From: Poland
Location: Lublin, PL
On Useme since 10 April 2022
Deals 5
SUCCESSFUL: 5
DISPUTED: 0
FAILED: 0
About me
W przeszłości pracowałem jako Wordpress Developer w agencji interaktywnej w Lublinie. Początkowo zajmowałem się ulepszaniem/aktualizacją stron opartych na Wordpressie. Obecnie jestem w trakcie zmiany technologii specjalizacji na Javascript/React. Na profilu useme znajdą Państwo moje komercyjne dokonania natomiast po prywatne zapraszam na: https://portfolio.jsart.pl/pl/
Categories
Portfolio
 Prosta strona typu portfolio
Prosta strona typu portfolio
Własny projekt szablonu na podstawie projektu w Adobe Xd. CMS Wordpress - możliwość edycji treści przez klienta

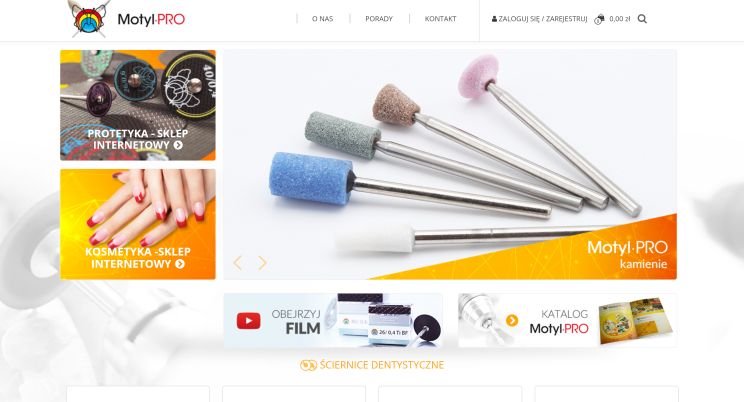
Prosta strona typu portfolio
Prosta strona typu portfolioWłasny projekt szablonu na podstawie projektu w Adobe Xd. CMS Wordpress - możliwość edycji treści przez klienta
 Inventfarm
Inventfarm
Zmiana szaty graficznej strony i produktów. Dodawanie nowych funkcjonalności do sklepu (nowości, bestsellery i inne). Aktualizacja treści i produktów

Inventfarm
InventfarmZmiana szaty graficznej strony i produktów. Dodawanie nowych funkcjonalności do sklepu (nowości, bestsellery i inne). Aktualizacja treści i produktów


 Restauracja
Restauracja
Przebudowa i modyfikacja kontentu strony w ramach pracy dla agencji interaktywnej. Liczne modyfikacje typu przebudowa strony głównej, slidera, wstawianie galerii, podmiana menu, zdjęć na podstronach, dodawanie podstron i inne.

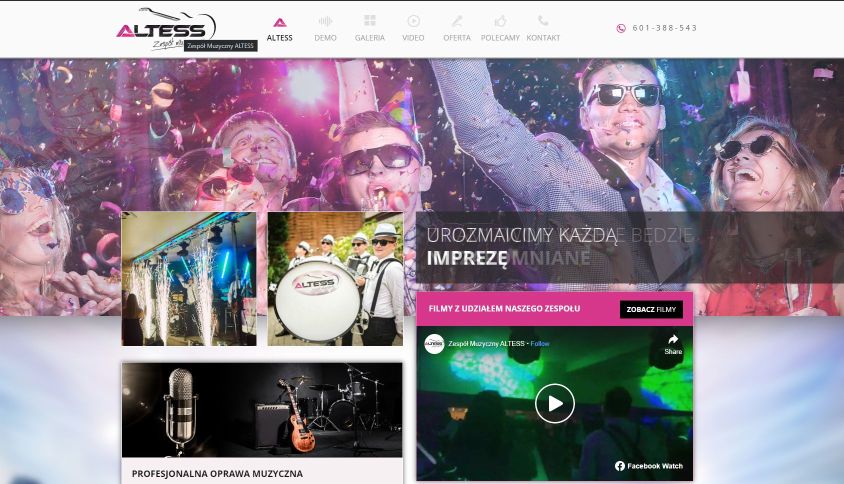
Restauracja
RestauracjaPrzebudowa i modyfikacja kontentu strony w ramach pracy dla agencji interaktywnej. Liczne modyfikacje typu przebudowa strony głównej, slidera, wstawianie galerii, podmiana menu, zdjęć na podstronach, dodawanie podstron i inne.


Opinions
Completed offers 4
-
The theme is an organic food store, I would ask you to make a category map and based on it group the products in an XML file. The main categories are: healthy food, gluten free food, beauty, mom and baby. I would like the gluten free food products to be in the healthy food category as well. Total 3500 products.
-
The theme is an organic food store, I would ask you to make a category map and based on it group the products in an XML file. The main categories are: healthy food, gluten free food, beauty, mom and baby. I would like the gluten free food products to be in the healthy food category as well. Total 3500 products.
-
To be prepared: a welcome animation (for the homepage), consisting of 3 stages, visible in the background when loading the landing page. Graphics, animation description and animation stages are shown in Figma. First stage (first animation): the animation is to show a seated man with a soft pink glow flashing behind him; Second stage (second animation): the sky lights up behind the man, the sky enlarges and the man scales (shrinks) to the bottom of the screen; Third stage (third animation) the man and the sky become increasingly transparent and travel to the top of the screen. The animation will be added as a gif file to the homepage (as recommended by the developers). If you have another suggestion on how to implement such an animation, without creating a gif, we are open to solutions ;) Link to the animation flow in Figma, for animation pricing: https://www.figma.com/proto/7bzCMb42M6NXdH7tcfMEov/BD%2FBUX?type=design&node-id=785-3115&scaling=min-zoom&page-id=44%3A1067&starting-point-node-id=785%3A3115&show-proto-sidebar=1 We will provide the link to the graphic materials and Figma after selecting a freelancer :)
-
Stary szablon Wordpress, czyli prosty, bez rożnych bajerów, które możemy znaleźć w nowoczesnych szablonach. Czyli łatwo się orientować w strukturze plików. Home, pages, blog loop, blog posts mają duży CLS - w https://pagespeed.web.dev/ jest na czerwono. Zlecenie polega na poprawienie szablonu aby CLS był na zielono. Oferty poprawienia CLS za pomocą wtyczek będą ignorowane. Szablon ma być poprawiony w samym renderowaniu html+css. Czyli tworzenie struktury kontenerów, które mają Layout Shift, aby jeszcze przed pobieranie obrazków miały właściwą wysokość. Dzięki temu po pobieraniu obrazków z serwera nie ma layout shift. Uwaga: strona jest prosta, nie ma embedów, iframes, reklam, dynamic content, animacji itp