
From: Poland
Location: Wrocław, PL
On Useme since 17 February 2023
Deals 8
SUCCESSFUL: 8
DISPUTED: 0
FAILED: 0
About me
Jestem grafikiem z dużym doświadczeniem. W mojej pracy zawodowej zajmowałam się projektowaniem komunikacji wizualnej, identyfikacji, tworzeniem reklam i różnego rodzaju materiałów promocyjnych do druku, internetu i mediów społecznościowych, ale także wizualizacjami 3D, wzornictwem, krótkimi animacjami, a ostatnio także z UX i UI designem. Jestem otwarta na przeróżne zlecenia, które pozwolą mi zdobywać nowe doświadczenia.
Portfolio

Aranżacja wnętrza mieszkania + wizualizacje.

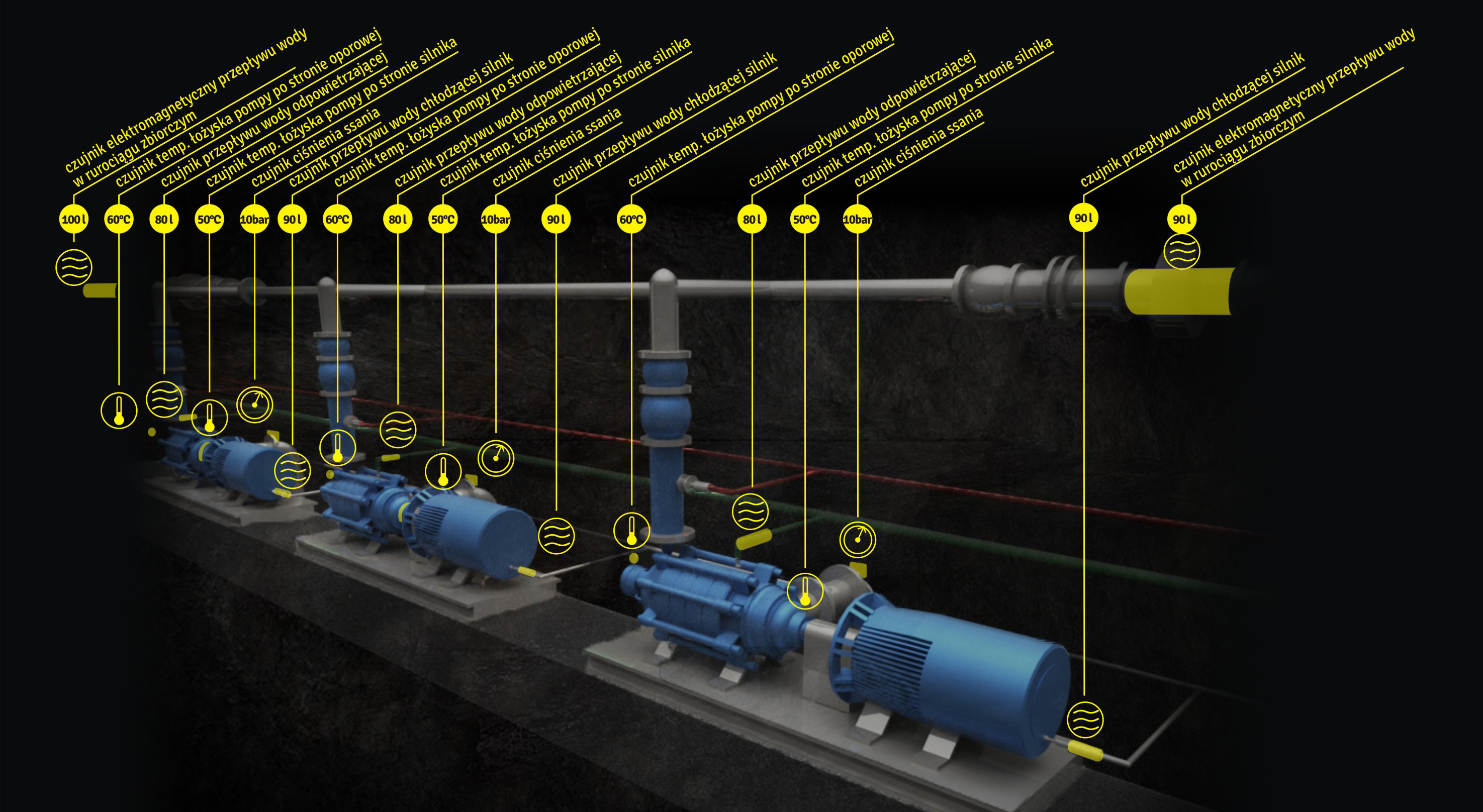
Infografika + ilustracja 3D.

