://github.com/PiotrDrechsler
Behance: https://www.behance.net/pdrech698f
LinkedIn: https://www.linkedin.com/in/piotr-drechsler/
Chętnie poznam więcej szczegółów na temat Twoich potrzeb i możliwości współpracy!
Categories
CV / Résumé
Jul 2023 - Now
Mentor
GoIT Global
Odpowiedzialność za ocenę projektów przygotowanych przez studentów w trakcie kursu oraz zapewnienie im konstruktywnej informacji zwrotnej HTML/SASS/JavaScript. Aktywne monitorowanie i profesjonalne odpowiadanie na pojawiające się pytania techniczne.
May 2022 - Jun 2023
Fullstack Javascript Deweloper
GoIT Global
Projekty grupowe oraz indywidualne. Stack Technologiczny: HTML/CSS/SASS/JavaScript/React/Node.js
Portfolio
 Phonebook REST API
Phonebook REST API
REST API z autoryzacją użytkownika, uwierzytelnianiem i weryfikacją e-mail przy użyciu Node.js oraz Express.js.

Phonebook REST API
Phonebook REST APIREST API z autoryzacją użytkownika, uwierzytelnianiem i weryfikacją e-mail przy użyciu Node.js oraz Express.js.
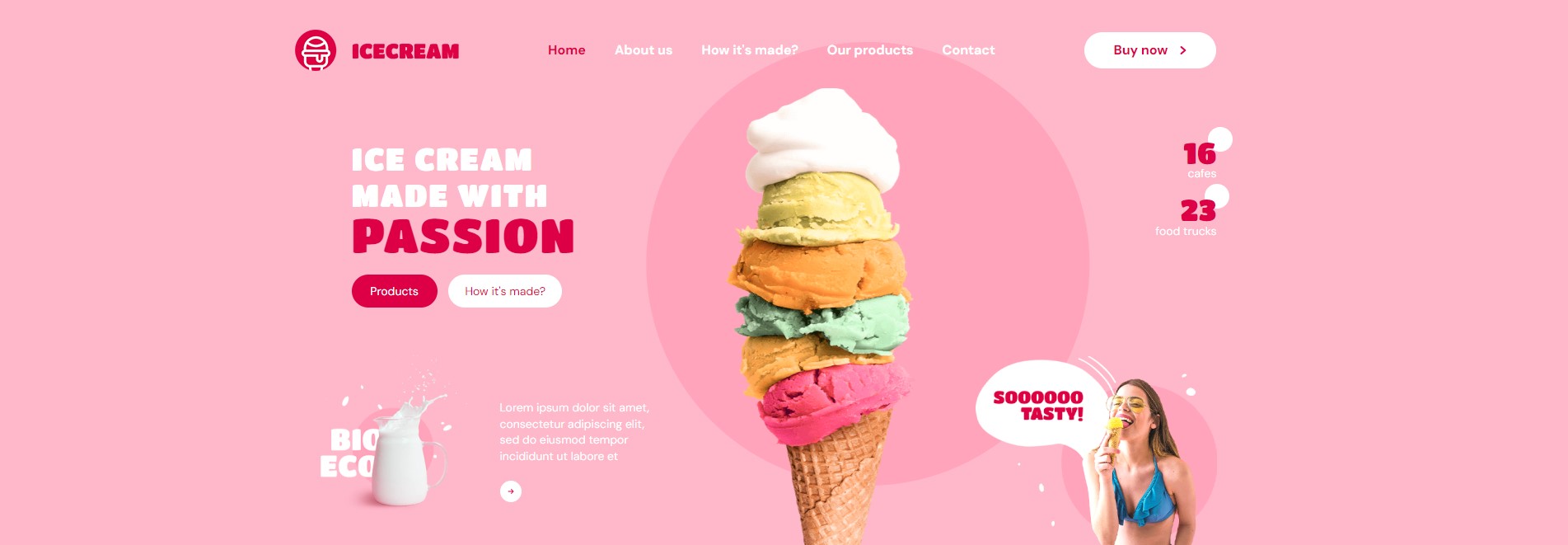
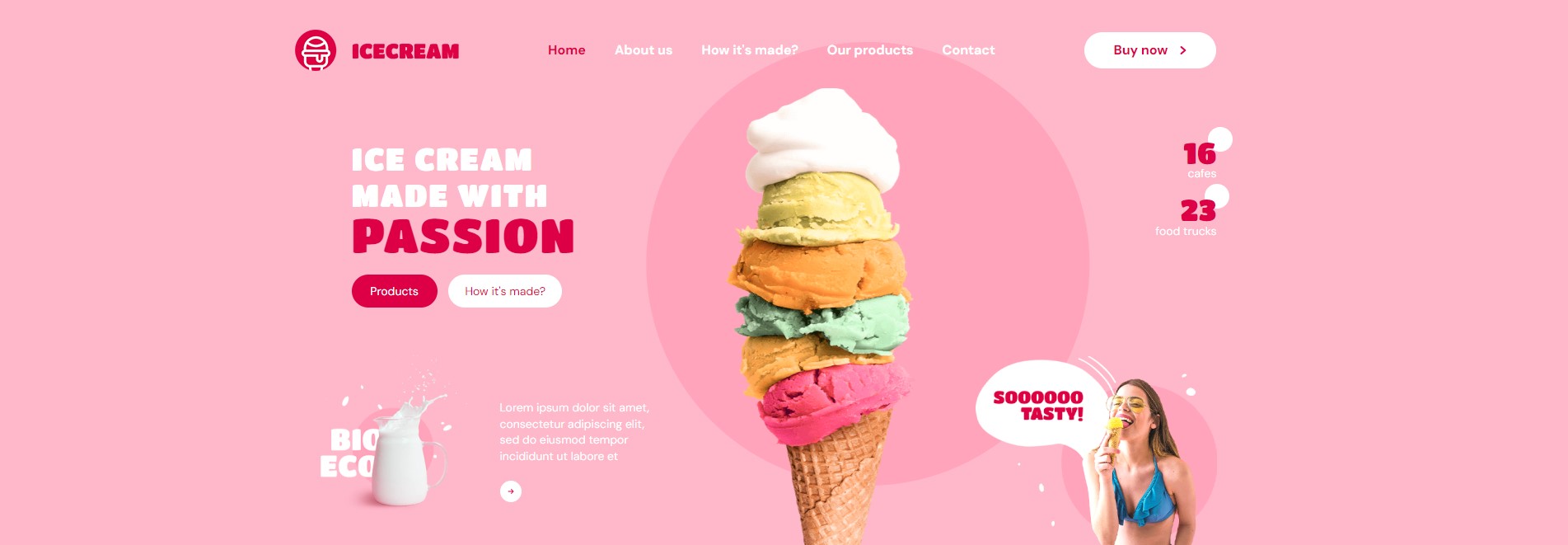
 ICECREAM RWD website
ICECREAM RWD website
Stworzenie responsywnej strony internetowej z wykorzystaniem GitHuba. Odpowiadałem za projekt panelu nawigacyjnego, banera i menu mobilnego. Przygotowanie grafik, ikon oraz kodu w HTML, Sass i JavaScript.

ICECREAM RWD website
ICECREAM RWD websiteStworzenie responsywnej strony internetowej z wykorzystaniem GitHuba. Odpowiadałem za projekt panelu nawigacyjnego, banera i menu mobilnego. Przygotowanie grafik, ikon oraz kodu w HTML, Sass i JavaScript.
