In the busy design world, it’s not just about what you can do; it’s about how you present what you’ve done. A compelling portfolio displays your best work and weaves a story about who you are as a designer. It sets the stage for your career, opens doors to opportunities, and is often the deciding factor in getting that dream project or job.
Well, easier said than done. So, what must you do to make your portfolio the best? We give you some tips!
What is a UI/UX design portfolio?
Every designer’s portfolio is a unique fingerprint, but that uniqueness goes several notches higher when it comes to UI/UX design. It’s not just about the colors, the fonts, or the sleek visuals – though they certainly play a role. It’s about your story through the lens of functionality and user experience.
What exactly makes a UX/UI designer’s portfolio stand out from a graphic designer’s or web developer’s?
Key differences in UX designer portfolios
When you enter the UI/UX design world, you quickly learn that your portfolio is not just a collection of pretty images. It’s much more than that.
Unlike artists or programmers whose portfolios may focus on final pieces or lines of code, as a UI/UX designer, your entire portfolio tells a story.
It’s about the journey, the problem-solving, and the creative process that led you to your solutions.
The journey over the destination
Imagine you’re telling a friend about a road trip. Would you only talk about the destination or share the adventures you had along the way? Your UI/UX portfolio should do the latter. It’s not just the sleek, final designs that matter, but the path you took to get there.
This portfolio includes your research, sketches, iterations, the UX design process, and the feedback loop. Highlighting these aspects sets your portfolio apart from artists who may focus solely on the end product or programmers who emphasize the technologies used.
Solving problems, not just creating designs
Think of yourself as a detective. Each project in your portfolio is a case where you identified a problem, gathered clues (user research, user testing, and data), and presented a solution. This problem-solving narrative is unique to UI/UX design portfolios.
It’s about more than how good the design looks, but how it works, its usability, and how it improves the user experience. By sharing how you’ve tackled user-centered design challenges and the impact of your solutions, you demonstrate your value as a UI/UX designer far beyond aesthetics and minimalist design.
Showcasing collaboration and communication
Design is a team sport. Unlike some portfolios that highlight individual skills, yours should reflect your ability to work within a team. This can include collaborations with other graphic designers, UX writers, and developers.
Highlighting projects where you’ve successfully worked as a product designer or part of a design team shows potential clients or employers that you’re a great designer and collaborator.
How to make the best UI/UX designer portfolio
Creating a UI/UX designer’s portfolio is like crafting your storybook, where each project you include is a chapter that highlights your skills, creativity, and journey.
It’s your chance to showcase what you can do and how you think, solve problems, and work with others.
Selecting your best projects
Choosing the right projects for your portfolio can be like picking the right outfit for an interview. You want to show your best self but also be authentic and relevant. Here’s how to make sure your portfolio hits the mark:
- Quality over quantity – You might think more projects show more skills, but the quality matters. Include projects you’re proud of, where you had a significant role, and demonstrating a wide range of skills.
- Diversity is key – aim for various projects that showcase different aspects of UI/UX design – from wireframing and prototyping to user research and final visual design. This shows potential clients or employers the breadth of your abilities.
- Relevance matters – tailor your portfolio to your target job or client. If they’re looking for a UI expert, ensure your UI projects are front and center. If your potential client is in the IT sector, select project examples tailored for IT clients. If you’re targeting the food company, showcase your designs for restaurants and online food stores. This strategy highlights your versatility and demonstrates your ability to meet specific client needs.
Detailing your project team
Every project in your portfolio has a backstory, including the people who helped bring it to life. Here’s why and a great example of how to highlight your team:
- Showcase collaboration – UI/UX design is rarely a solo journey. Including your team members and your specific role in the project demonstrates your ability to collaborate and contribute to a team’s success.
- Credit where credit’s due – acknowledging the work of your teammates not only shows professionalism but also helps set clear expectations for your contributions. If you designed the interface while someone else conducted user research, make it known. This transparency builds trust.
- Highlight leadership – highlight this if you led the project or were a part of it. Leadership skills are highly valued and can set you apart from other candidates.
