
From: Poland
Location: Wrocław, PL
On Useme since 17 February 2023
SUCCESSFUL: 8
DISPUTED: 0
FAILED: 0
Jestem grafikiem z dużym doświadczeniem. W mojej pracy zawodowej zajmowałam się projektowaniem komunikacji wizualnej, identyfikacji, tworzeniem reklam i różnego rodzaju materiałów promocyjnych do druku, internetu i mediów społecznościowych, ale także wizualizacjami 3D, wzornictwem, krótkimi animacjami, a ostatnio także z UX i UI designem. Jestem otwarta na przeróżne zlecenia, które pozwolą mi zdobywać nowe doświadczenia.

Aranżacja wnętrza mieszkania + wizualizacje.

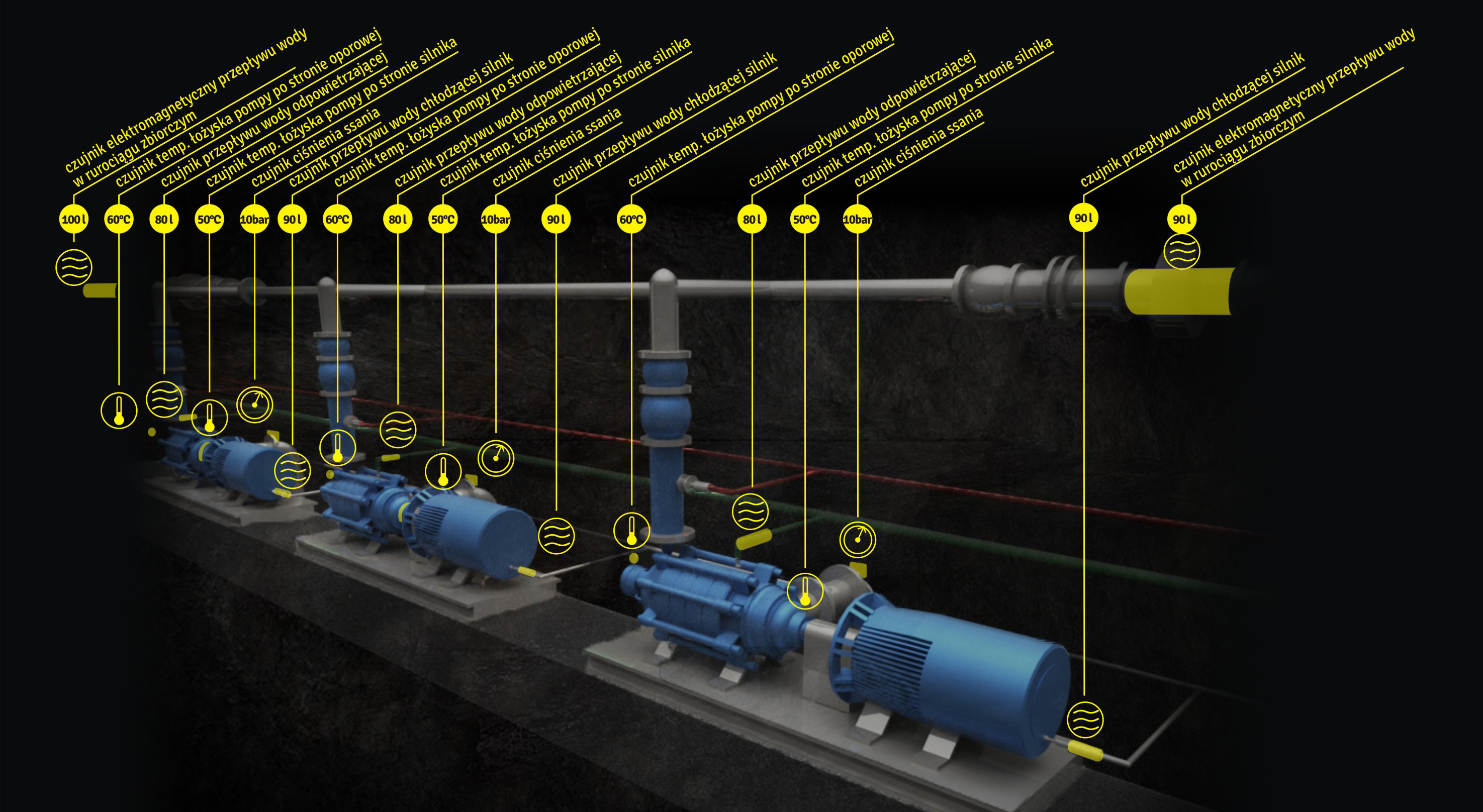
Infografika + ilustracja 3D.

Zaproszenia i plakaty na wystawę.

