
From: Poland
Location: Warszawa, PL
On Useme since 28 June 2023
Aleksander Kulej to Frontend Developer, z pasją do technologii i silnym zamiłowaniem do programowania. Pracował jako ekspert w dziedzinie płatności, gdzie zdobył doświadczenie w technicznym i biznesowym środowisku, szczególnie w obszarze analizy, konfiguracji i wdrażania systemów SAP.
Jego techniczne umiejętności obejmują znajomość technologii frontendowych, obsługi systemów operacyjnych dla urządzeń Apple i zaawansowaną wiedzę MS Excel.
Ukończył dwa bootcampy programistyczne w infoShare Academy, studia podyplomowe z programowania i administrowania platformami Apple oraz studia magisterskie i licencjackie z zarządzania.
Zdobył certyfikaty, takie jak Apple Certified Support Professional 11 i App Development with Swift, potwierdzające jego wiedzę z technologii Apple.
Komunikuje się biegle w języku angielskim, z podstawową znajomością włoskiego. Jego zainteresowania to nowinki technologiczne, programowanie, biznes i sport. Ceni ciągły rozwój i zaangażowanie w zaawansowane projekty.
Dec 2022 - Now
NEARSHORE SERVICES POLAND
• Analiza środowiska technicznego oraz biznesowego • Konfiguracja systemu zgodnie z przyjętą specyfikacją i przekazanymi założeniami • Wykonywanie wszelkich czynności związanych z wdrażaniem zmian w systemach SAP • Analiza funkcjonalna
Jun 2022 - Dec 2022
