Kraj: Polska
Lokalizacja: Wrocław, PL
Na Useme od 31 października 2015
Pracuje jako Web Developer już od paru ładnych lat. Moja kariera rozpoczęła się jeszcze na studiach. Pracowałem w tym czasie w kilku firmach, ale również jako freelancer. Udało mi się zdobyć niezłe doświadczenie nie tylko związane z tworzeniem aplikacji webowych, ale też związane z ludźmi. Więc wiem jak znaleźć balans między dobry kodem, projektowaniem a zadowoleniem klientów :)
Wychowałem się na kodowaniu w czystym PHP, SQL, HTML, JS. Więc zaplecze mam niezłe. To doświadczenie pozwala mi na całkiem łatwe korzystanie z takich narzędzi jak Laravel, Wordpress, Sass, jQuery czy inne.
Zawsze chętnie rozważę propozycję współpracy, więc nie wahajcie się pytać :)
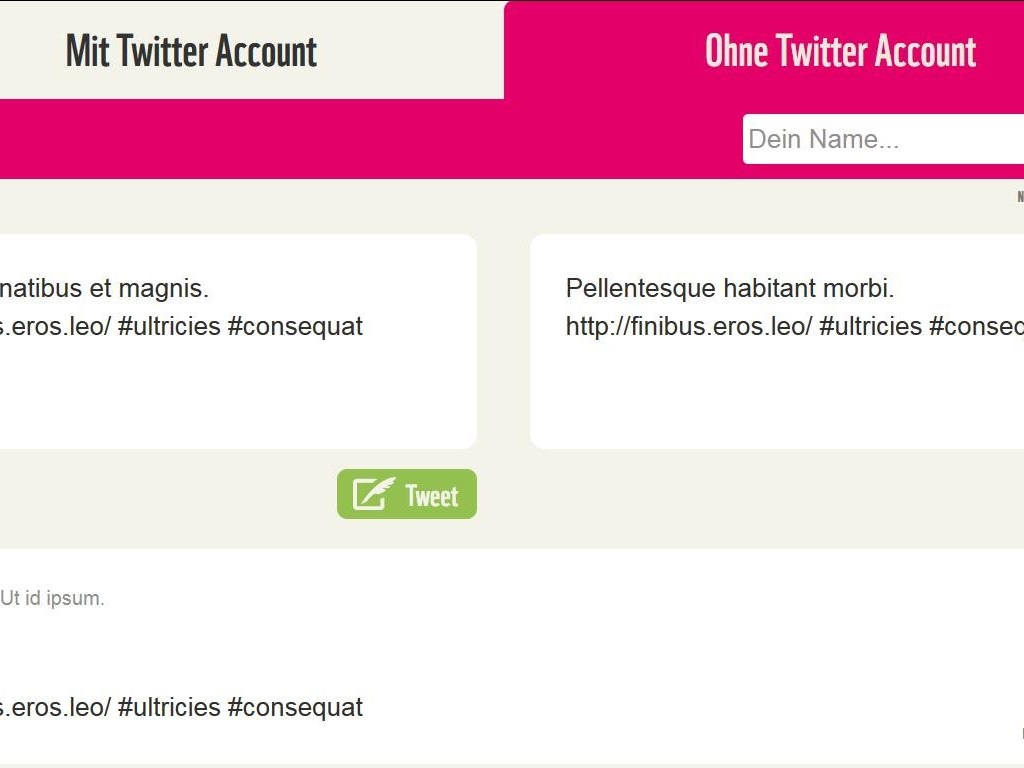
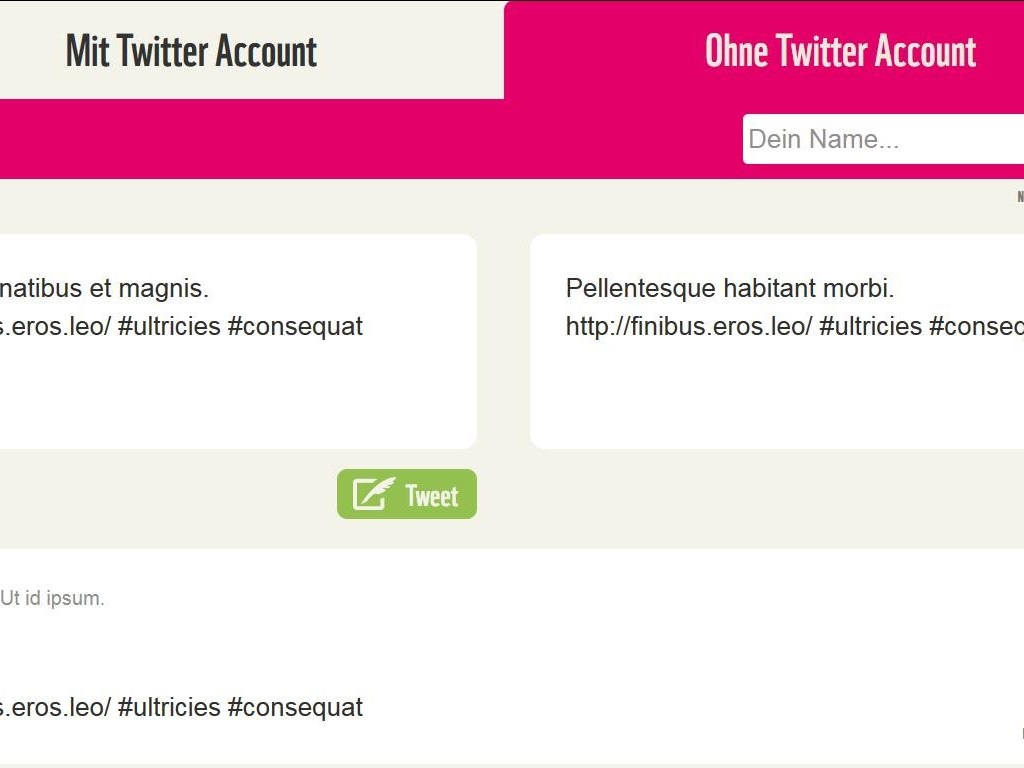
 WWF Earth Hour
WWF Earth Hour
Narzędzie do tweetowania na koncie WWF z użyciem, predefiniowanych w dedykowanym CMSie, wiadomości. Pozwala również na tweetowanie na kontach użytkowników. Użyte technologie: php, sqlite3, symfony2, guzzle, oauth, twitter, html5, css3, bootstrap,...

Narzędzie do tweetowania na koncie WWF z użyciem, predefiniowanych w dedykowanym CMSie, wiadomości. Pozwala również na tweetowanie na kontach użytkowników. Użyte technologie: php, sqlite3, symfony2, guzzle, oauth, twitter, html5, css3, bootstrap,...