Showcasing the design process
Your design process is the backbone of every design project you undertake. It’s not just about the end product; it’s about how you got there.
Showing your process helps clients and employers understand your approach to solving design problems. Making it a crucial part of your portfolio! Here’s how to do it effectively:
- Document every step – from initial sketches and wireframes to the final product, and include visuals of every stage of your design process. This visual journey can help others see how you transition from concept to completion.
- Explain your decisions – briefly explain why you made certain design decisions for each project. Did user feedback influence a change? Was there a specific problem you were trying to solve? This narrative adds depth to your work.
- Highlight problem-solving – emphasize how your designs addressed specific user needs or solved particular problems. This showcases your ability to think critically and apply design thinking principles effectively.
Leveraging AI in your portfolio
Artificial Intelligence (AI) has become a powerful tool to enhance your portfolio in the rapidly evolving design information architecture field. Whether it’s through improving the content of your projects or automating mundane tasks. Here’s how AI can give your portfolio an edge:
- Improve project descriptions – use AI-driven tools to refine the text in your portfolio, making your project descriptions more engaging and polished. This can help capture the attention of potential clients or employers.
- Generate custom content – AI can help generate custom content for your projects, such as dynamic text for mockups instead of the usual “lorem ipsum.” This adds a layer of sophistication and realism to your work.
- Automate client communications – AI chatbots or email assistants can help manage initial client questions, allowing you to focus on your design work. Showcasing these innovative solutions in your portfolio can impress potential clients with your forward-thinking approach.
Incorporating your design process and leveraging AI in your portfolio demonstrates your technical skills, strategic thinking, and innovative mindset.
Tools to build a UI/UX portfolio
In the digital age, having the right tools can make all the difference in showcasing your UI/UX design work.
From platforms that help you manage projects and freelancing to those that let you display your creations to the world, picking the right ones can set you on the path to success.
Let’s explore some of the top tools to help you build an impressive freelance UX designer portfolio.
Dribbble & Behance
Dribbble and Behance are the go-to platforms for designers looking to showcase their work and get discovered. Here’s what you need to know.
Both platforms offer a community of creatives where you can share your work, get feedback, and be inspired. They’re fantastic for gaining exposure and potentially catching the eye of future clients or employers.
These platforms are digital products specifically designed for creatives to showcase their projects visually appealingly. They offer various tools and features to help you present your work in the best light possible.
Website builders and custom websites
When building your portfolio website, you might need help using a website builder or creating a custom website. Here’s a quick comparison:
- Website builders (e.g., Wix, Squarespace) – these platforms are user-friendly, offering drag-and-drop functionalities that make creating a beautiful website easy. They’re great for beginners or those who need to get a portfolio up quickly without much fuss.
- Pros: Easy to use, quick setup, no coding required.
- Cons: Less customization, potentially similar designs to others, monthly fees.
- Custom websites – building a custom website involves more work, either on your part or by hiring a developer. It’s ideal for showcasing a unique brand identity.
- Pros: Complete customization, unique design, full control over functionalities.
- Cons: It requires coding knowledge or the need to hire a developer, is more time-consuming, and potentially has higher upfront costs.
Useme for freelance UX designers!
Useme is more than a mere tool – it’s a comprehensive platform designed for freelancers to connect with clients and secure payment seamlessly. Here’s how it can help you:
- Simplify contracting – with Useme, you can easily create freelance contracts, ensuring you’re protected and professional in all your dealings.
- Streamline payments – the platform facilitates smooth and secure payments from clients, making the financial aspect of freelancing hassle-free.
- Showcase your projects – although Useme is not a portfolio platform per se, the way you manage and present your projects here can serve as a testimonial to your organizational skills and professionalism, two key qualities every UI/UX designer should demonstrate.
- Collect client testimonials – in Useme, you can ask for reviews from your clients and display the number of contracts you’ve successfully completed. This transparency adds layers of trust and credibility to your profile.
- Boost your online presence – projects in Useme are more likely to rank better on Google than personal websites, increasing your chances of being discovered by potential clients.
How do you create your first UI/UX design portfolio through Useme? Building it takes only 3 steps:
- Create a free account as a freelancer. Click Join Useme as a freelancer and fill in your details.

