
From: Poland
Location: Sanok
On Useme since 20 March 2023
SUCCESSFUL: 3
DISPUTED: 0
FAILED: 0
Witam,
Nazywam się Paweł Rudnicki i jestem doświadczonym programistą specjalizującym się w tworzeniu stron internetowych oraz wtyczek dla systemu WordPress. Posiadam ponad 8-letnie doświadczenie w realizacji projektów dla klientów z Polski oraz zagranicy, w szczególności z rynku amerykańskiego. Moje prace, dostępne na platformie themeforest.net, cieszą się dużą popularnością i uznaniem.
W swojej pracy stawiam na najwyższą jakość oraz pełne zaangażowanie, aby zawsze spełniać oczekiwania klientów. Doskonale odnajduję się w pracy zespołowej, potrafię słuchać, doradzać i współpracować w ramach projektów. Posiadam zaawansowane umiejętności zarówno w zakresie frontendu (HTML5, CSS, SASS, JavaScript, React.js, Vue.js, jQuery), jak i backendu (PHP, MySQL).
Pracując w zespole, stosuję metodyki agile, korzystając z narzędzi takich jak Jira oraz systemów kontroli wersji Git i Bitbucket. Moje doświadczenie i profesjonalizm pozwalają mi skutecznie realizować nawet najbardziej wymagające projekty.
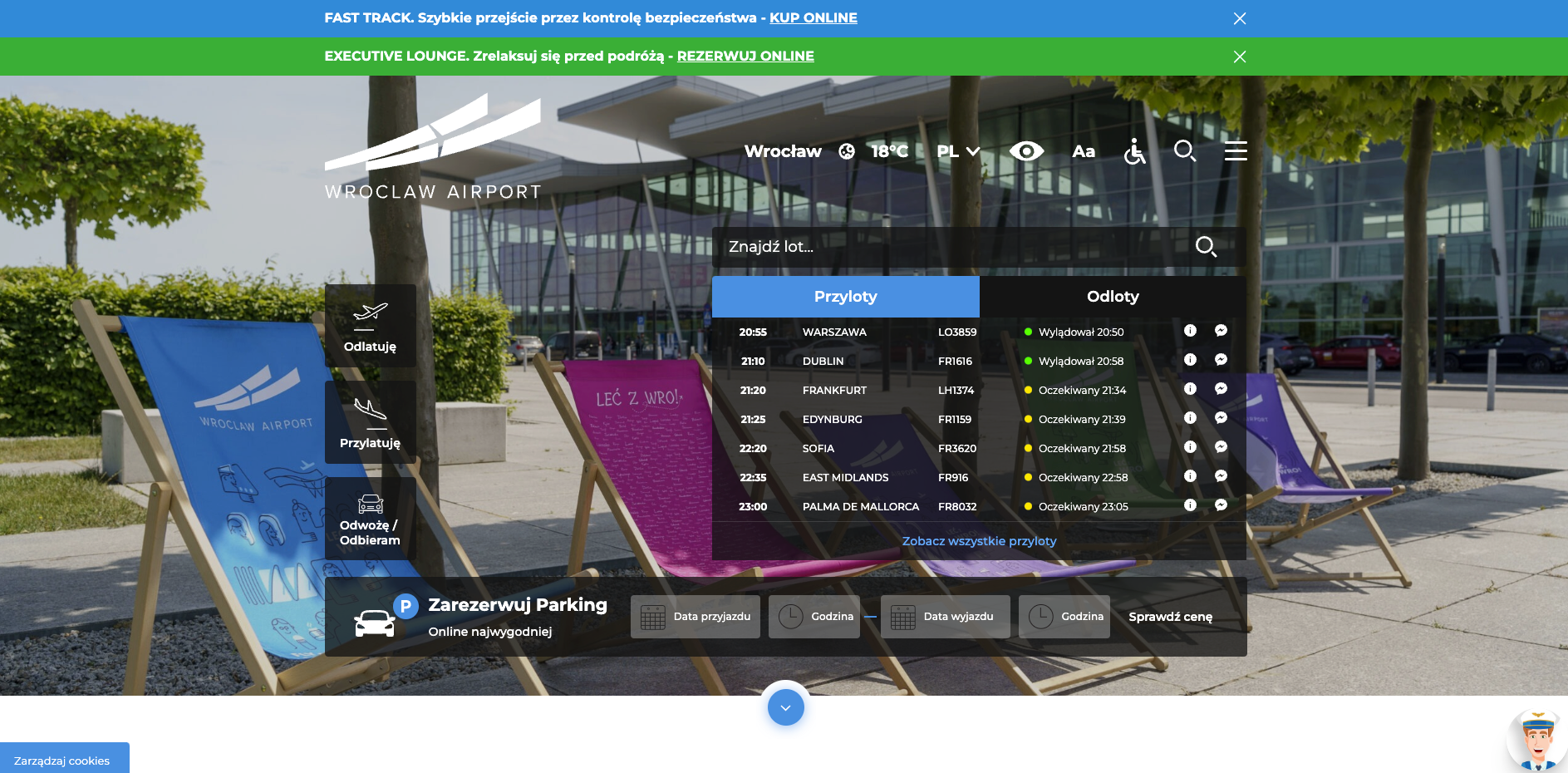
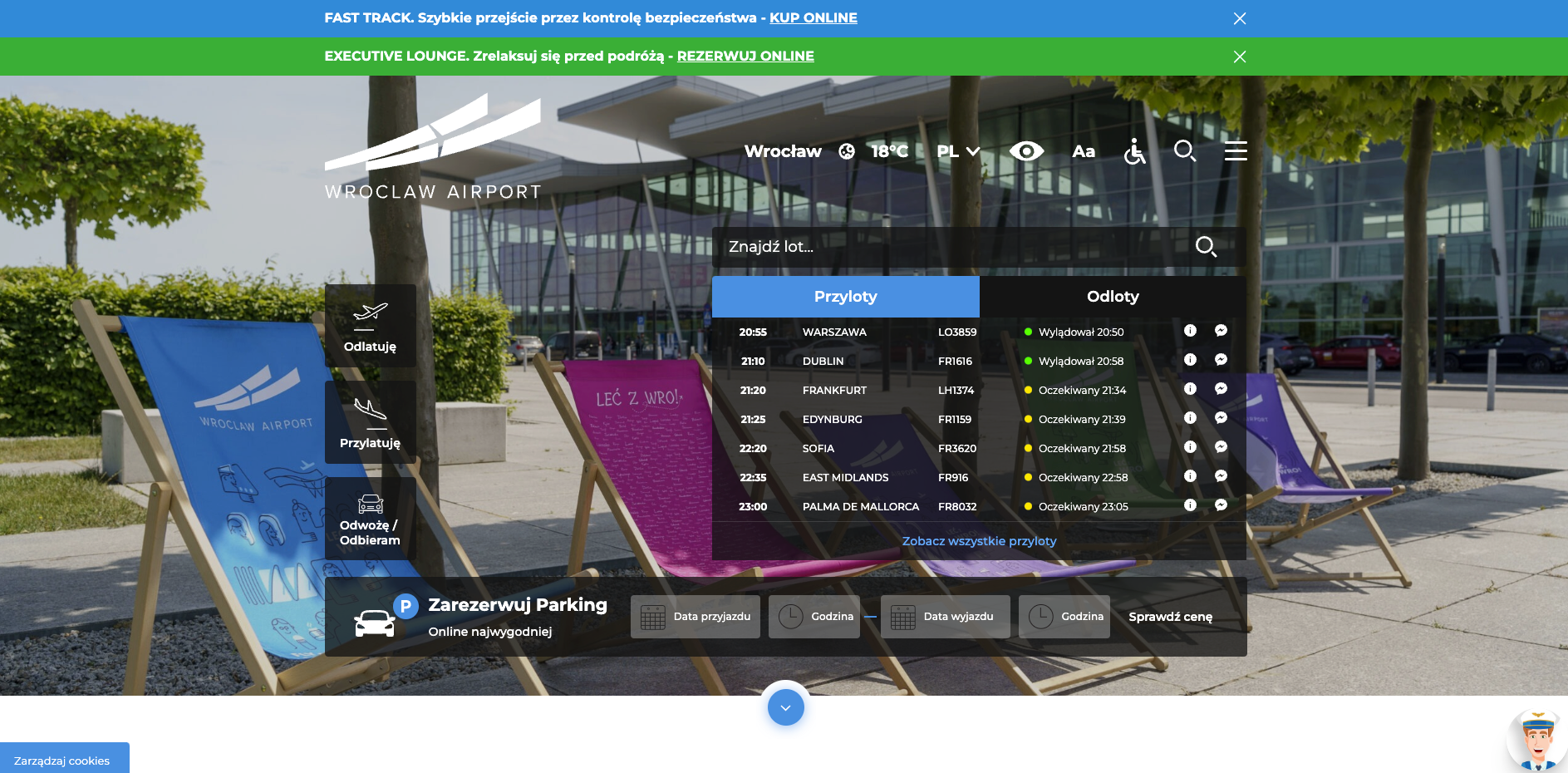
 Wrocław Airport
Wrocław Airport
Portal Wrocławskiego Lotniska
Technologie: Wordpress, SASS, JavaScript
Integracje: Api Lotów/Przylotów lotniska Api SkyScanner

Portal Wrocławskiego Lotniska