Zaproszenia i plakaty na wystawę.

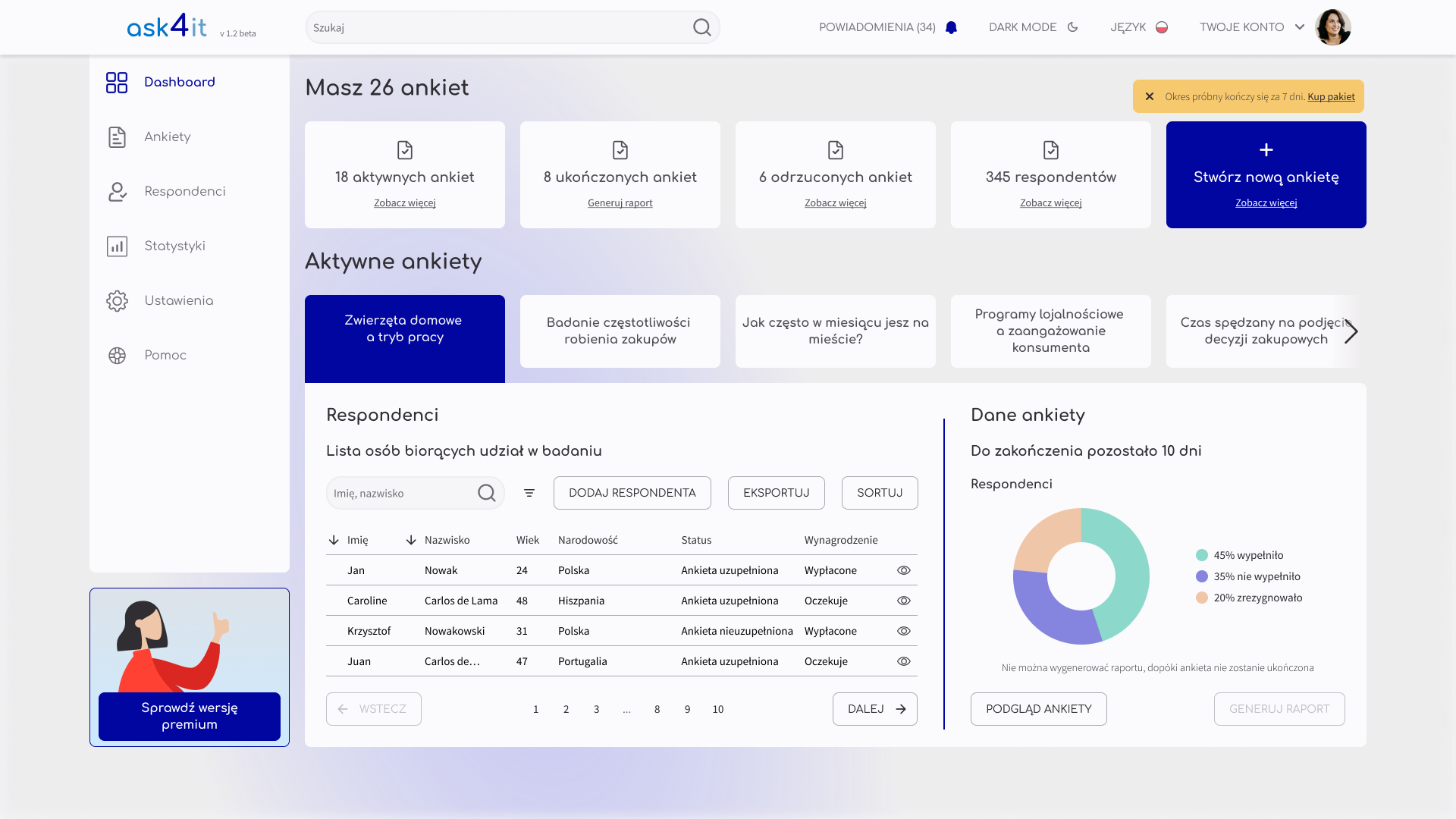
Projekt dashboardu aplikacji webowej służącej do przeprowadzania ankiet.

