
Kraj: Poland
Lokalizacja: Jaworznia, PL
Na Useme od 15 lutego 2023
ZAKOŃCZONYCH: 2
SPORNYCH: 0
ZERWANYCH: 0
Full-Stack Web Developer
Frontend: HTML, CSS (SCSS), Javascript (TypeScript), Vue, Nuxt v3
Backend: Node.js, Express, MongoDB, MySQL, Storyblok, Strapi
ㅤ
Jestem młodym, doświadczonym i prężnie rozwijającym się programistą. Od kilku lat zajmuję zapleczem technicznym rozrywki multimedialne. Działam w sposób funkcjonalny, opierając się o najnowsze praktyki obejmujące aktualne technologie. Mam wiedzę od płaszczyzny webowej w oparciu o Vue, przez budowę i administrację bazami danych, aż po samo zarządzanie i konfigurację usług chmurowych. Mam bogate doświadczenie w Vue.js (blisko 2 lata ciągłego rozwoju), które jest dodatkowo rozszerzone o znajomość frameworku Nuxt. Potrafię zbudować od zera responsywny i przejrzysty interfejs na każdy typ urządzenia (RWD). Przykładam bardzo dużą wagę do optymalizacji wydajności, SEO oraz wszelakich aspektów dotyczących wygody użytkowania produktu. Zapraszam do kontaktu, chętnie udzielę więcej informacji na temat moich działań, jak i przebiegu współprac.
Sty 2020 - Teraz
