From: Poland
Location: Olsztyn, PL
On Useme since 24 May 2018
Deals 60
SUCCESSFUL: 60
DISPUTED: 0
FAILED: 0
About me
Cześć!
Zajmuję się kodowaniem frontu stron internetowych.
Posługuję się technologiami: React.js, Next.js, Gatsby.js. TypeScript
Portfolio
 Zielone technologie
Zielone technologie
Projekt i realizacja strony w technologii Netlify/Gatsby.js/React/Material UI/RWD, Kalkulator wyceny, formularze kontaktowe.

Zielone technologie
Zielone technologieProjekt i realizacja strony w technologii Netlify/Gatsby.js/React/Material UI/RWD, Kalkulator wyceny, formularze kontaktowe.
 djpiotrszymanski.pl
djpiotrszymanski.pl
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Rozbudowana galeria. Formularz kontaktowy.
Technologia: Gatsby/React

djpiotrszymanski.pl
djpiotrszymanski.plZadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Rozbudowana galeria. Formularz kontaktowy.
Technologia: Gatsby/React

Sanoko.pl
Zadania: Projekt i realizacja. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce

Sanoko.pl
Zadania: Projekt i realizacja. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce
 Strona wizytowa gabinetu weterynaryjnego
Strona wizytowa gabinetu weterynaryjnego
Dopasowanie projektu, cięcie PSD, obróbka zdjęć, kodowanie frontu strony, formularz kontaktowy, formularz newslettera, integracja z mailchimp, SEO, google analitics. Projekt wykonany w technologii JAMstack z React.js i Netlify. Strona dwujęzyczna.

Strona wizytowa gabinetu weterynaryjnego
Strona wizytowa gabinetu weterynaryjnegoDopasowanie projektu, cięcie PSD, obróbka zdjęć, kodowanie frontu strony, formularz kontaktowy, formularz newslettera, integracja z mailchimp, SEO, google analitics. Projekt wykonany w technologii JAMstack z React.js i Netlify. Strona dwujęzyczna.