Projekt papieru firmowego i ulotki składanej, trójdzielnej z uwzględnieniem istniejącej identyfikacji wizualnej.

Projekt papieru firmowego i ulotki składanej, trójdzielnej z uwzględnieniem istniejącej identyfikacji wizualnej.

Aranżacja wnętrza kawalerki+ wizualizacje.

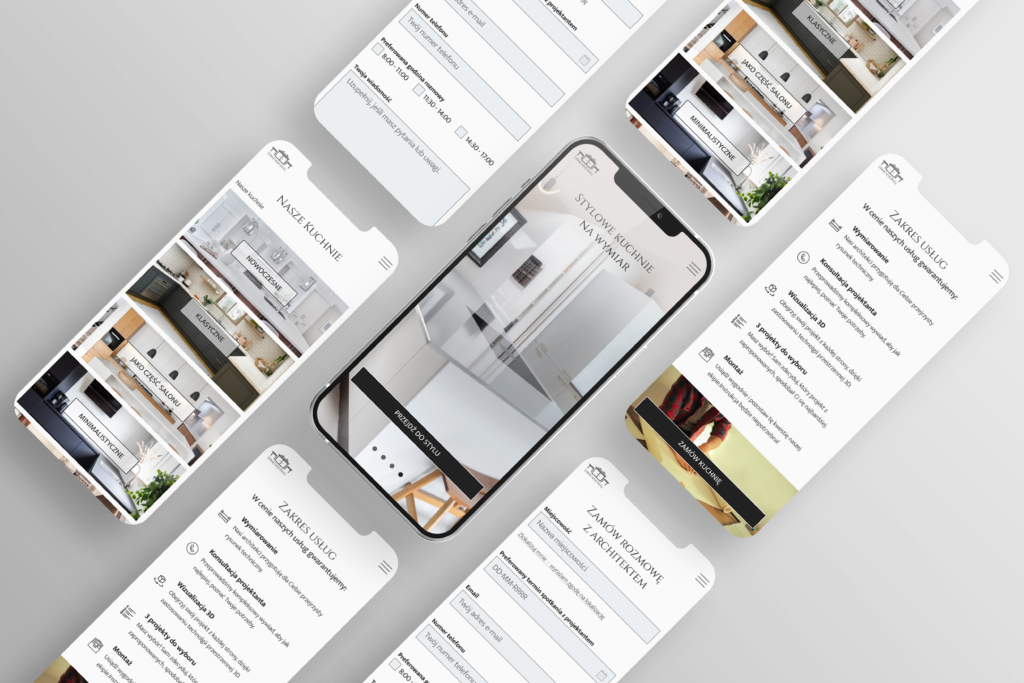
Projekt strony w wersji mobilnej.