Technologie: Wordpress, SASS, JavaScript
Integracje: Api Lotów/Przylotów lotniska Api SkyScanner
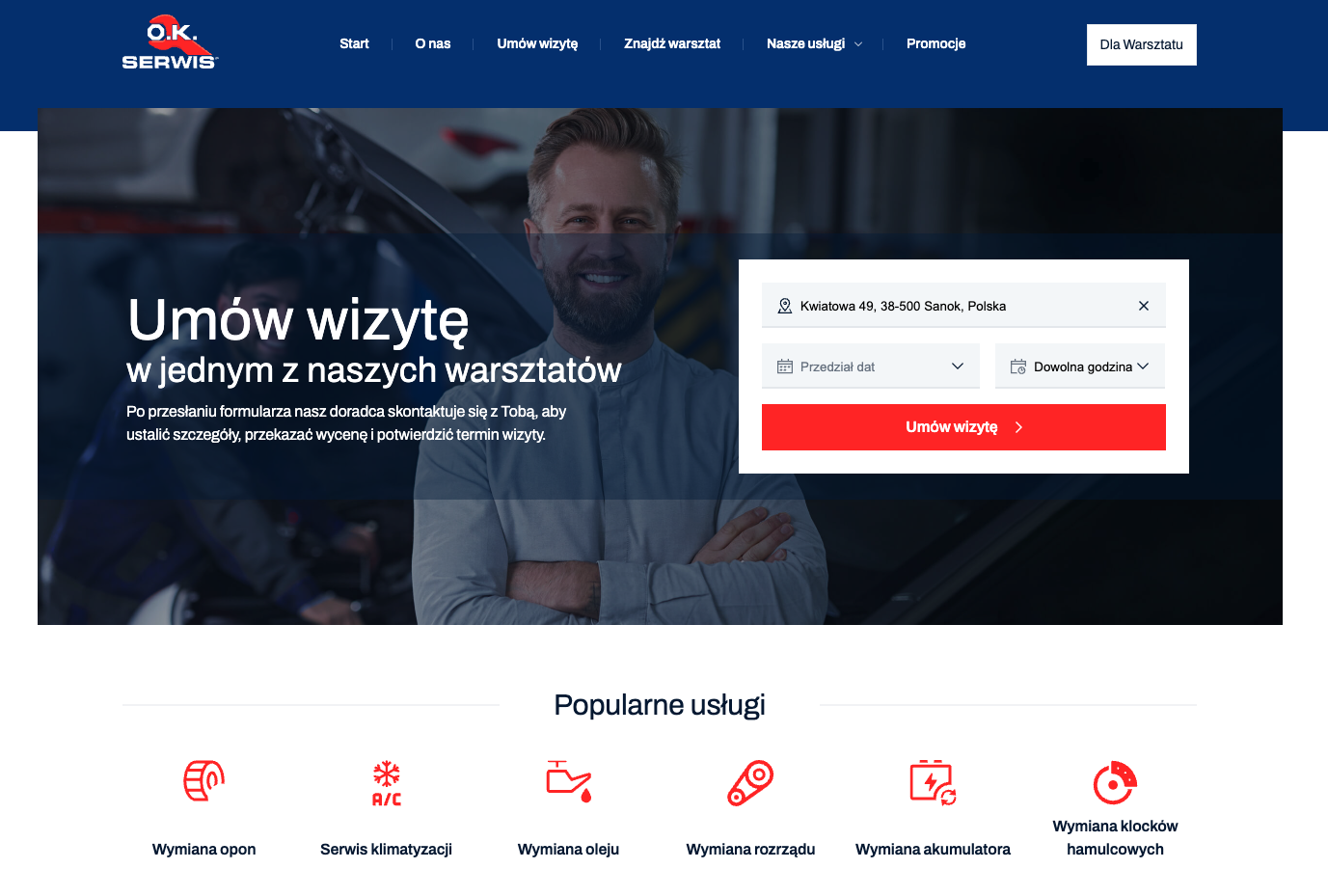
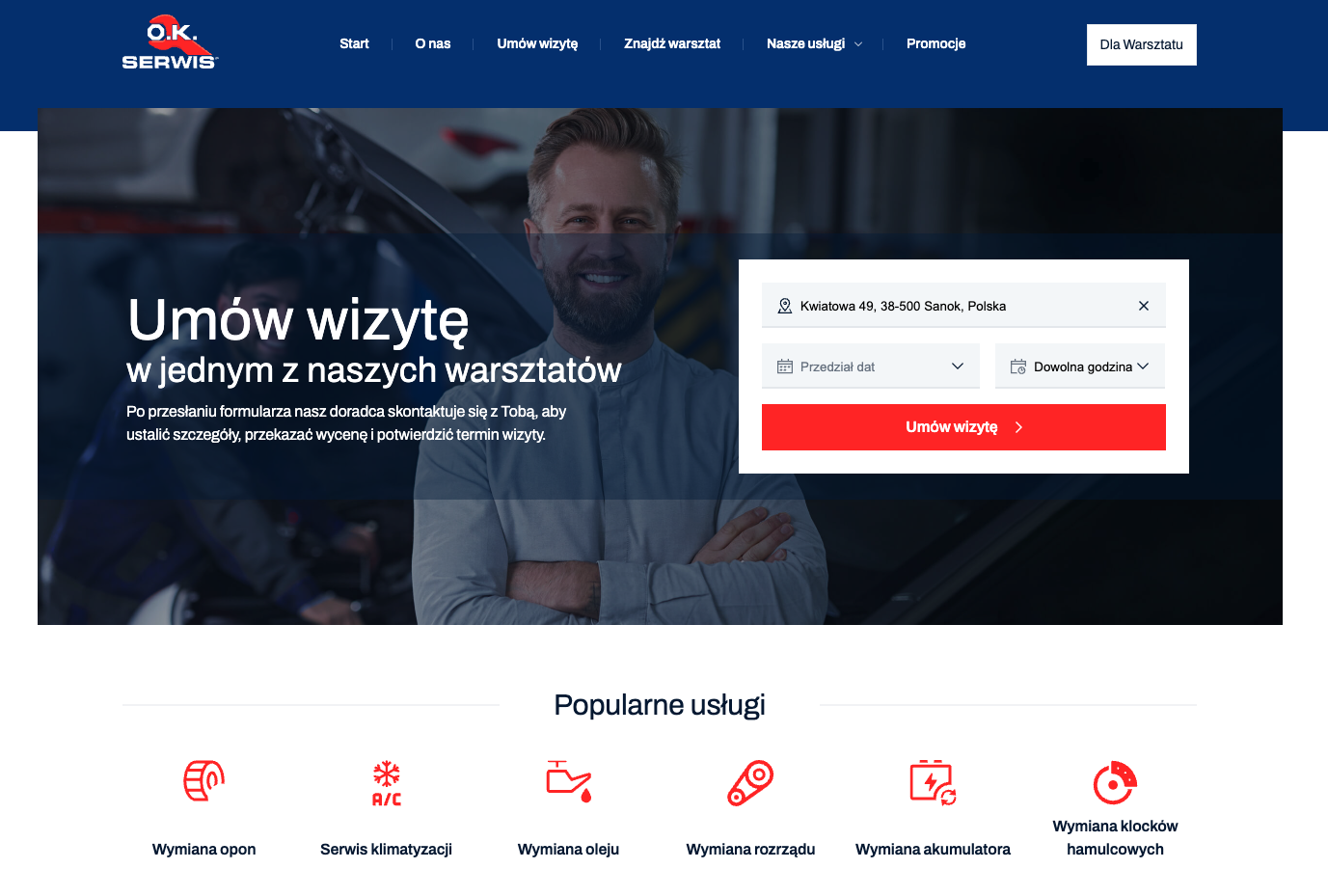
 OkSerwis.pl
OkSerwis.pl
Cloudvisor AWS
Technologie: Wordpress, SASS, JavaScript, Vue.js, ERP, PinMeTo, VinDecoder

Cloudvisor AWS