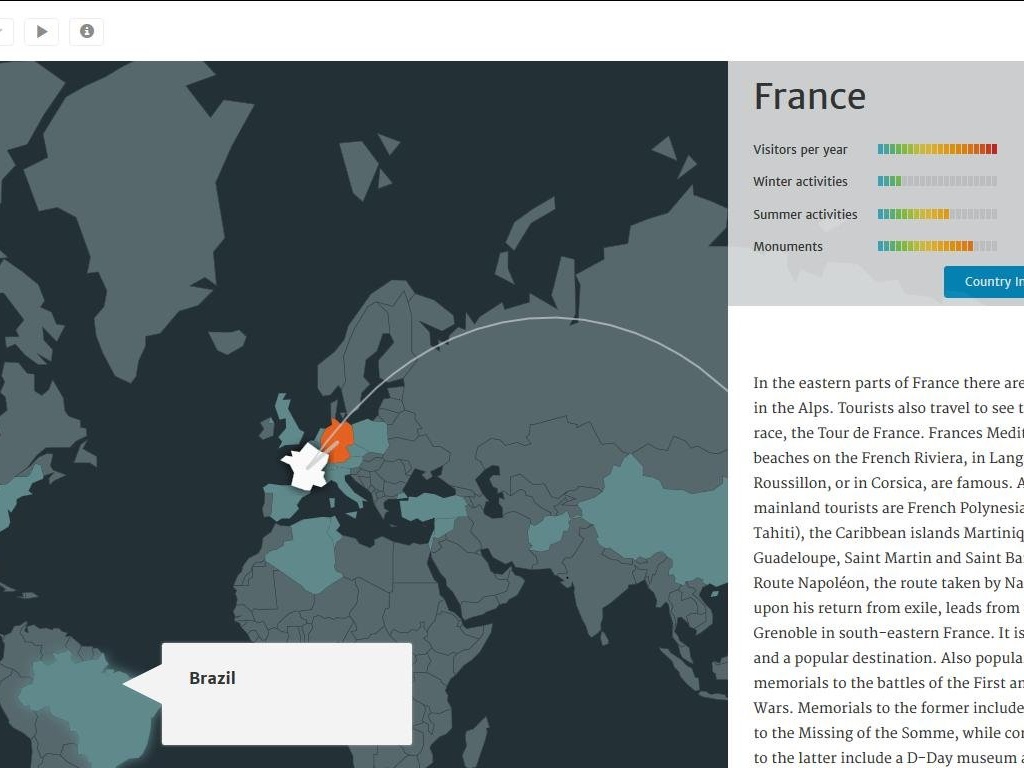
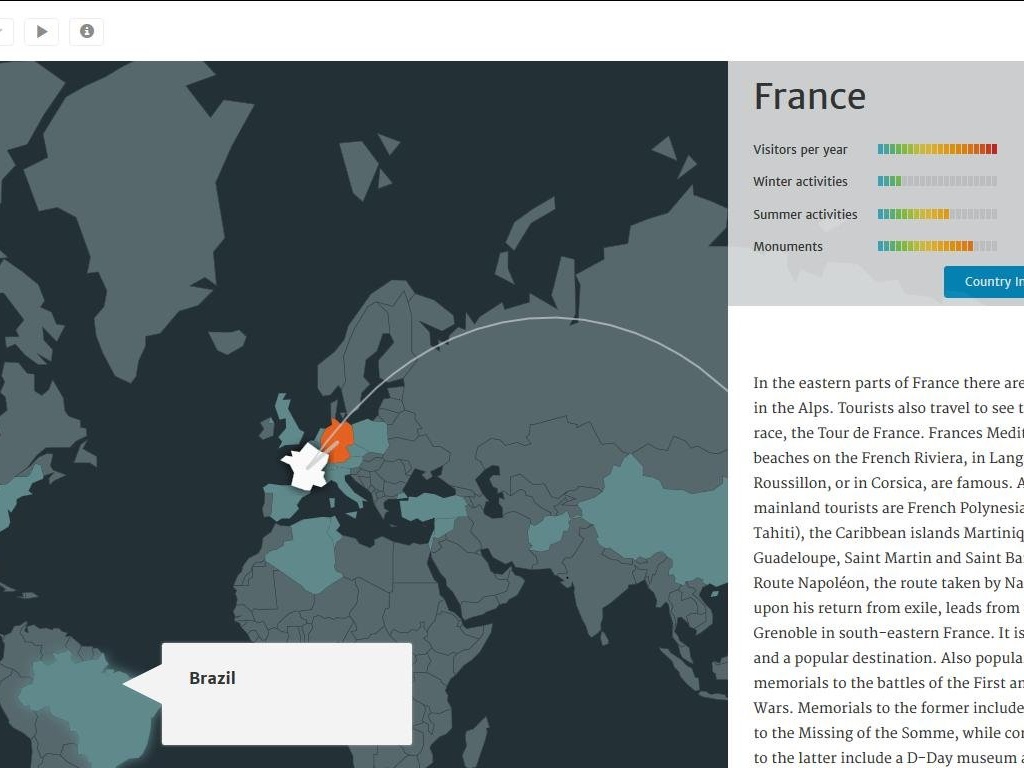
 Heatmap
Heatmap
Mapa świata prezentująca wpływy poszczególnych krajów na siebie, pod względem danych podawanych w dedykowanym CMSie. Dodatkowo każdy kraj posiada własne dane. Aplikacja stworzona dla firmy Bayer. Użyte technologie: php, mysql, symofny2, laravel,...

Mapa świata prezentująca wpływy poszczególnych krajów na siebie, pod względem danych podawanych w dedykowanym CMSie. Dodatkowo każdy kraj posiada własne dane. Aplikacja stworzona dla firmy Bayer. Użyte technologie: php, mysql, symofny2, laravel,...