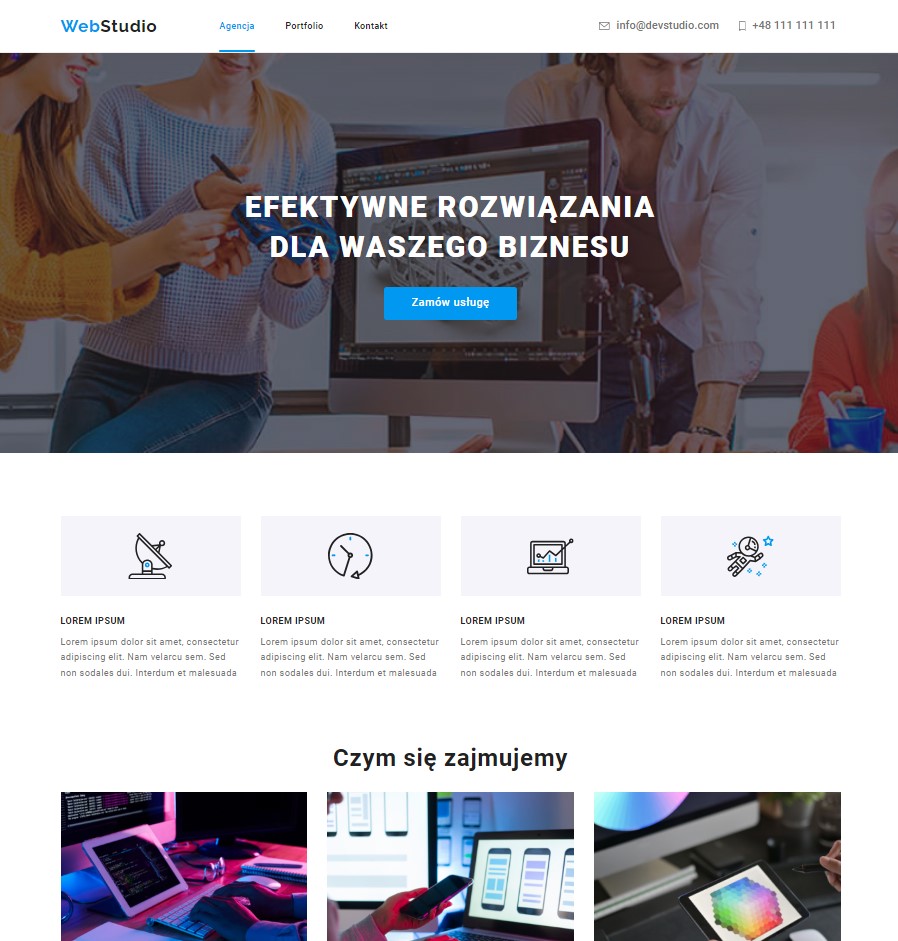
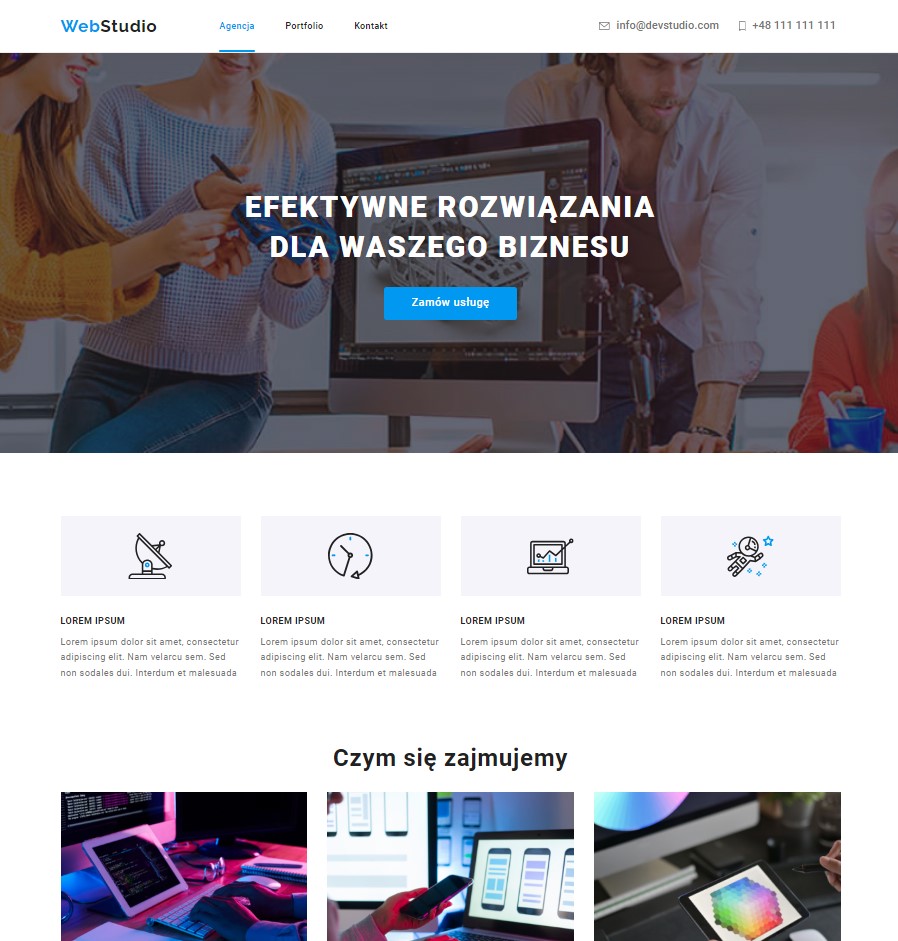
 WEBSTUDIO RWD Website
WEBSTUDIO RWD Website
Stworzenie responsywnej strony internetowej z wykorzystaniem GitHuba. Odpowiadałem cały projekt. Strona napisana pod RWD z metodą mobile first. HTML + CSS + Sass

WEBSTUDIO RWD Website
WEBSTUDIO RWD WebsiteStworzenie responsywnej strony internetowej z wykorzystaniem GitHuba. Odpowiadałem cały projekt. Strona napisana pod RWD z metodą mobile first. HTML + CSS + Sass
 Katalog Beal PL
Katalog Beal PL
"Przystosowanie angielsko/francuskiego katalogu do polskiego rynku, obejmujące modyfikacje treści, asortymentu i grafiki. Edycja stron, obrazów i tekstu przy użyciu programów: InDesign, Illustrator, Photoshop