Technologie: Wordpress, SASS, JavaScript, Vue.js, ERP, PinMeTo, VinDecoder
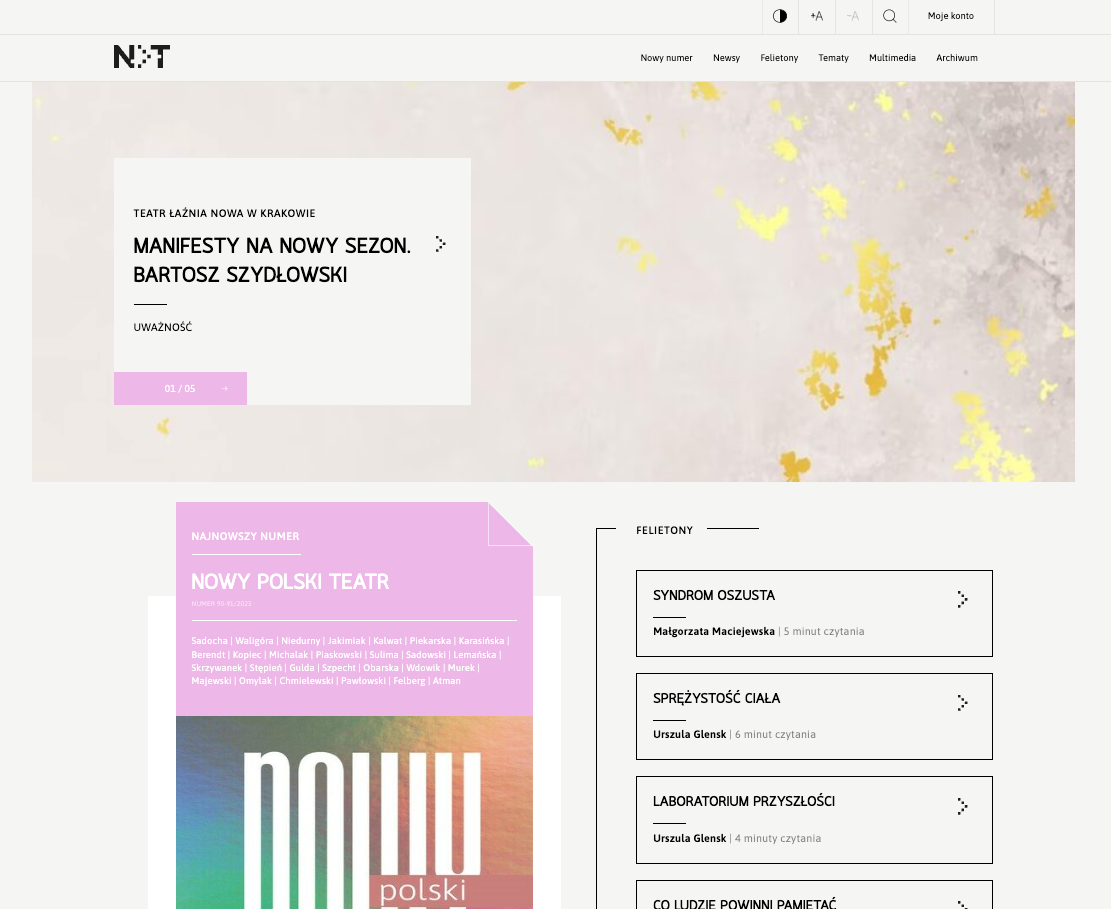
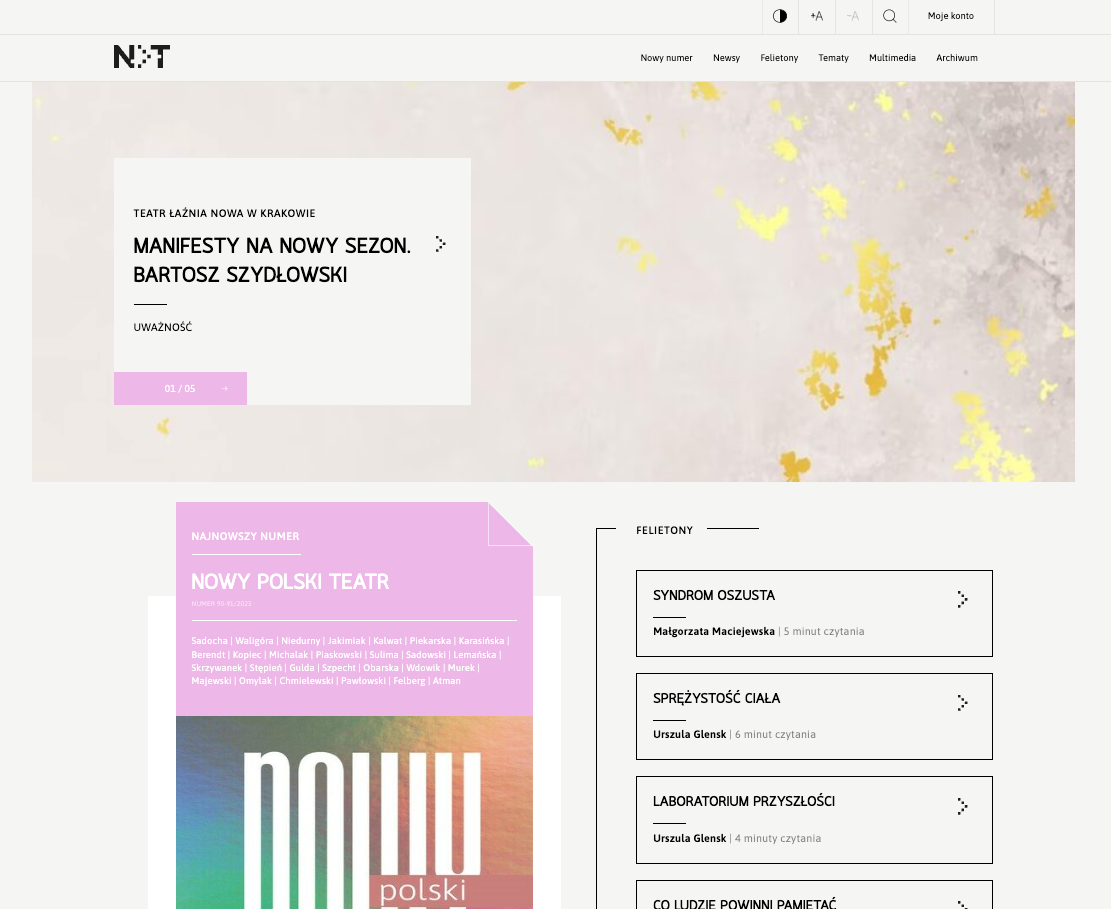
 Notatnik Teatralny
Notatnik Teatralny
Notatnik Teatralny
Technologie: Wordpress, SASS, JavaScript
Integracje: Api MemberPress

Notatnik Teatralny
Technologie: Wordpress, SASS, JavaScript
Integracje: Api MemberPress