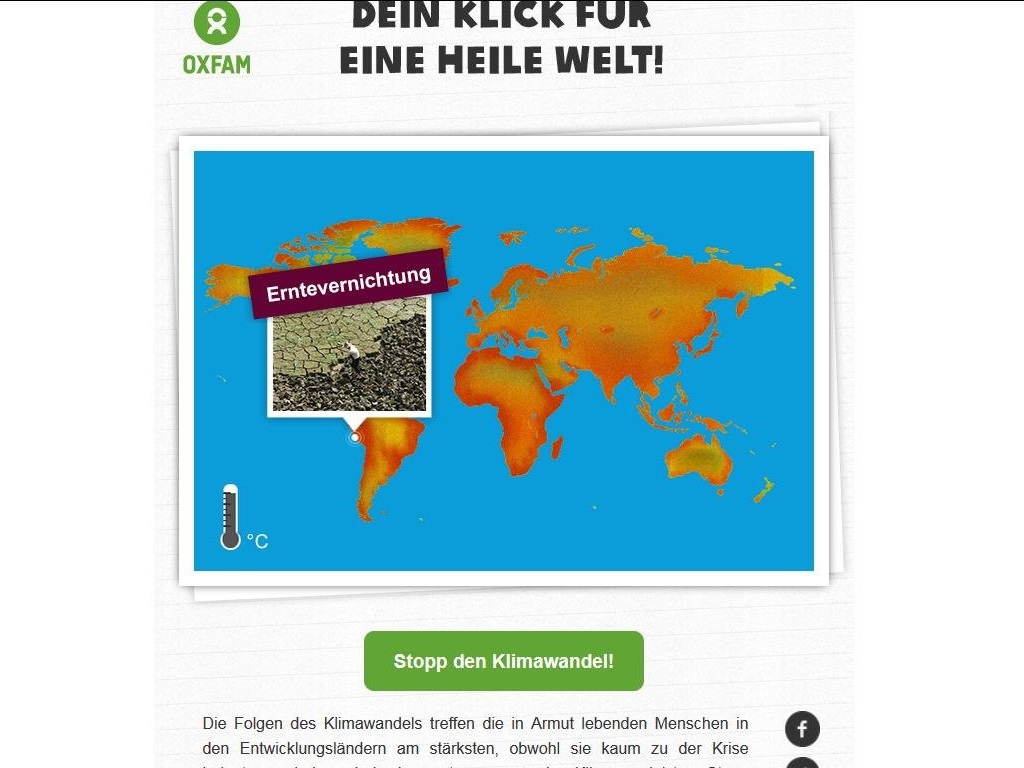
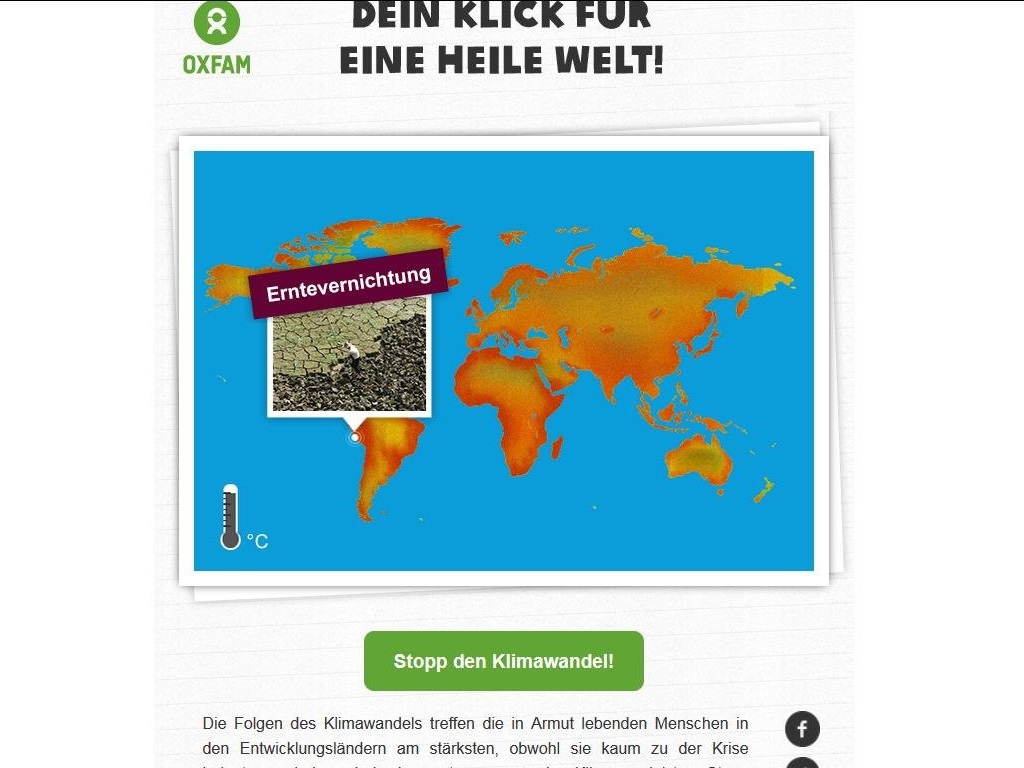
 Oxfamklima
Oxfamklima
Interaktywna prezentacja zmian klimatycznych dla firmy Oxfam. Jej zadaniem było pokazanie ludziom nadchodzących zmian klimatycznych i przekonanie do podpisania petycji. Użyte technologie: photoshop, jquery, html5, css3, responsive web design....

Interaktywna prezentacja zmian klimatycznych dla firmy Oxfam. Jej zadaniem było pokazanie ludziom nadchodzących zmian klimatycznych i przekonanie do podpisania petycji. Użyte technologie: photoshop, jquery, html5, css3, responsive web design....