Udział w projekcie BetterLife
Projekt związany z sieciową rozrywką multimedialną w grze komputerowej, w zakresie prac jest opracowywanie nowych systemów rozgrywki w oparciu o język Lua, budowanie interaktywnych interfejsów w oparciu o technologie webowe, administracja techniczna.
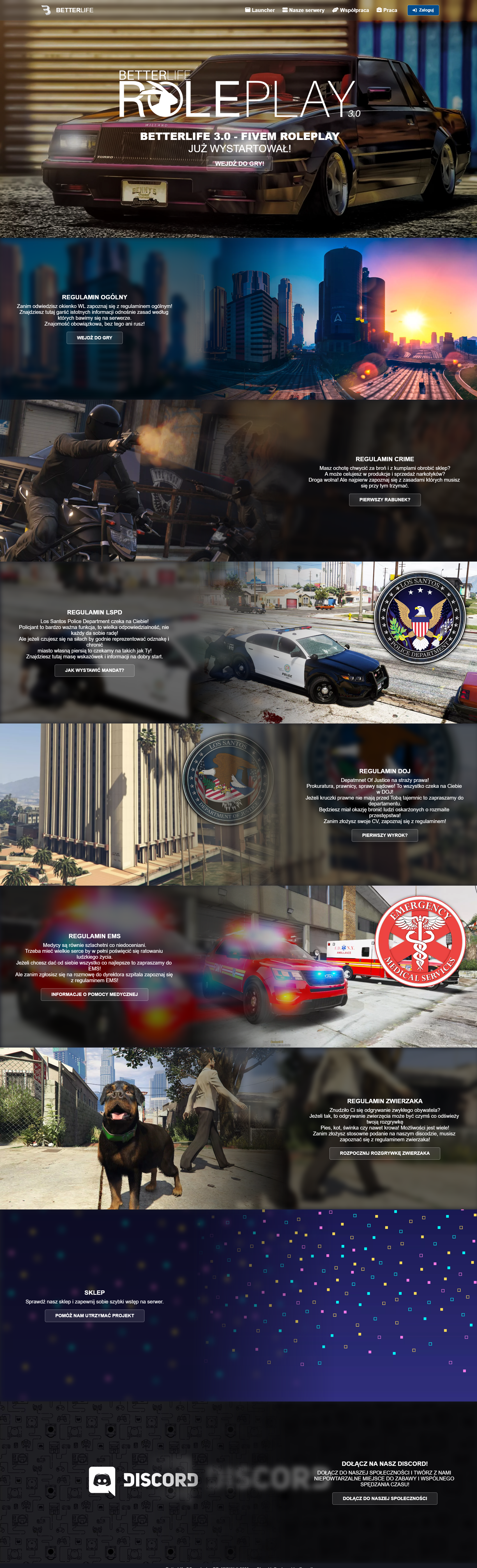
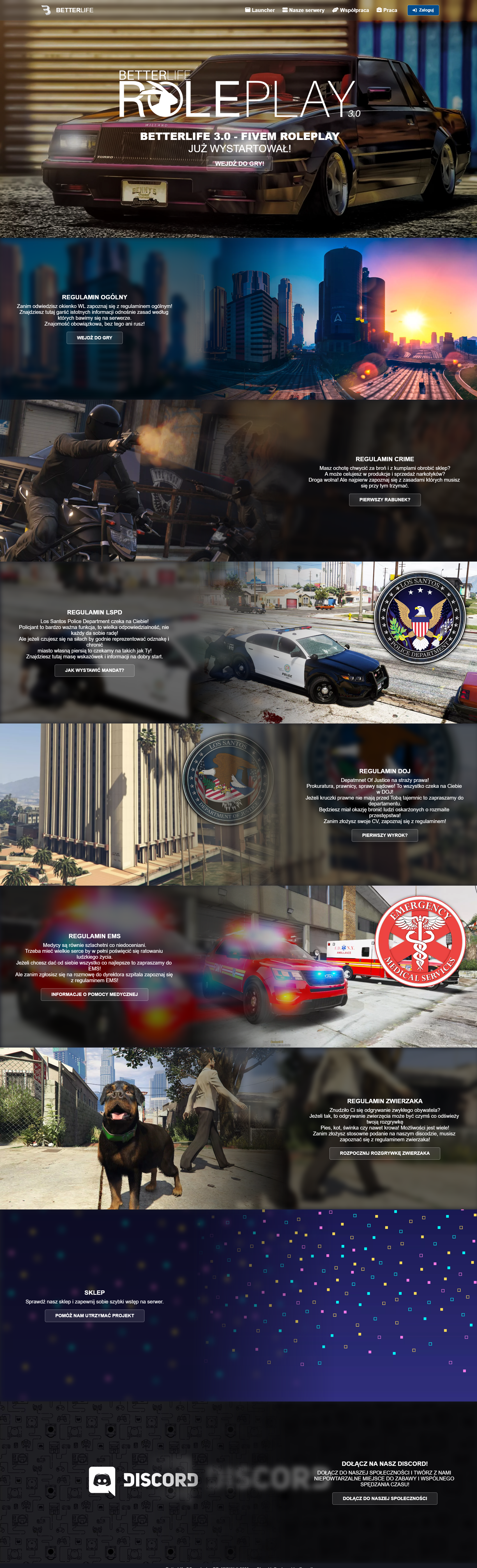
 BetterLife.GG (wczesny etap prac)
BetterLife.GG (wczesny etap prac)
Strona zbudowana na potrzeby projektu w którym biorę udział. Jest podczas ciągłego rozwoju i jest jeszcze w fazie przed oficjalnym otwarciem. Postawiona przy użyciu Nuxt v3, Storyblok. Spina się również z backendem na Node (express, MongoDB)

Strona zbudowana na potrzeby projektu w którym biorę udział. Jest podczas ciągłego rozwoju i jest jeszcze w fazie przed oficjalnym otwarciem. Postawiona przy użyciu Nuxt v3, Storyblok. Spina się również z backendem na Node (express, MongoDB)
Aplikacja zbudowana na potrzeby projektu BetterLife w którym biorę udział. Frontend opiera się o Vue.js, natomiast backend zbudowany jest przy użyciu frameworku Tauri (Rust Lang). Całośc spina się z również zbudowanym przeze mnie API.