JLL GROUP SERVICES
• Zarządzanie procesem płatności IFM dla ponad 100 zespołów funkcyjnych • Projektowanie i wdrażanie usprawnień • Usprawnianie procesów biznesowych oraz aktywny udział w automatyzacji innych działów w organizacji
Apr 2019 - Apr 2022
JLL GROUP SERVICES
• Przygotowanie procesu płatności wewnętrznych oraz zewnętrznych • Księgowanie płatności • Kontrola poleceń płatniczych • Weryfikacja dokumentów • Przelewy wewnątrz grupy oraz zasilenia CashPool

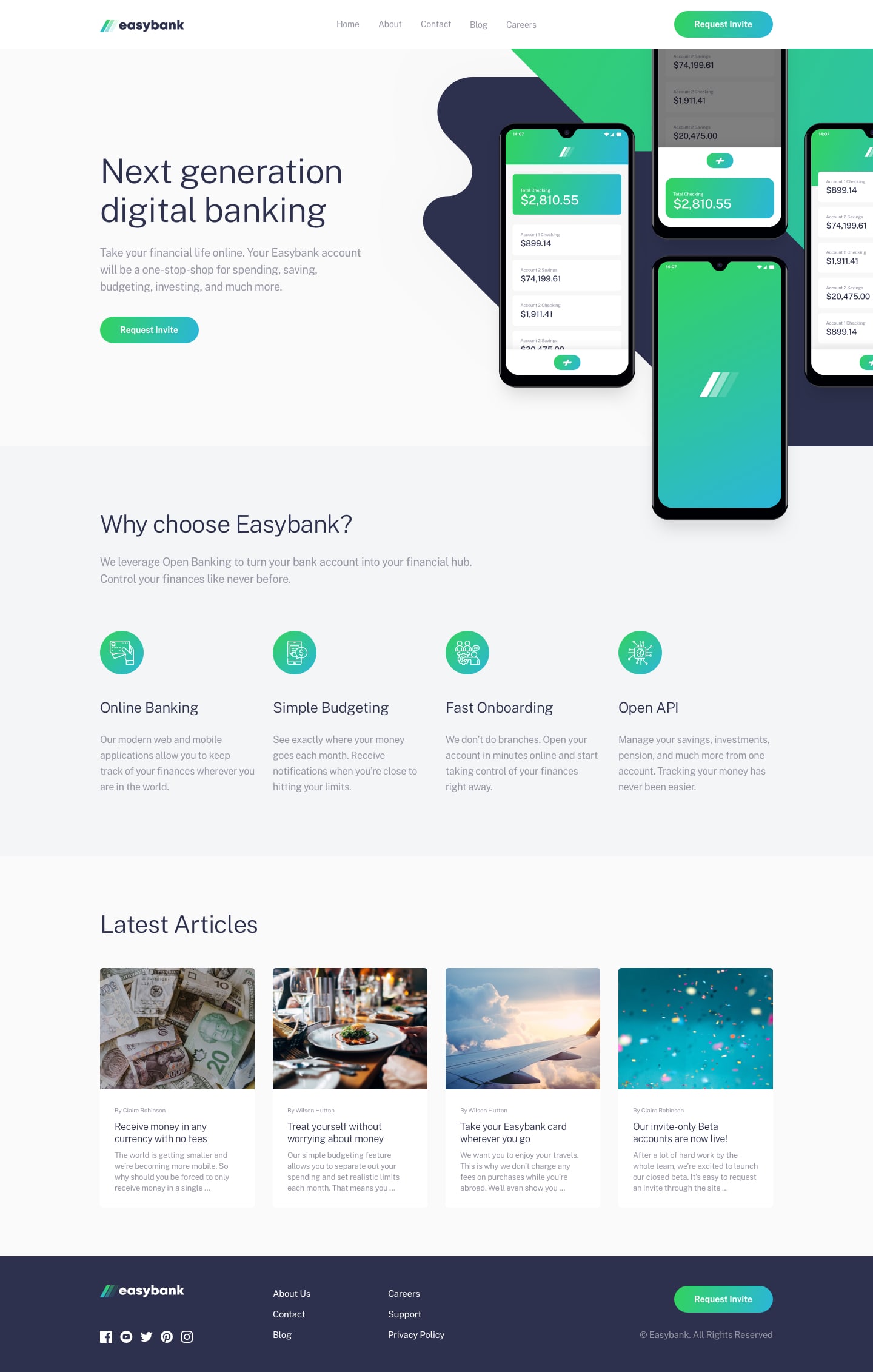
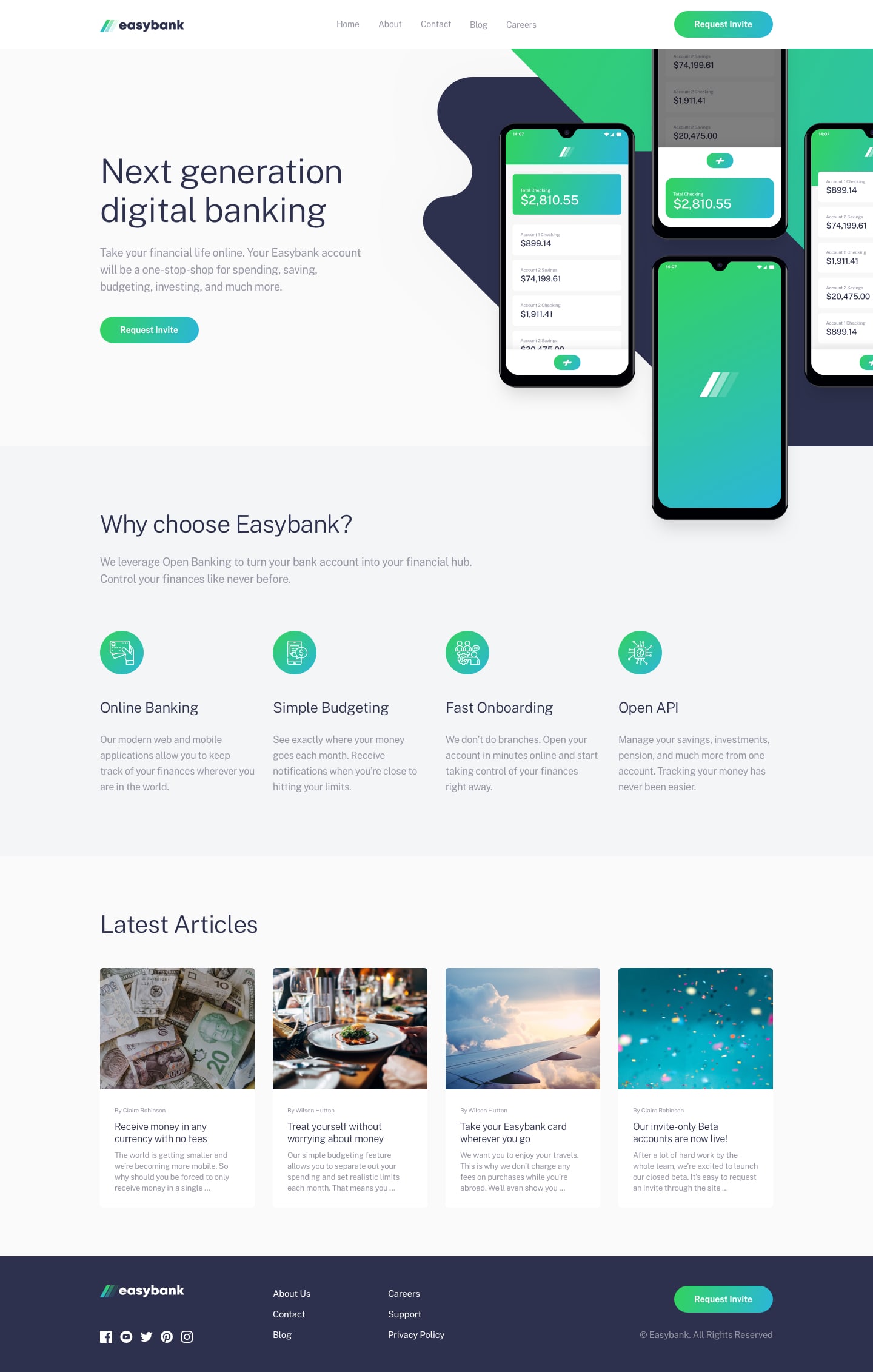
Opis projektu Landing Page:
Celem projektu Landing Page było stworzenie atrakcyjnej i responsywnej strony internetowej, która przyciągnie uwagę użytkowników i skłoni ich do podjęcia określonej akcji.