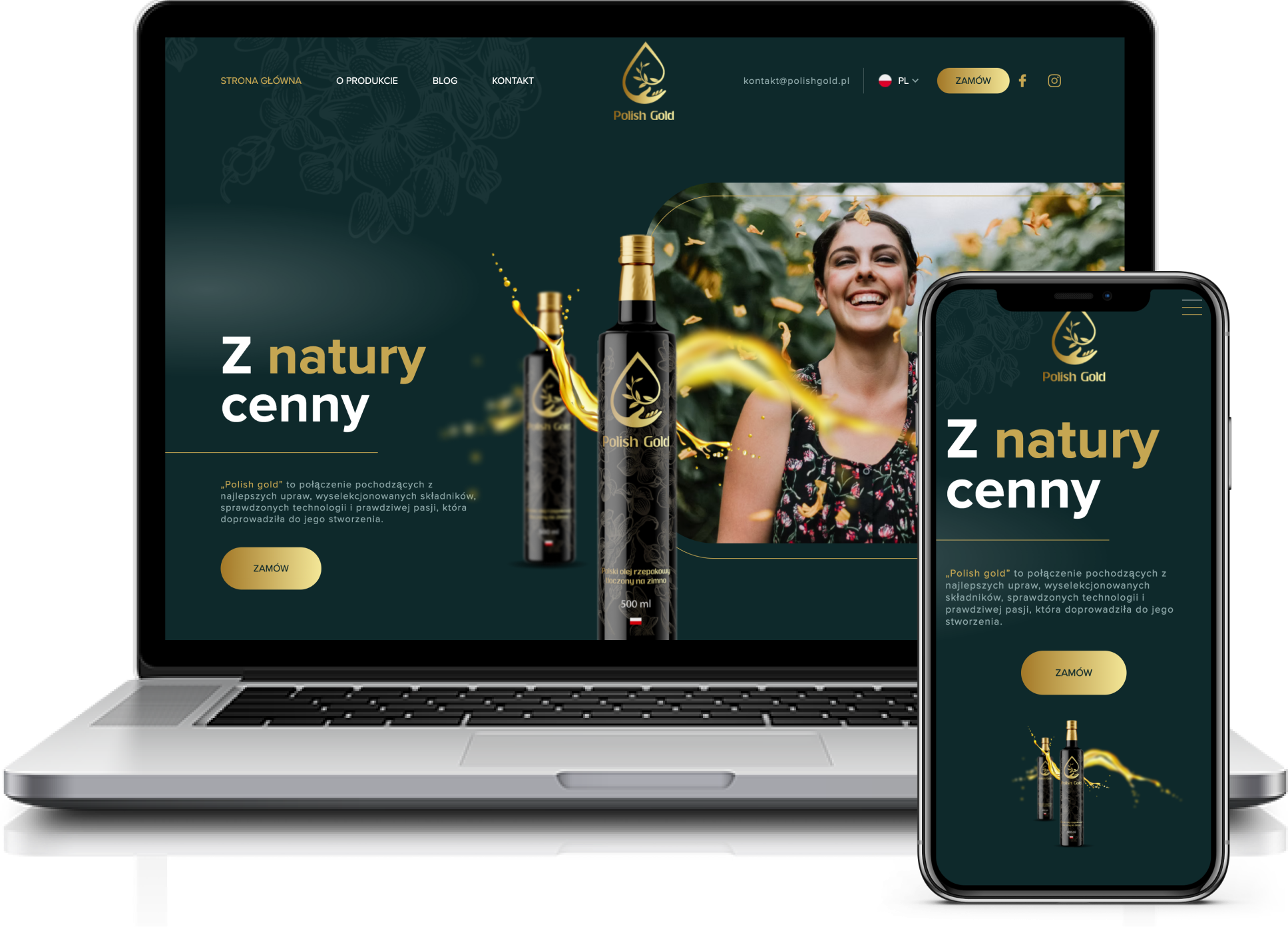
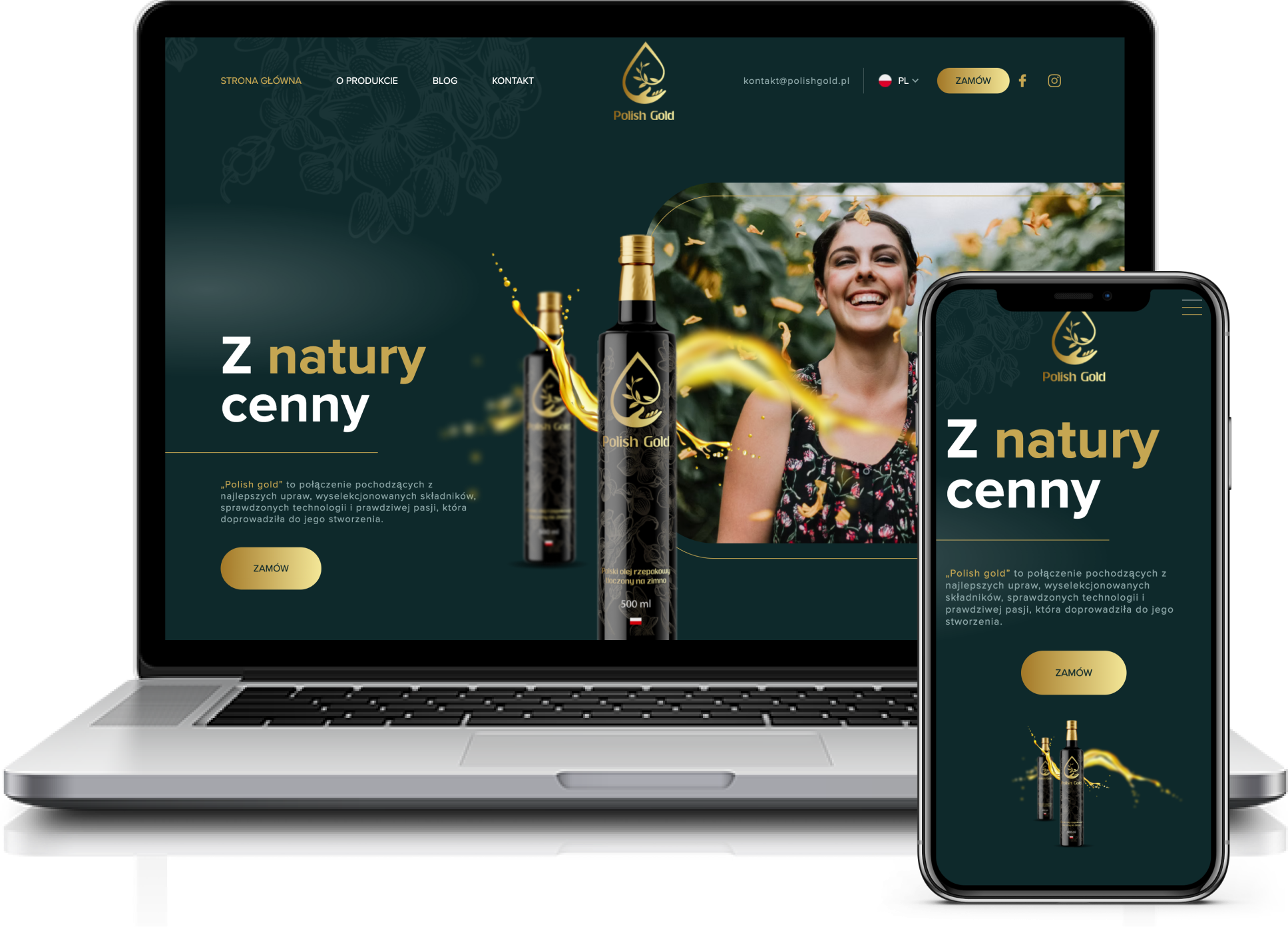
Polish Gold
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce