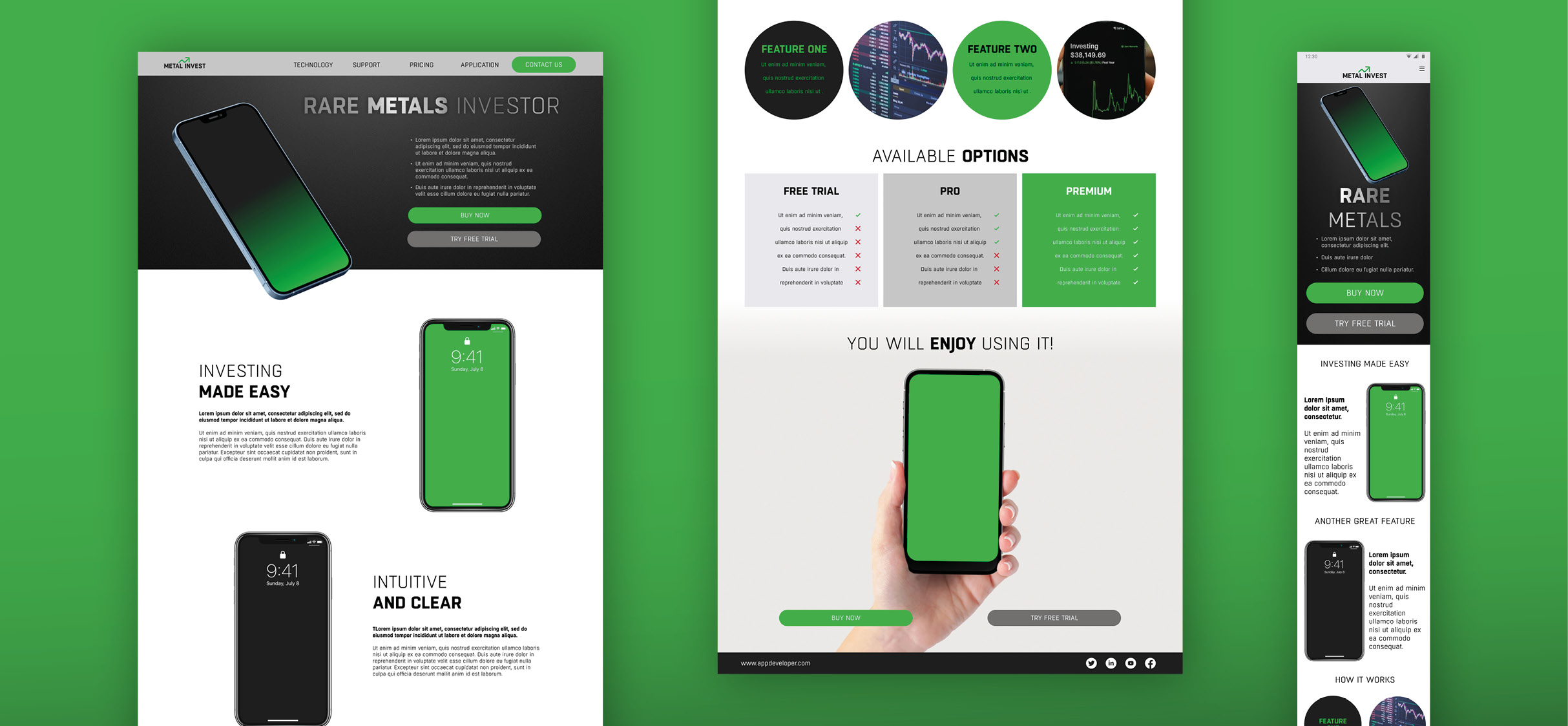
Projekt Landing Page dla aplikacji mobilnej służącej do inwestowania w metale szlachetne.

