From: Poland
Location: Lublin, PL
On Useme since 10 April 2022
SUCCESSFUL: 5
DISPUTED: 0
FAILED: 0
W przeszłości pracowałem jako Wordpress Developer w agencji interaktywnej w Lublinie. Początkowo zajmowałem się ulepszaniem/aktualizacją stron opartych na Wordpressie. Obecnie jestem w trakcie zmiany technologii specjalizacji na Javascript/React. Na profilu useme znajdą Państwo moje komercyjne dokonania natomiast po prywatne zapraszam na: https://portfolio.jsart.pl/pl/
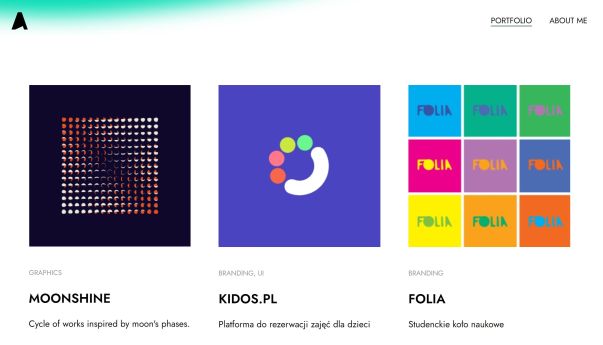
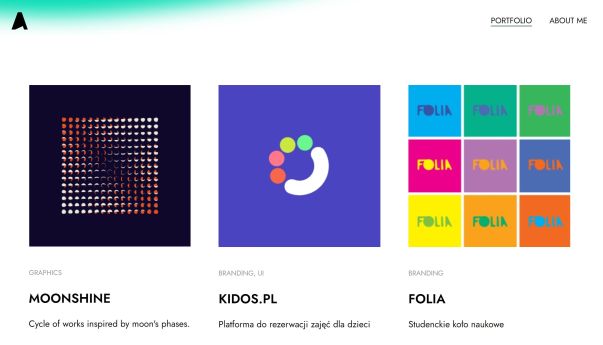
 Prosta strona typu portfolio
Prosta strona typu portfolio
Własny projekt szablonu na podstawie projektu w Adobe Xd. CMS Wordpress - możliwość edycji treści przez klienta

Własny projekt szablonu na podstawie projektu w Adobe Xd. CMS Wordpress - możliwość edycji treści przez klienta
 Inventfarm
Inventfarm
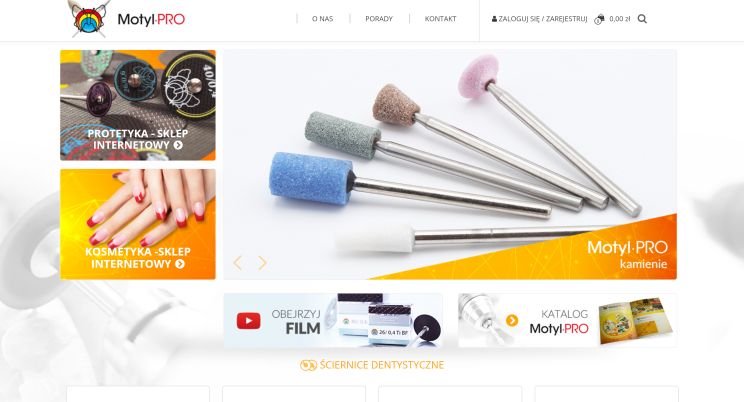
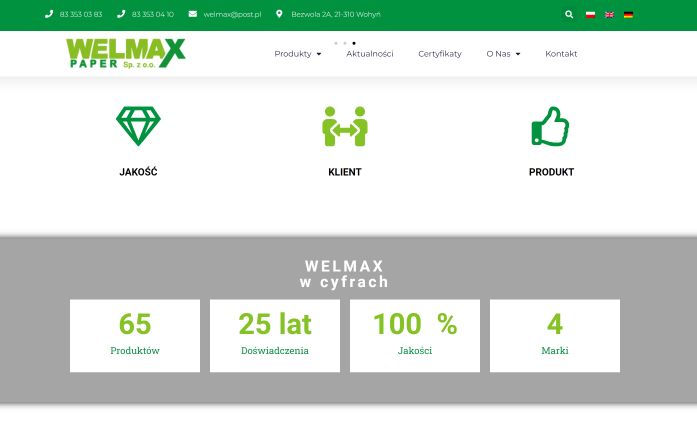
Zmiana szaty graficznej strony i produktów. Dodawanie nowych funkcjonalności do sklepu (nowości, bestsellery i inne). Aktualizacja treści i produktów