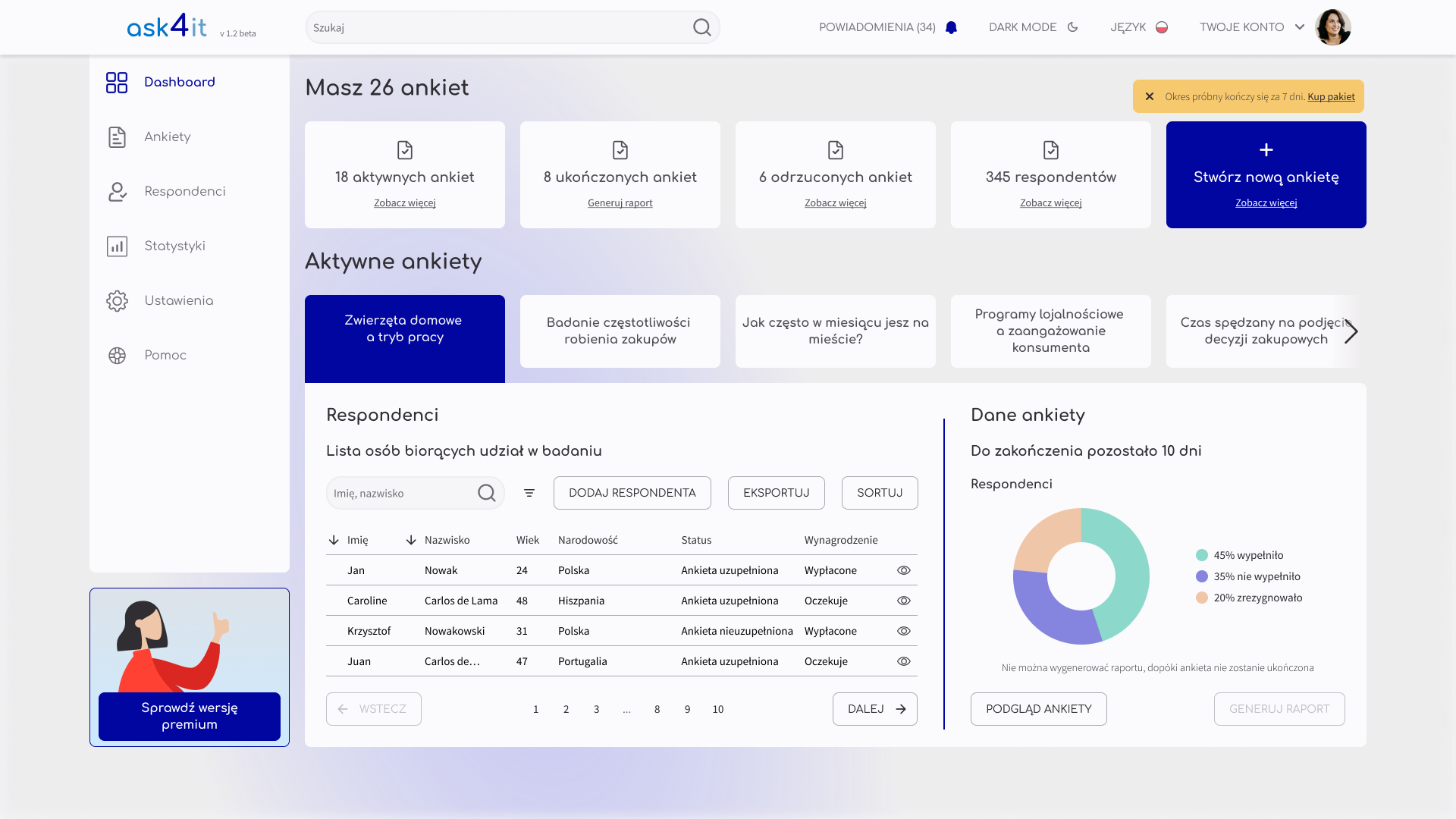
Projekt dashboardu aplikacji webowej służącej do przeprowadzania ankiet.

Aranżacja wnętrza kawalerki+ wizualizacje.

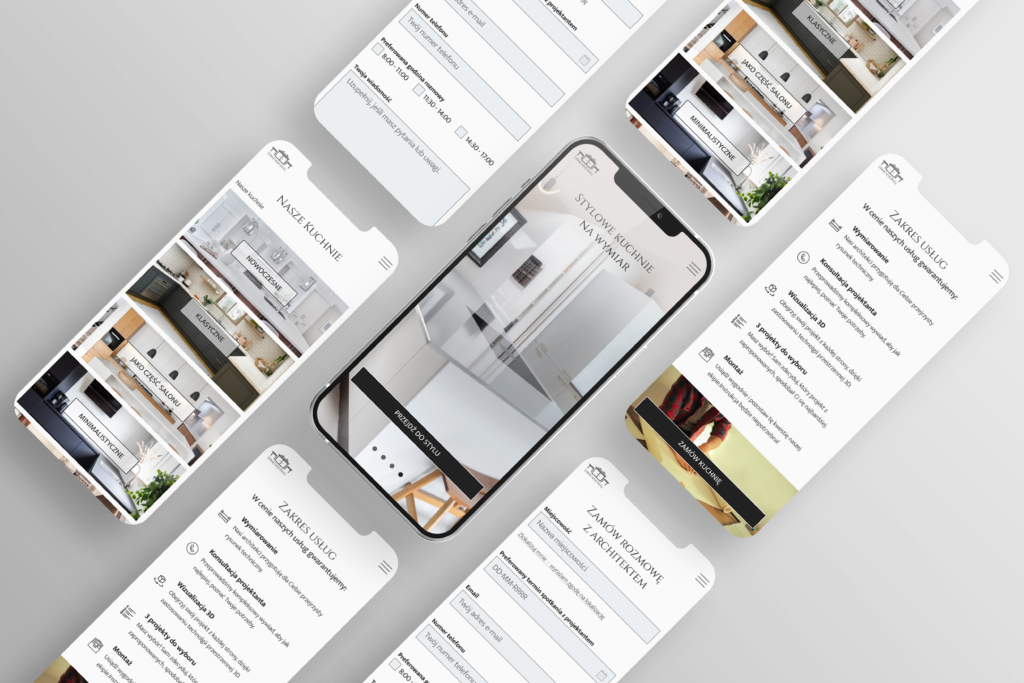
Projekt strony w wersji mobilnej.