Opis projektu Landing Page:
Celem projektu Landing Page było stworzenie atrakcyjnej i responsywnej strony internetowej, która przyciągnie uwagę użytkowników i skłoni ich do podjęcia określonej akcji.

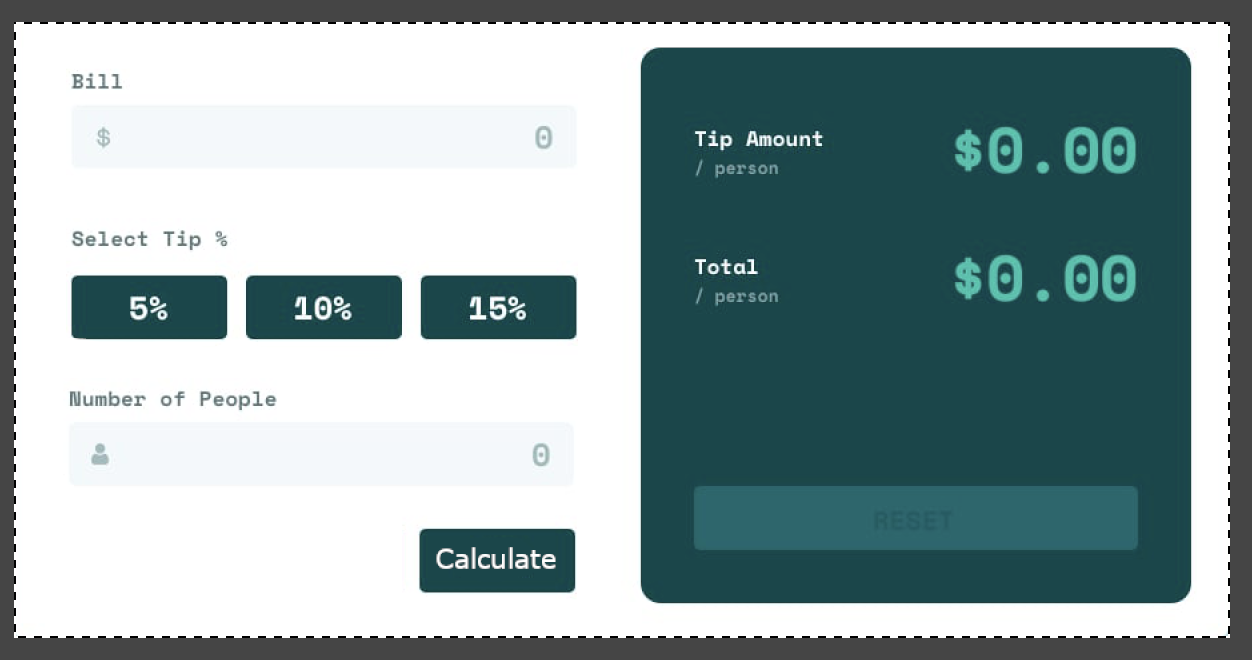
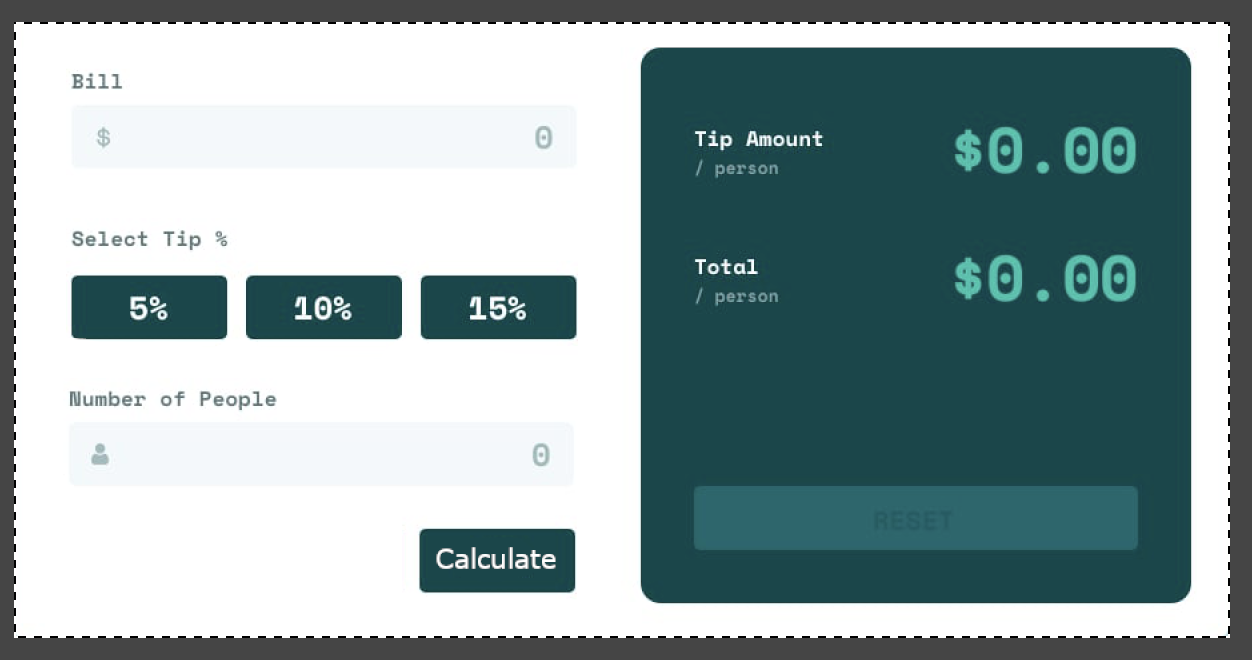
Jako Frontend Developer, stworzyłem interaktywny komponent kalkulatora napiwków w JavaScript. Kalkulator umożliwia łatwe i szybkie obliczanie napiwków, podnosząc wygodę użytkowania strony.

Jako Frontend Developer, stworzyłem interaktywny komponent kalkulatora napiwków w JavaScript. Kalkulator umożliwia łatwe i szybkie obliczanie napiwków, podnosząc wygodę użytkowania strony.