Katalog Beal PL
Katalog Beal PL"Przystosowanie angielsko/francuskiego katalogu do polskiego rynku, obejmujące modyfikacje treści, asortymentu i grafiki. Edycja stron, obrazów i tekstu przy użyciu programów: InDesign, Illustrator, Photoshop
Wallet - baza wszystkich płatności (przychodzy i koszty) Payment - pojedyncza płatność (przychód lub koszt). Dodatkowo autoryzacja użytkownika, uwierzytelnianie oraz weryfikacja e-mail przy użyciu Node.js oraz Express.js.
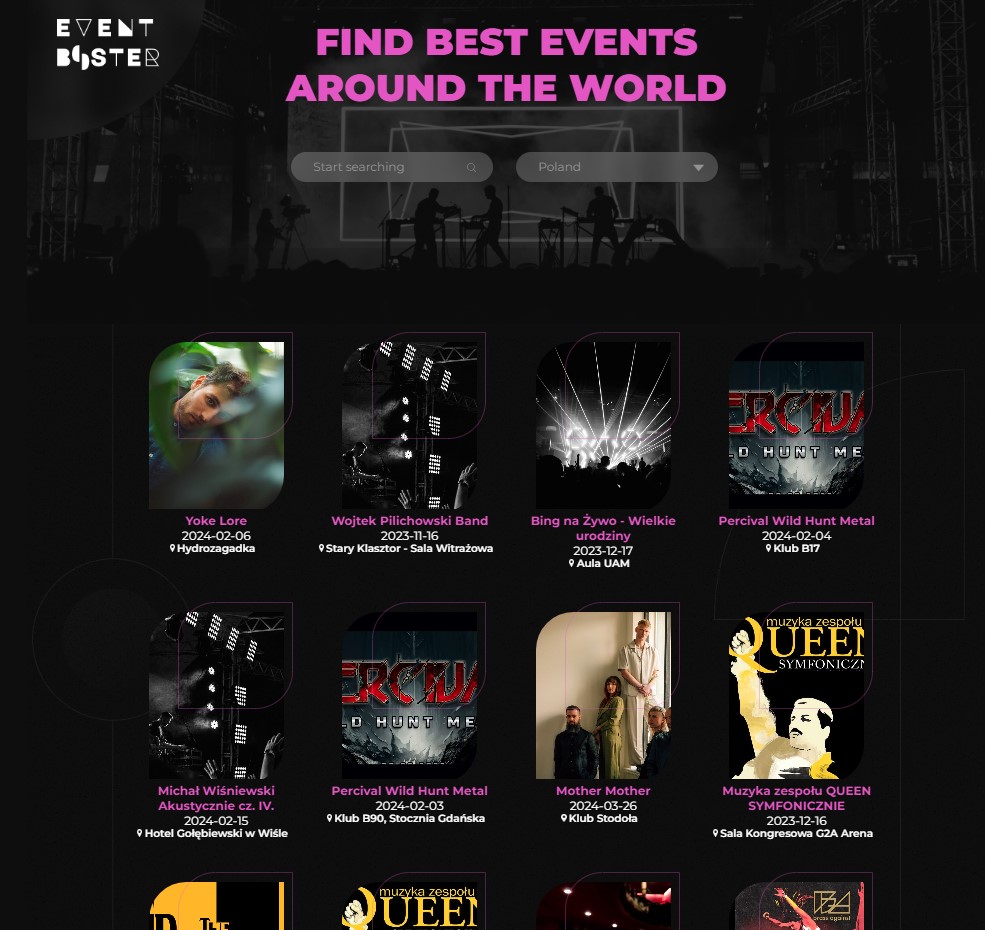
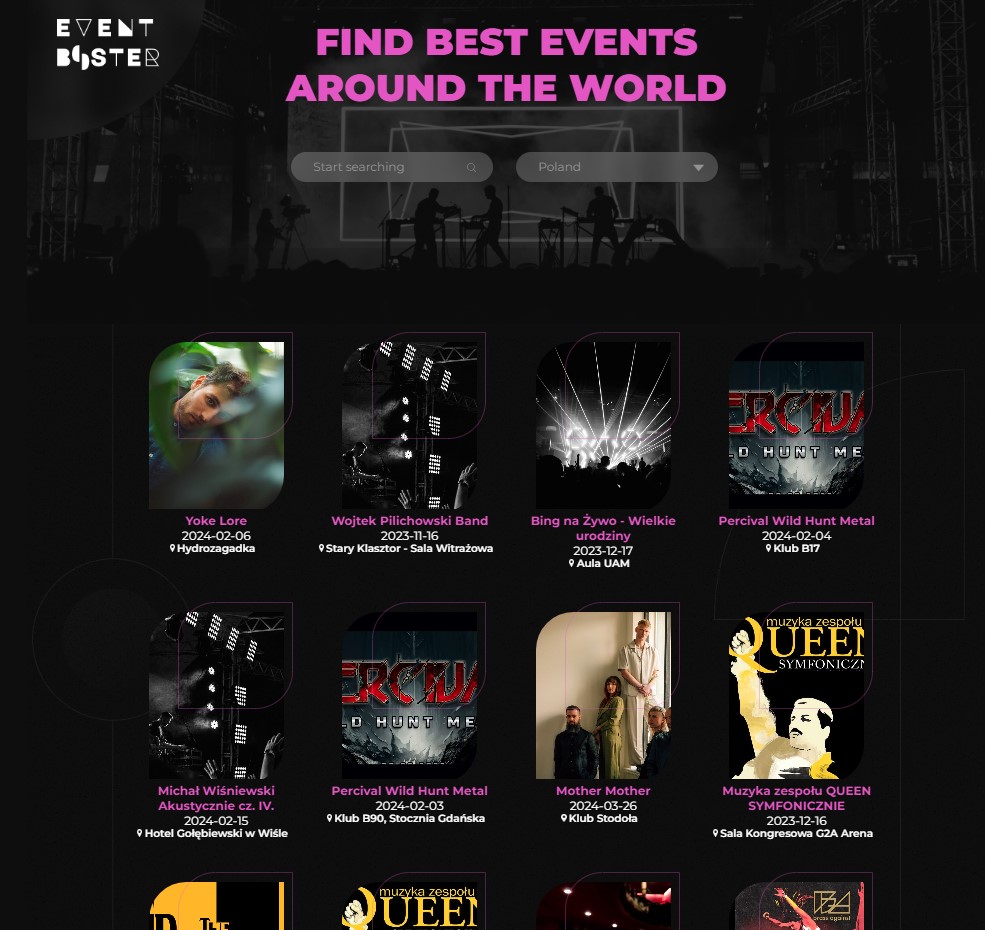
 EVENT BOOSTER RWD Website
EVENT BOOSTER RWD Website
Stworzenie responsywnej strony internetowej z wykorzystaniem GitHuba. Odpowiadałem za wygląd całej strony wraz ze stylami napisanymi w postprocesorze oraz przygotowanie strony do RWD poprzez metodę mobile first. HTML + CSS + Sass + JavaScript.

EVENT BOOSTER RWD Website
EVENT BOOSTER RWD WebsiteStworzenie responsywnej strony internetowej z wykorzystaniem GitHuba. Odpowiadałem za wygląd całej strony wraz ze stylami napisanymi w postprocesorze oraz przygotowanie strony do RWD poprzez metodę mobile first. HTML + CSS + Sass + JavaScript.
 RWD Website
RWD Website
Prosta strona RWD (mobile + desktop) napisana w HTML/CSS/SASS zgodnie z metodoliogią BEM. KOD: https://github.com/PiotrDrechsler/MOGO-TEAM-recruitment-task

RWD Website
RWD WebsiteProsta strona RWD (mobile + desktop) napisana w HTML/CSS/SASS zgodnie z metodoliogią BEM. KOD: https://github.com/PiotrDrechsler/MOGO-TEAM-recruitment-task