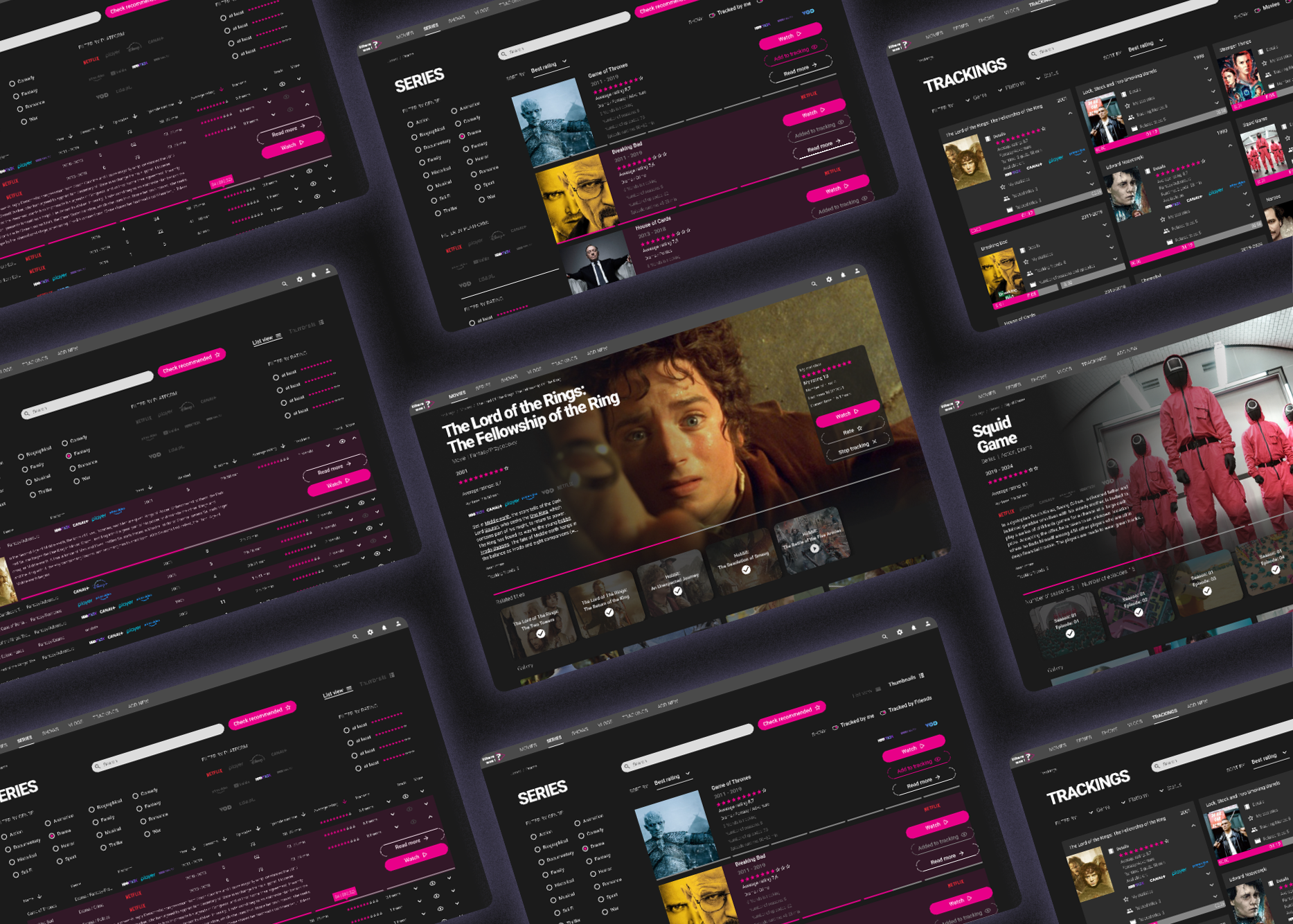
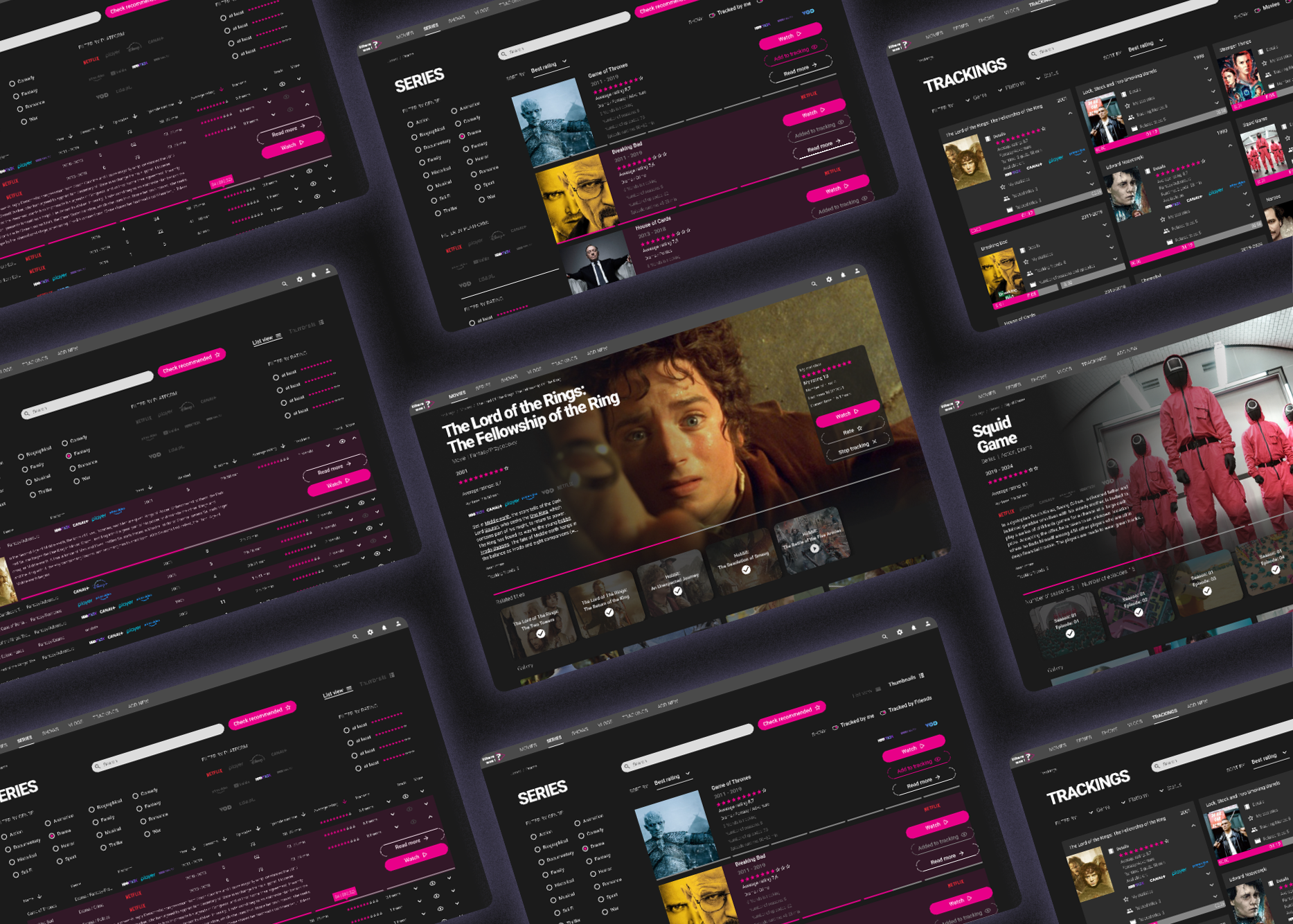
Projekt UI dla aplikacji do śledzenia obejrzanych filmów, seriali i programów dostępnych na różnych platformach.

Projekt UI dla aplikacji do śledzenia obejrzanych filmów, seriali i programów dostępnych na różnych platformach.