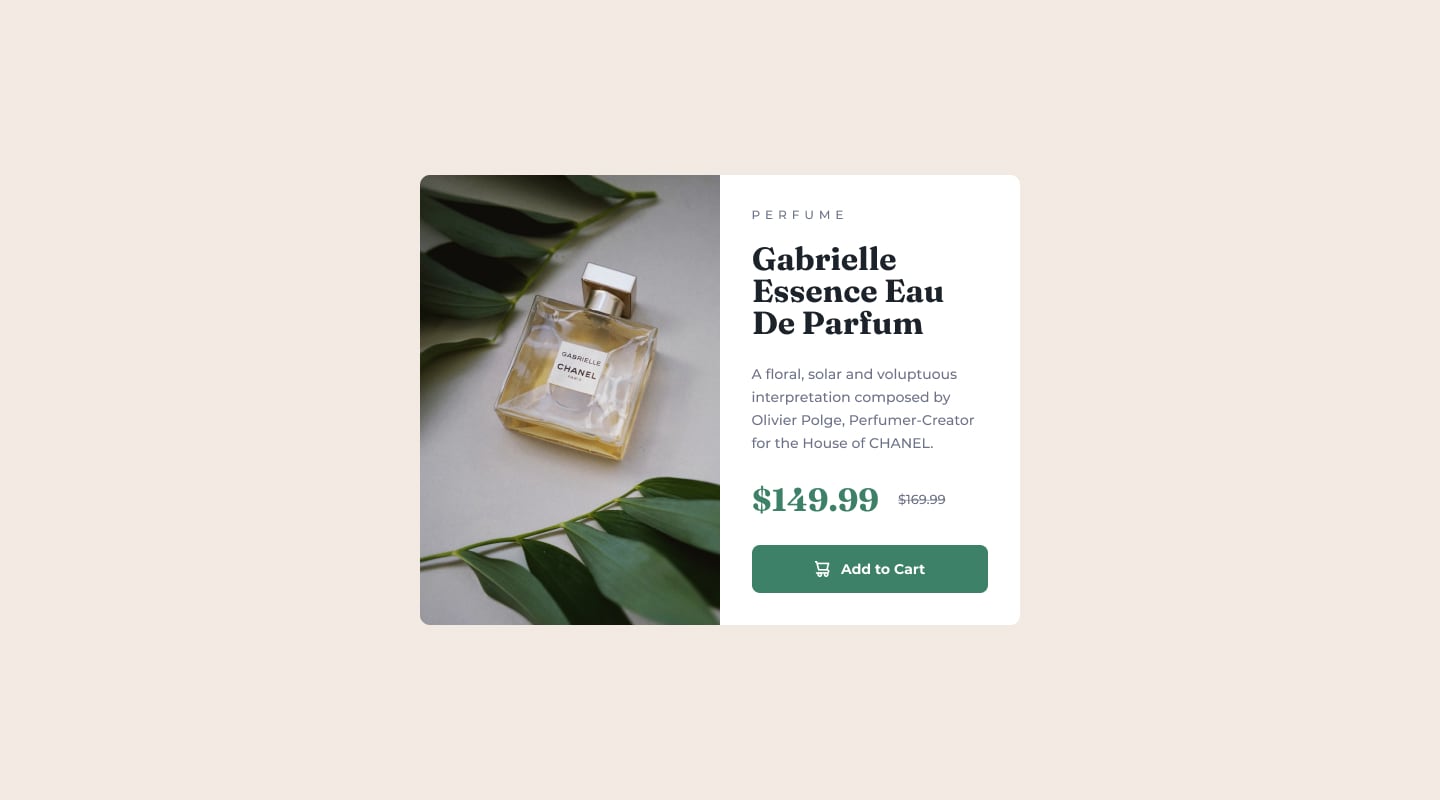
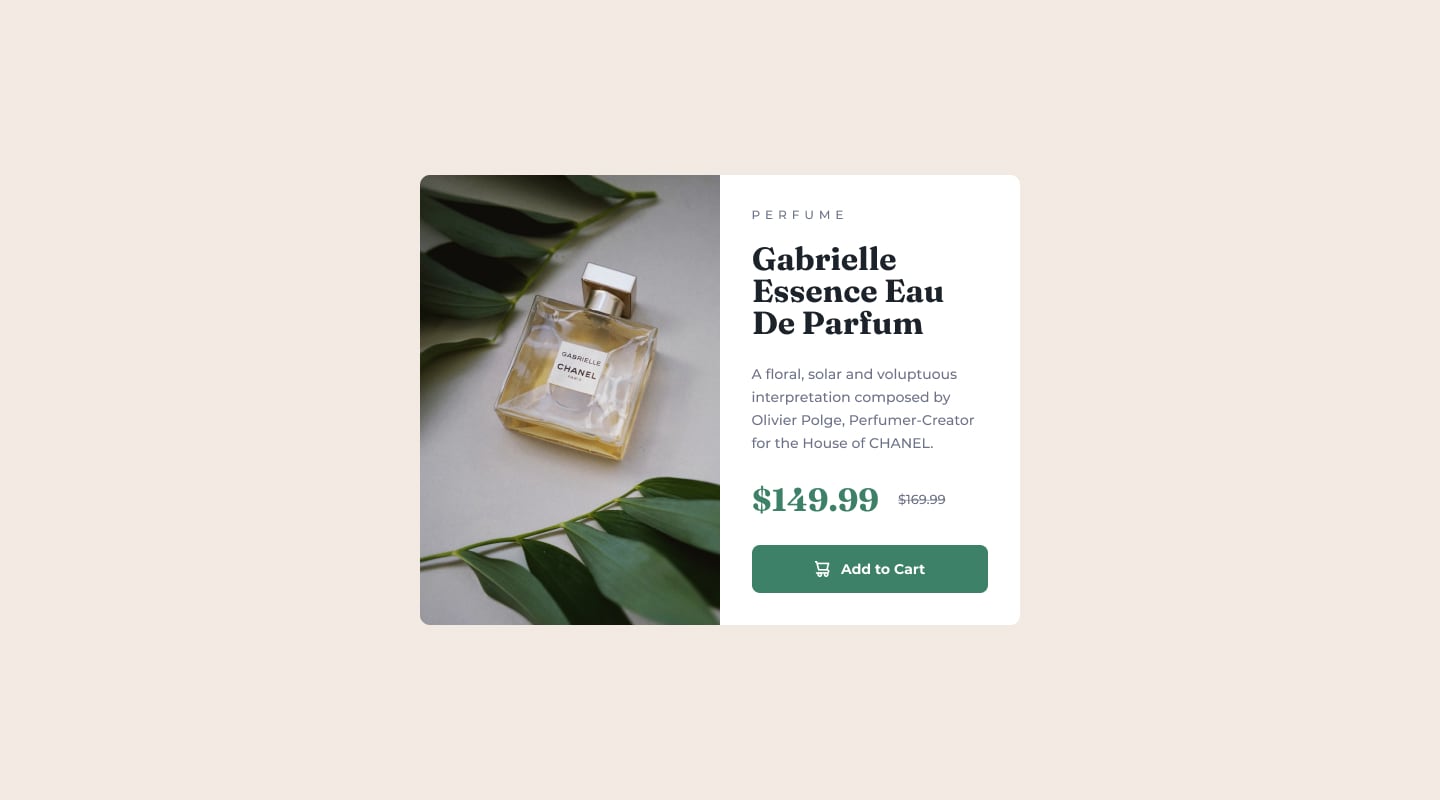
Jako Frontend Developer, stworzyłem komponent produktu w React. Komponent umożliwia przeglądanie szczegółów produktu i dodawanie go do koszyka, co ułatwia i przyspiesza proces zakupów dla użytkowników.

Jako Frontend Developer, stworzyłem komponent produktu w React. Komponent umożliwia przeglądanie szczegółów produktu i dodawanie go do koszyka, co ułatwia i przyspiesza proces zakupów dla użytkowników.

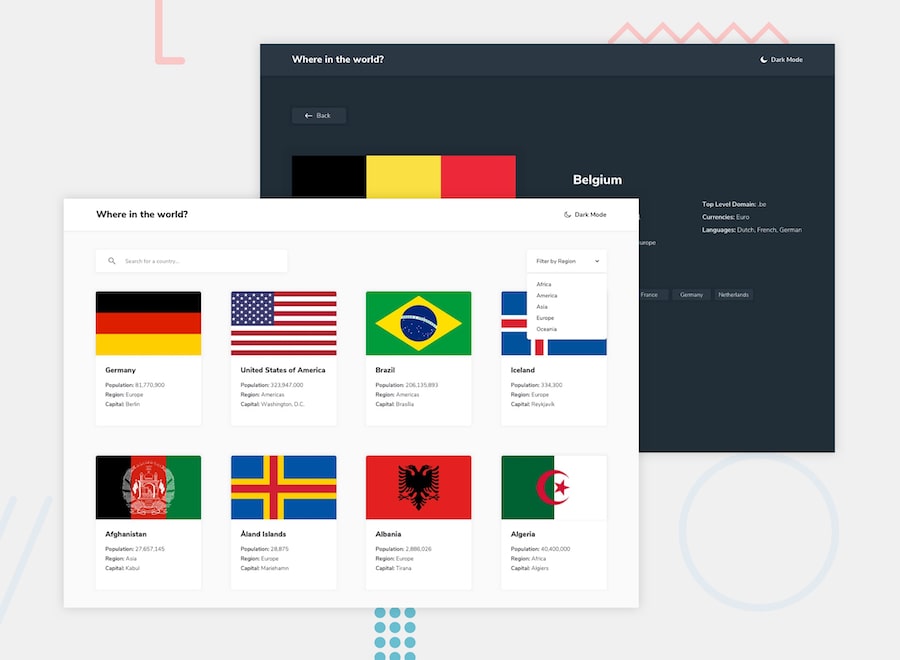
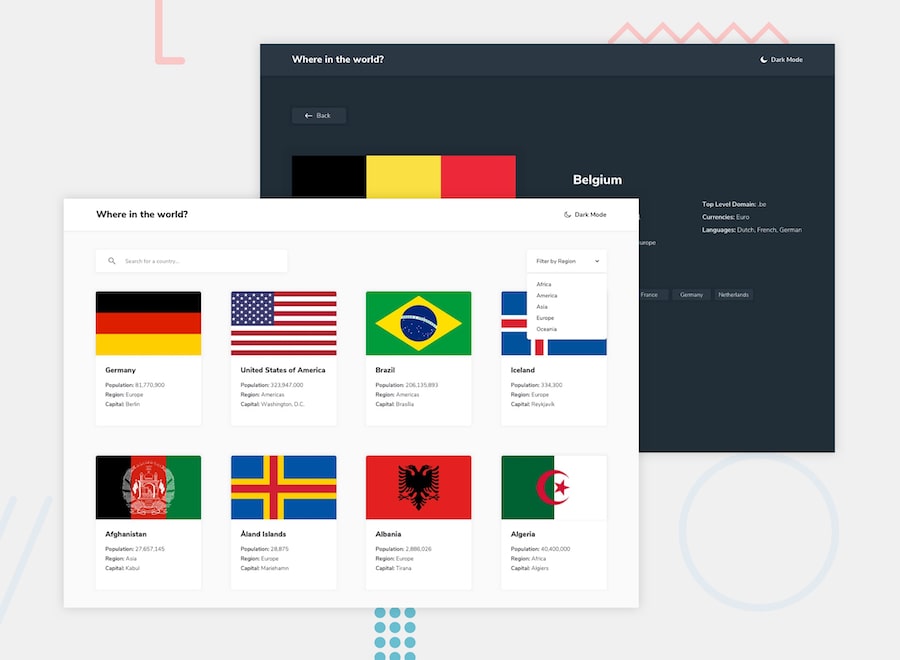