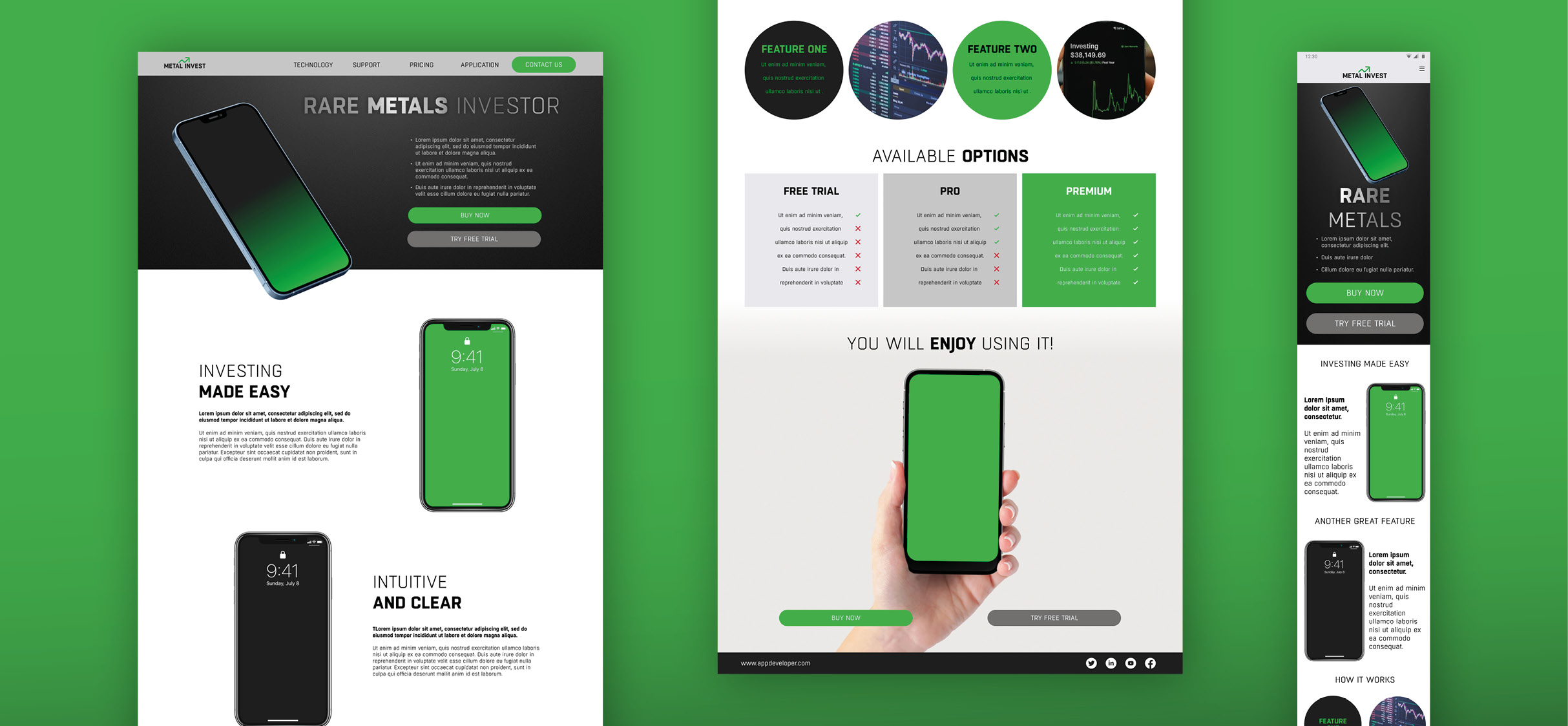
Projekt Landing Page dla aplikacji mobilnej służącej do inwestowania w metale szlachetne.
Freelancer's reply