Polish Gold
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce
Opinions
Completed offers 8
-
I would like to commission the preparation of a simple landing page. It can be made with the help of Getresponse software. Very simple structure: banner, short text, table with prices and a form. The graphics for the landing page are on our side. The landing page will be linked to www.pozytron.pl.
-
There will be 9 layers to be coded, where the top menu will always repeat itself. Only the section (No. 5) will be interchangeable (the graphics, texts and links will change). The layuto structure will be the same (2 columns of 4-5 rows) Graphics legend (example layout, one of 9) 1. Side graphics - these graphics are to be permanently pinned to the page (CSS - position: fixed). As you scroll the page, the sides constantly decorate the SPA 2. Fixed top menu - this menu is to be displayed in each group of sets. It allows you to navigate to other groups of sets, it must always be at hand. 3. Highlighted group of sets - after hovering over a given group (CSS -: hover) the field is highlighted. It is not an image, but a CSS background with a shadow. The same highlight is supposed to appear when it hovers over another group. 4. "Check set" - text + CSS - link leading to the selected group of sets. 5. Set group section - we have 9 groups (lifting, cleansing, reduction of wrinkles, pre-pigmentation, etc.). You want the set group you clicked to be displayed in this section 6. Description of the set group - text + CSS 7. Title and description of the set - text + CSS 8. Graphics presenting the cosmetic in the set. Graphics will be provided for you 9. Button leading to the product card from the selected set - text + CSS 10. Graphics dedicated to each group of sets. Graphics will be provided for you 11. Artwork, I will send 12. Description of the set group - text + CSS 13. Background - CSS
-
Zlece pocięcie i zakodowanie do html grafiki landingpage ze scroolowaniem. Termin do poniedziałku
-
I will order changes on the template page on Wordpress, shop on woocommerce -removal of the cart icon displayed permanently in the template, replacement with the option of displaying the cart in the top menu when there is a product in it -increasing margins in the template - font reduction - changing the font and colors in the cookie message
-
Do zakodowania do HTML/CSS/JS projekt strony https://www.figma.com/file/QbMo1HJ1gAQ13s1268YbSK/Dj-Piotr-Szymanski?node-id=0%3A1 Strona łatwa miła i przyjemna fajnie jak by były efekty pojawiania się na scroll. Ewentualnie możliwość podpięcia pod wordpress.
-
Zlece wykonanie podstrony do głównego menu z grafikami informującymi o tym że wykonujemy drzwi na wymiar, drzwi niestandardowe. Zabudowy starych oscieżnic bez ich demontażu oraz drzwi z felcem 2cm. Wszystko zachowane w klimacie strony oraz kolorystyce. www.masterdoor.pl
-
Witam, szukam osoby, która dostarczy zmodyfikowany szablon Classic, z kilkoma prostymi zmianami: - wprowadzenie skalowanego tła, na wszystkie strony - na home page dowolna liczba skalowalnych bannerów jako taśma w stylu: https://www.guerlain.com - w widoku kategorii tez jak guerlain, bez nawigacji po lewej - czcionka i strona produktu podobna jak na guerlain grafiki o ile potrzebne będą dostarczone. pracujemy prestashop wersja 1.7.6.9 FAQ: 1. co to znaczy skalowane tło? nie jednokolorowe np. jakiś wzór. 2. na home mają być tylko bannery - tak 3. styl sklepu (kolor, czcionka, styl banneru na home, style kategorii) skopiowany z www.guerlain.com ? tak podobne idelana czcionka to podobna do roboto 4. strona kategorii: foto + tekst + 4 produkty w rzędzie bez filtrów Zapraszam.
-
Zlecimy wykonanie cięcia elementu strony głównej (to co na załączonym obrazku: widok kategorii oraz produktów) do html+css, tak aby było to zgodne z frameworkiem twitter bootstrap 5. Obrazek jest oczywiście podglądowy, zależy nam na tym aby wszystko dobrze się skalowało bez względu na konkretne zdjęcia produktów/kategorii.