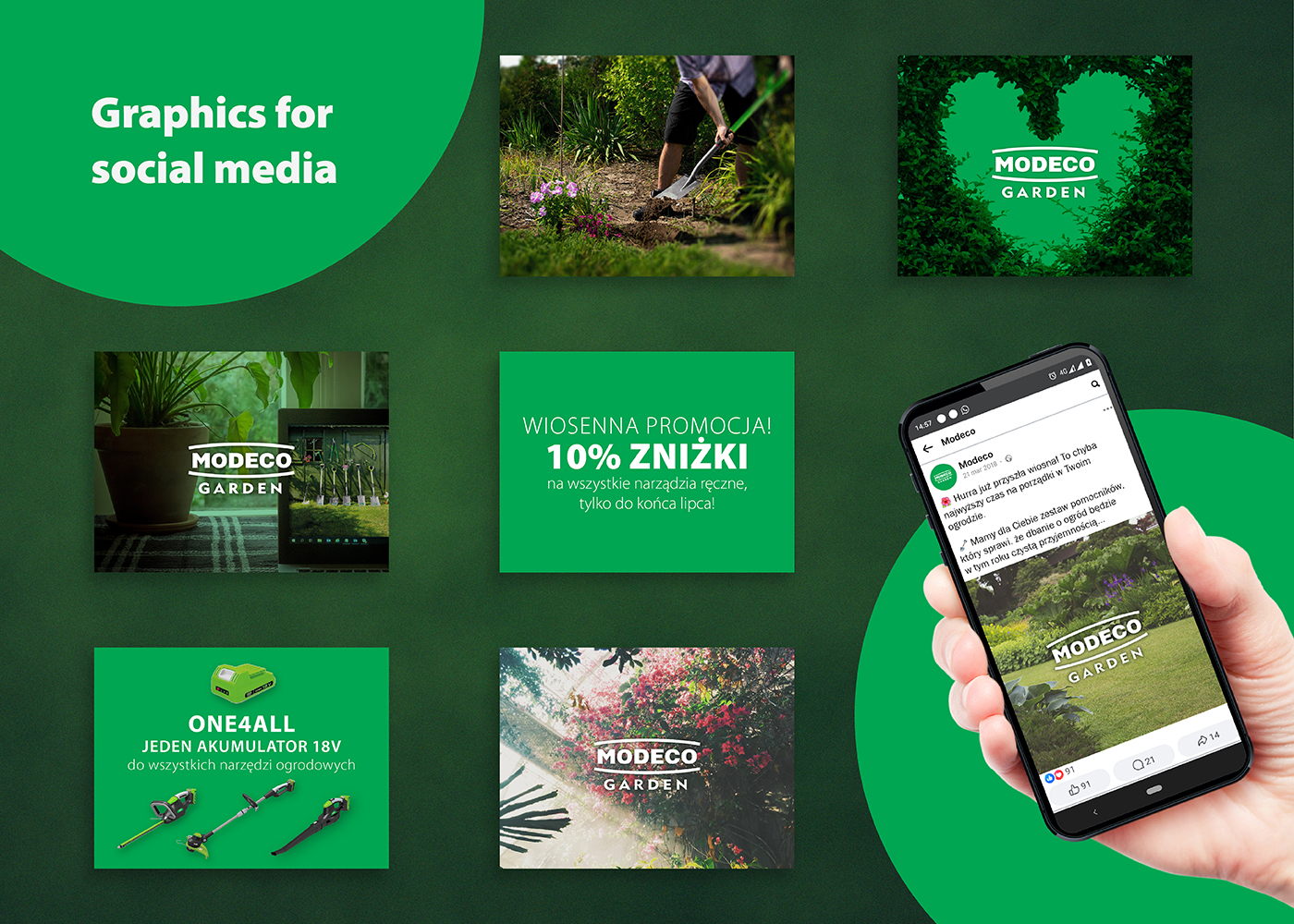
Set grafik na media społecznościowe.
Opinions
Freelancer's reply
Completed offers 6
-
We are looking for a graphic designer who is interested in automobiles and will create several different automotive graphics for our company. The graphics will ultimately be used for printing as wallpaper.