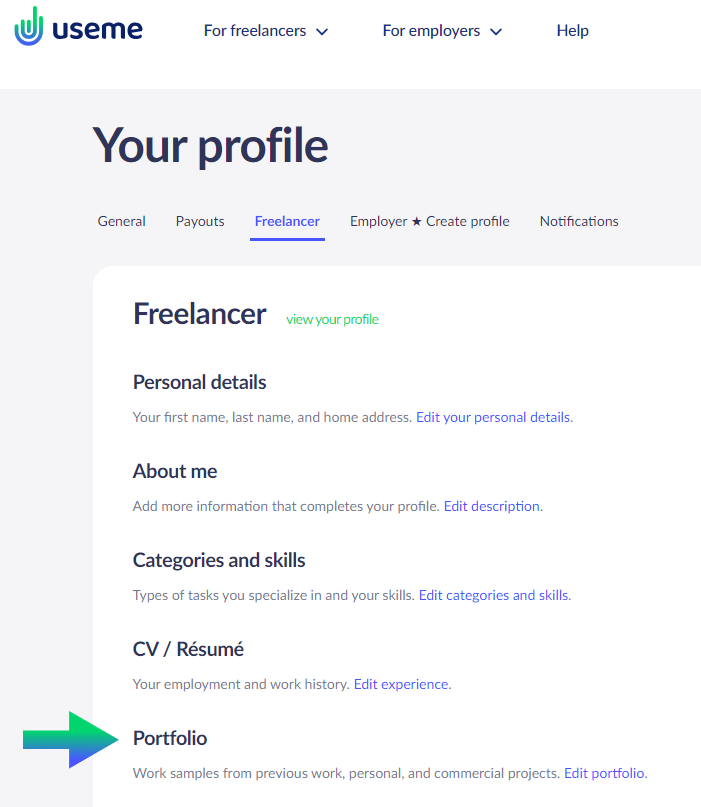
- Go to your Freelancer profile → Edit profile → Portfolio.

- Go to: Add a new position and start uploading files, pasting links, and writing engaging descriptions of your UI/UX portfolio items!

Selecting the best tools for your UX/UI portfolio
Choosing the right tools and platforms to build and showcase your UX portfolio. Whether managing your freelance business on Useme, sharing your work on Dribbble and Behance, or creating a stunning portfolio website.
The tools you use can significantly impact your professional image and opportunities in the design world.
Remember: your UX portfolio is your brand. Make it reflect who you are as a UX designer and how you want to be seen in the design community.
UI/UX design portfolio examples
The time has come for portfolio examples for a UI/UX designer. We have three ways for you to go when building your portfolio.
Tell a story
Each project in your portfolio should tell a story. Don’t just display the final product; walk viewers through your creative process. Discuss the problem, your approach to solving it, and the outcome.
This approach helps potential clients or employers understand your problem-solving skills and how you think as a designer.
Showcase live projects
Whenever possible, include projects that are live or have been implemented. This adds credibility to your work and allows others to see the real-world impact of your designs.
It demonstrates your ability to execute projects that meet user needs and business goals.
Update regularly
A great UI/UX design portfolio is always dynamic. It evolves with your career. Make sure to add new projects, skills, and learnings regularly.
This shows you’re active, engaged, and committed to growth in the ever-changing field of UX design.
By exploring various UI/UX design portfolio examples, you’ll gain insights into creating a portfolio that showcases your technical skills and highlights your strategic thinking and user-centric approach.
UI/UX design portfolio – a few tips for the future
Crafting a portfolio lets you show off your graphic design skills and tell the story of your creative journey and problem-solving prowess. Remember, it’s about quality over quantity, showcasing your design process, and demonstrating your ability to innovate and work collaboratively.
Use tools like Useme, Dribbble, Behance, or your custom website to effectively present your work and stand out in the competitive design world. Your portfolio is a living document, evolving with your career.
So, keep refining it, and let it be the key to unlocking new opportunities in web design. Keep it authentic and impactful, and let your unique story shine through.