Jako Frontend Developer, zaimplementowałem asynchroniczne listowanie elementów z backendu w React, z możliwością przejścia do szczegółów. Dodałem także tryb Dark Mode, co zwiększa komfort użytkowania strony w różnych warunkach świetlnych.

Jako Frontend Developer, zaimplementowałem asynchroniczne listowanie elementów z backendu w React, z możliwością przejścia do szczegółów. Dodałem także tryb Dark Mode, co zwiększa komfort użytkowania strony w różnych warunkach świetlnych.

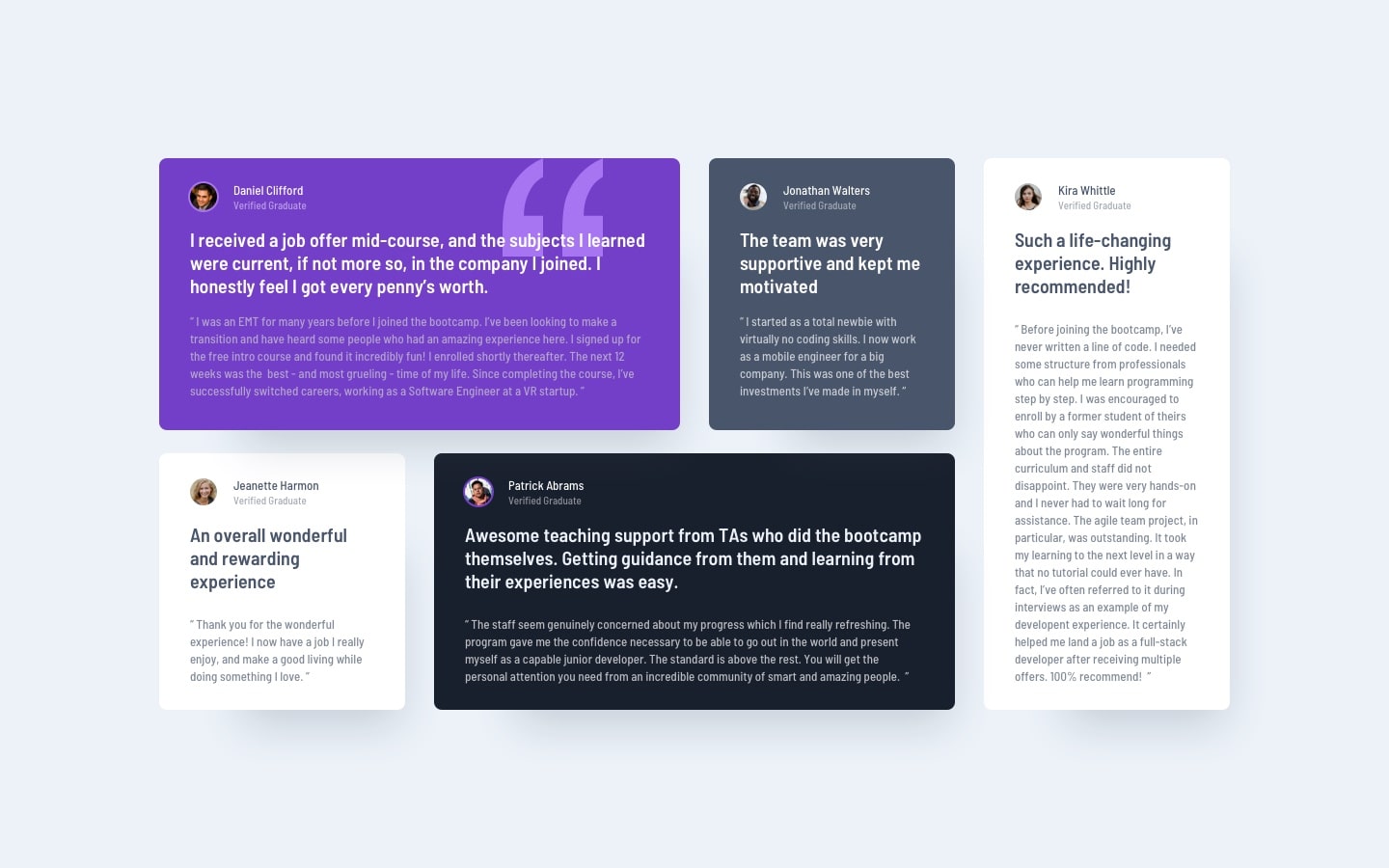
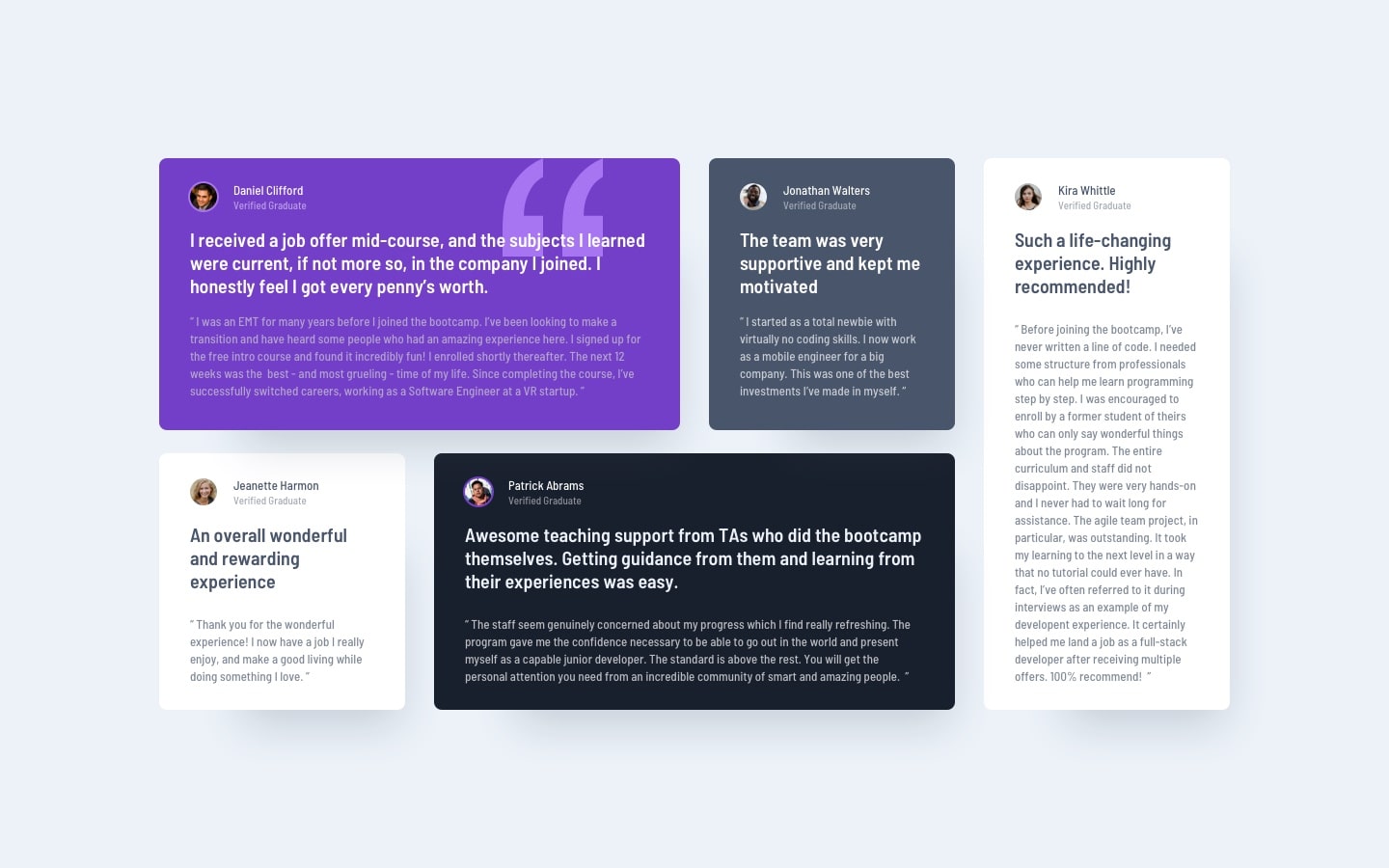
Jako Frontend Developer, zrealizowałem sekcję opinii, wykorzystując układ siatki (grid layout). Umożliwiło to efektywne wyświetlanie treści, zachowując jednocześnie estetykę i czytelność strony.