-
Zlecę wykonanie projektu broszury informacyjnej(ulotki) dla firmy usługowej. Firma posiada księgę znaku (kolory, czcionki). Merytoryka (teksty) po stronie zleceniodawcy. Wymagana znajomość wydruku (zalecenia dot. formatu, marginesów, druku, rozdzielczości, tuszu, etc)
-
Dzień dobry, Zależy mi na widoku podglądu filmu/serialu (nazwa w aplikacji Blueprint). Informacje które muszą się znaleźć to tytuł, typ (film/serial), gatunek, liczba odcinków/sezonów i może być przycisk do wyświetlenia w modalu (całej listy odcinków podzielonych na sezony), opis tytułu (nie duży), lista dostępności na platformach (netflixy/canal plusy/bądź brak), galeria zdjęć. Dodatkowo informacja czy zostało już przez nas dodane do "Trackingu" a jeśli nie to przycisk aby dodać (śledzić tytuł) oraz ocena (całościowa oraz nasza). Frontend napisany w Vue3 a komponenty na bazie Quasara. Logo już podsyłałem. Pozdrawiam
-
Kolejny krok w projekcie "Where was I?" czyli lista seriali (Blueprints) wraz z filtrowaniem/sortowaniem w stylu opracowanym w poprzednim zleceniu. W liście powinny znajdować się takie informacje jak nazwa, dostępność na danej platformie, ilość sezonów, odcinków, długość, kategoria oraz jeżeli będzie pasować to którzy znajomi je oglądają. Polecane seriale również. Nie wszystkie te dane muszą być dostępne od razu, mogą być wczytywane na żądanie/dynamicznie. Bardzo zależy mi na łatwym, dobrym wyszukaniu/filtrowaniu.
-
Stworzenie 2 widoków. Jeden to lista filmów/baza filmów - na zasadzie poprzedniego zlecenia z serialami. Drugi widok to podgląd/lista aktualnie wybranych oglądanych rzeczy (filmy + seriale). Ważne informacje to na którym etapie skończyliśmy oglądać (serial będzie to odcinek + opcjonalnie czas jeżeli przerwiemy w trakcie) i w filmie tak samo czas. Statystyki - Ilość obejrzeń, kiedy ostatni raz oglądane i kiedy następny odcinek (jeżeli serial jest ciągle wydawany) wraz z linkiem do następnego odcinka (taki menadżer). Przycisk do polecenia komuś. Przycisk do zaznaczenia, że zostało obejrzane (status oglądane/obejrzane) Czas wykonania 3 tyg.
-
Widoki: - logowania - lista obecności (z różnymi filtrami tygodniowy/miesięczny) + modale Dodatkowo wiadomo navbar + sidebar (który będzie rozwijany o kolejne funkcjonalności ale narazie będzie tam tylko link do listy obecności) Widok listy obecności powinien być rodzajem tabeli gdzie oś X to będą dni tygodnia a oś Y to będą imiona/nazwiska pracowników. Jeżeli pracownik jest zaplanowany na dany dzień to kafelek powinien inaczej wyglądać niż ktoś nie był zaplanowany. Na kafelku dnia można wykonać kilka akcji - po zaznaczeniu (można zaznaczać wiele dni + wielu pracowników) możemy utworzyć 'dzień pracy' (chyba że wcześniej był już utworzony). Po zaznaczeniu powinien otworzyć się modal z podsumowaniem zaznaczenia (imię i nazwisko, zaznaczone dni [te dane są read-only], pole do uzupełnienia z czasem rozpoczęcia i końca pracy (2 pola). Po wysłaniu formularza zaznaczone kafelki powinny się zmienić aby uwzględnić, że zostały ustawione dni pracy. Jeżeli dzień pracy jest już dodany to przy następnym zaznaczniu i kliknięciu powinien pojawić się nowy modal autoryzacyjny (również z podsumowaniem) ale dodatkowo możemy ustalić czy zostały wykonane nadgodziny (nowe pola - nadgodziny 50%, nadgodziny 100%, nadgodziny nocne) bądź pole typu select z powodami nieobecności (nadgodziny i nieobecność się wykluczają więc po wypełnieniu jednego drugiego nie można). Autoryzacja to finalny krok i też powinno być jakoś to odznaczone. Widok powinien zawierać filtry (po zespole, wyszukiwarka po pracownikach), powinien być filtr po dacie/tygodniu/miesiącu. Kolumny z podsumowaniem per pracownik (ilość dni wolnych/L4, ilość autoryzowanych / zakres dni).