Zmiana szaty graficznej strony i produktów. Dodawanie nowych funkcjonalności do sklepu (nowości, bestsellery i inne). Aktualizacja treści i produktów


 Restauracja
Restauracja
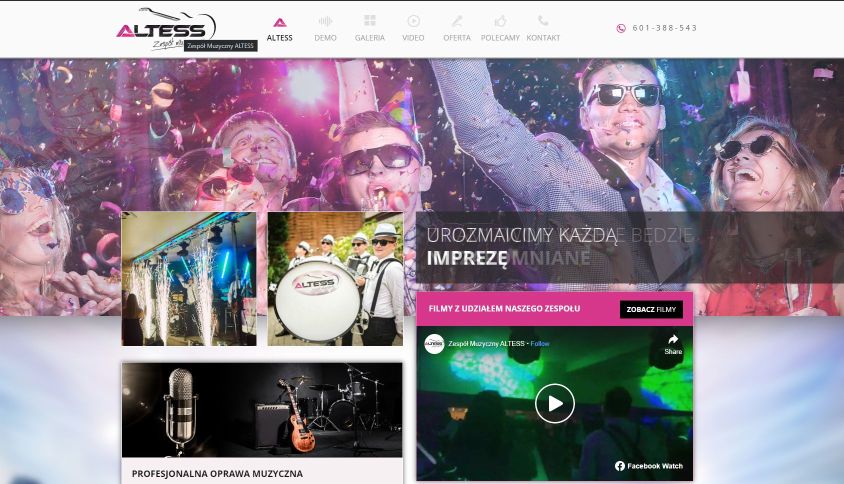
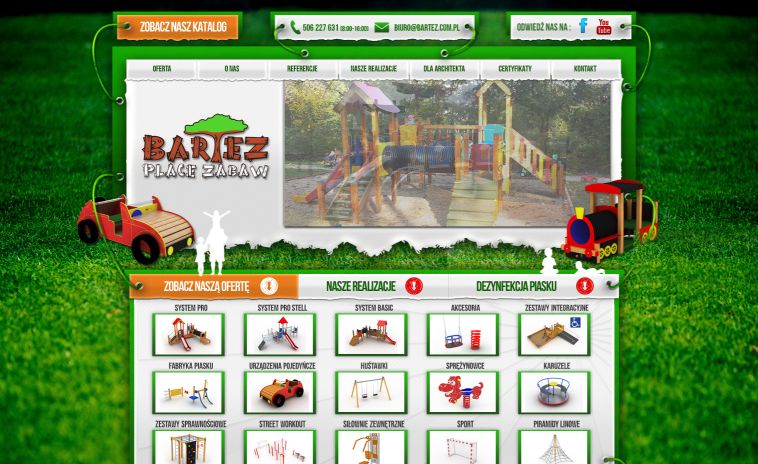
Przebudowa i modyfikacja kontentu strony w ramach pracy dla agencji interaktywnej. Liczne modyfikacje typu przebudowa strony głównej, slidera, wstawianie galerii, podmiana menu, zdjęć na podstronach, dodawanie podstron i inne.

Przebudowa i modyfikacja kontentu strony w ramach pracy dla agencji interaktywnej. Liczne modyfikacje typu przebudowa strony głównej, slidera, wstawianie galerii, podmiana menu, zdjęć na podstronach, dodawanie podstron i inne.