Jako Frontend Developer, zrealizowałem sekcję opinii, wykorzystując układ siatki (grid layout). Umożliwiło to efektywne wyświetlanie treści, zachowując jednocześnie estetykę i czytelność strony.

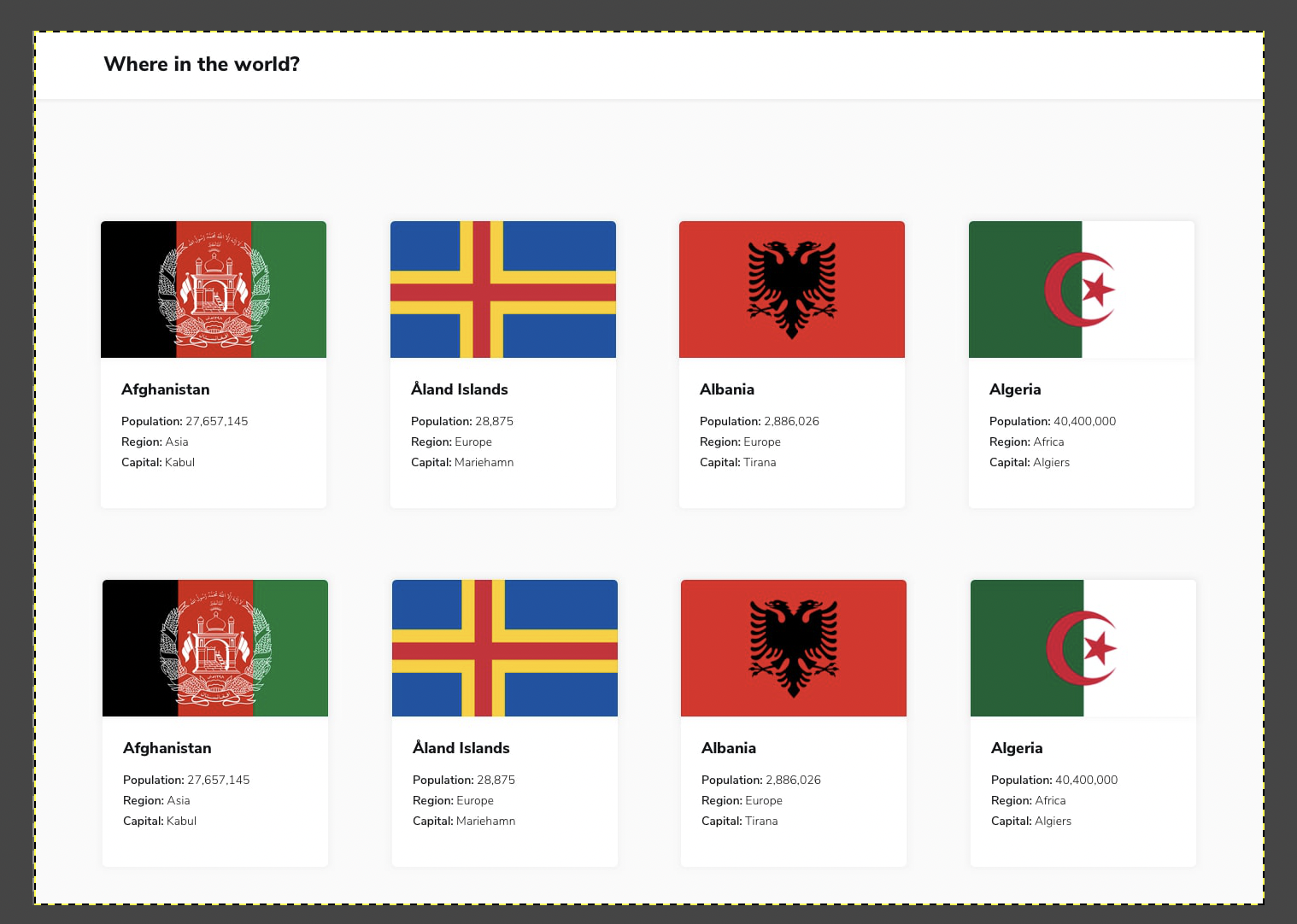
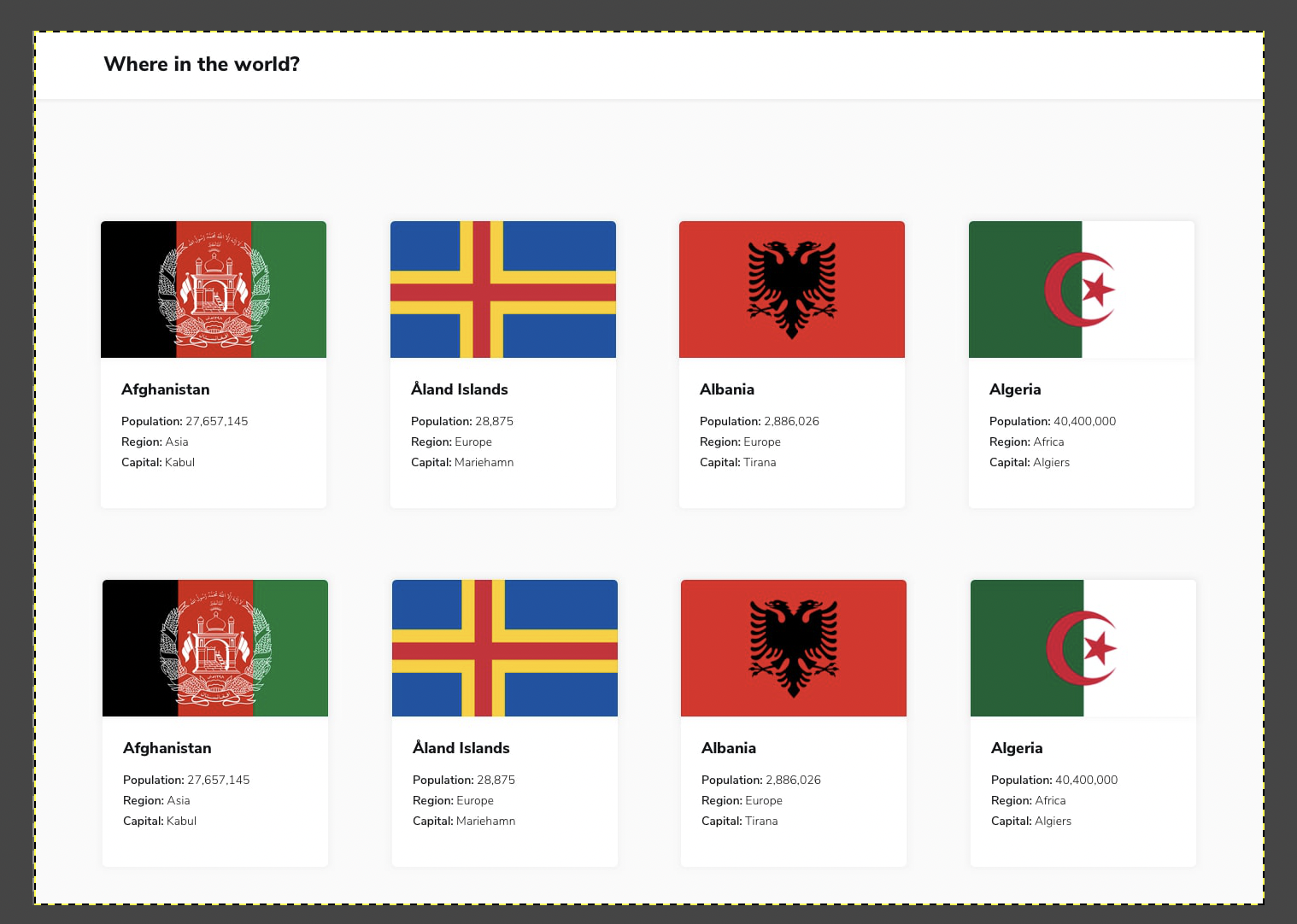
Jako Frontend Developer, zaimplementowałem asynchroniczne wyświetlanie danych z backendu. Dane są ładowane dynamicznie i prezentowane użytkownikowi w przystępnej formie siatki, co poprawia UX.

Jako Frontend Developer, zaimplementowałem asynchroniczne wyświetlanie danych z backendu. Dane są ładowane dynamicznie i prezentowane użytkownikowi w przystępnej formie siatki, co poprawia UX.

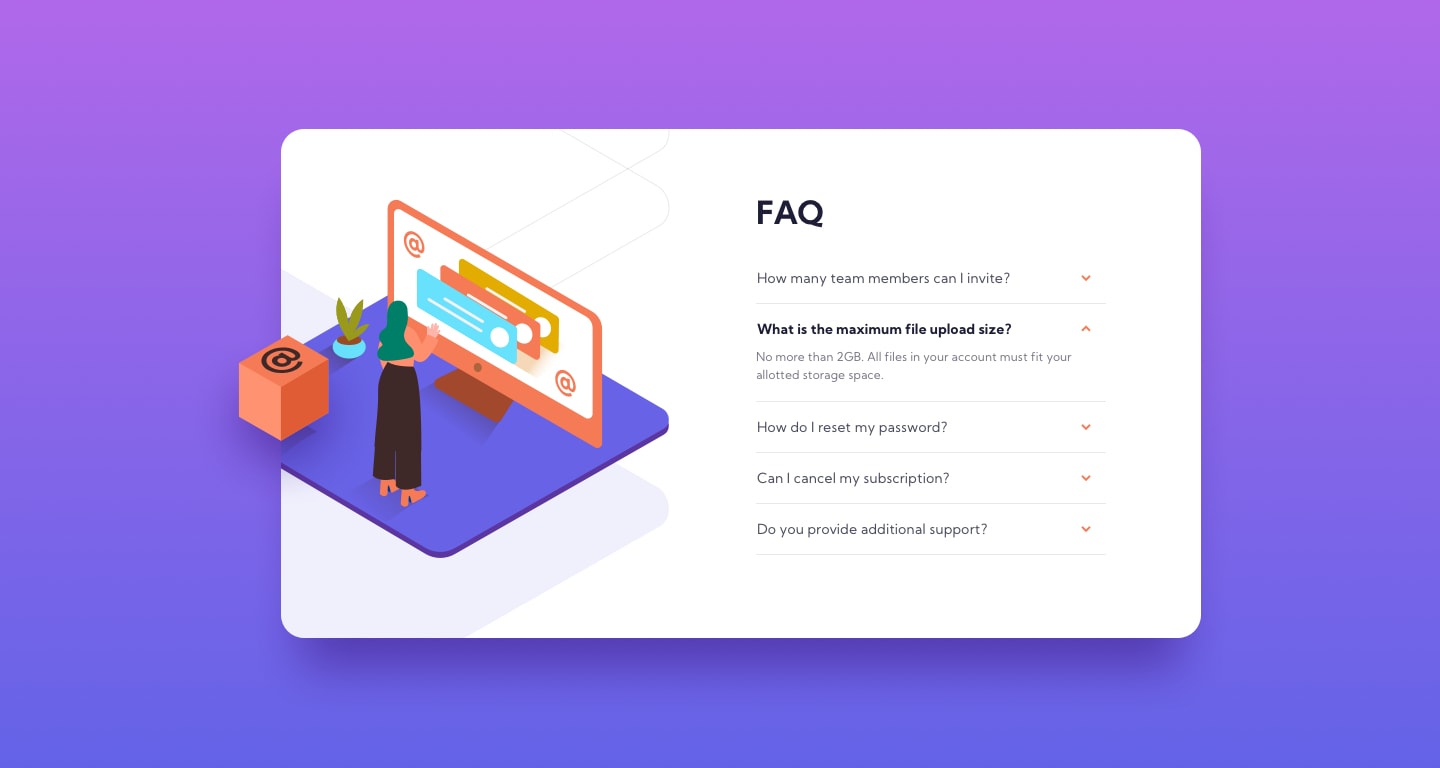
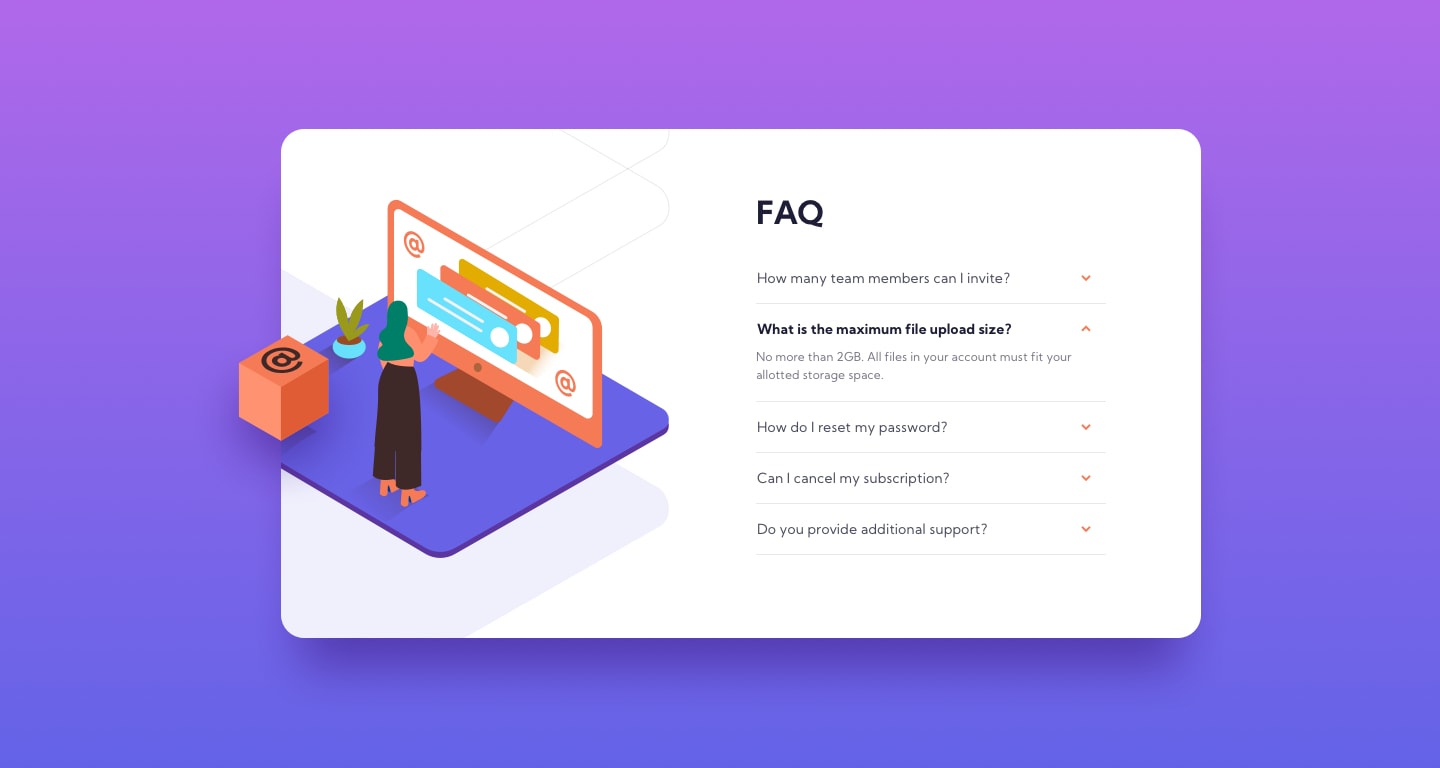
Jako Frontend Developer, zrealizowałem komponent sekcji FAQ w React. Ten interaktywny komponent poprawia dostępność informacji dla użytkowników, ułatwiając szybkie odpowiedzi na najczęściej zadawane pytania.

Jako Frontend Developer, zrealizowałem komponent sekcji FAQ w React. Ten interaktywny komponent poprawia dostępność informacji dla użytkowników, ułatwiając szybkie odpowiedzi na najczęściej zadawane pytania.