
Kraj: Poland
Lokalizacja: Wrocław, PL
Na Useme od 17 lutego 2023
ZAKOŃCZONYCH: 8
SPORNYCH: 0
ZERWANYCH: 0
Jestem grafikiem z dużym doświadczeniem. W mojej pracy zawodowej zajmowałam się projektowaniem komunikacji wizualnej, identyfikacji, tworzeniem reklam i różnego rodzaju materiałów promocyjnych do druku, internetu i mediów społecznościowych, ale także wizualizacjami 3D, wzornictwem, krótkimi animacjami, a ostatnio także z UX i UI designem. Jestem otwarta na przeróżne zlecenia, które pozwolą mi zdobywać nowe doświadczenia.

Aranżacja wnętrza mieszkania + wizualizacje.

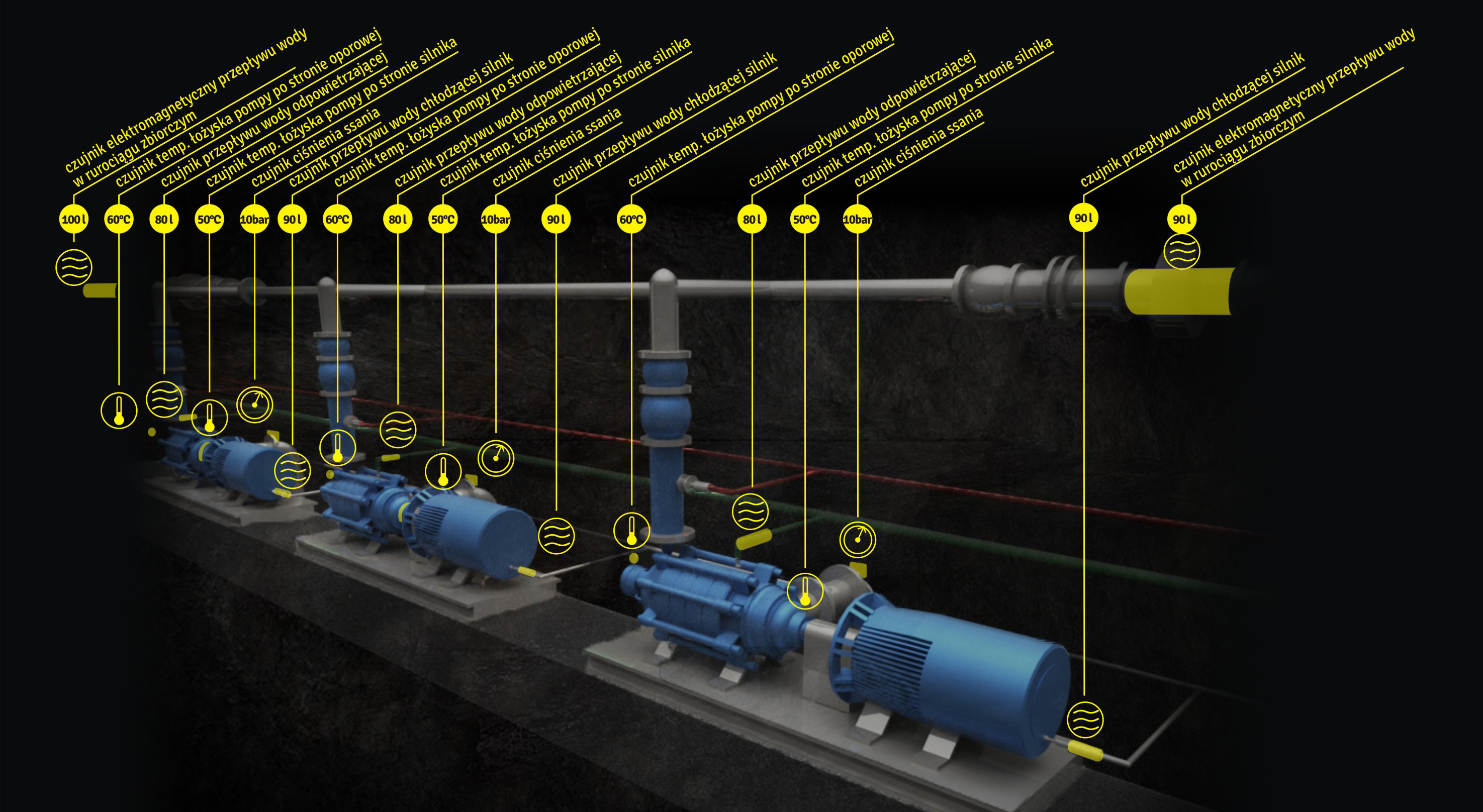
Infografika + ilustracja 3D.

Zaproszenia i plakaty na wystawę.

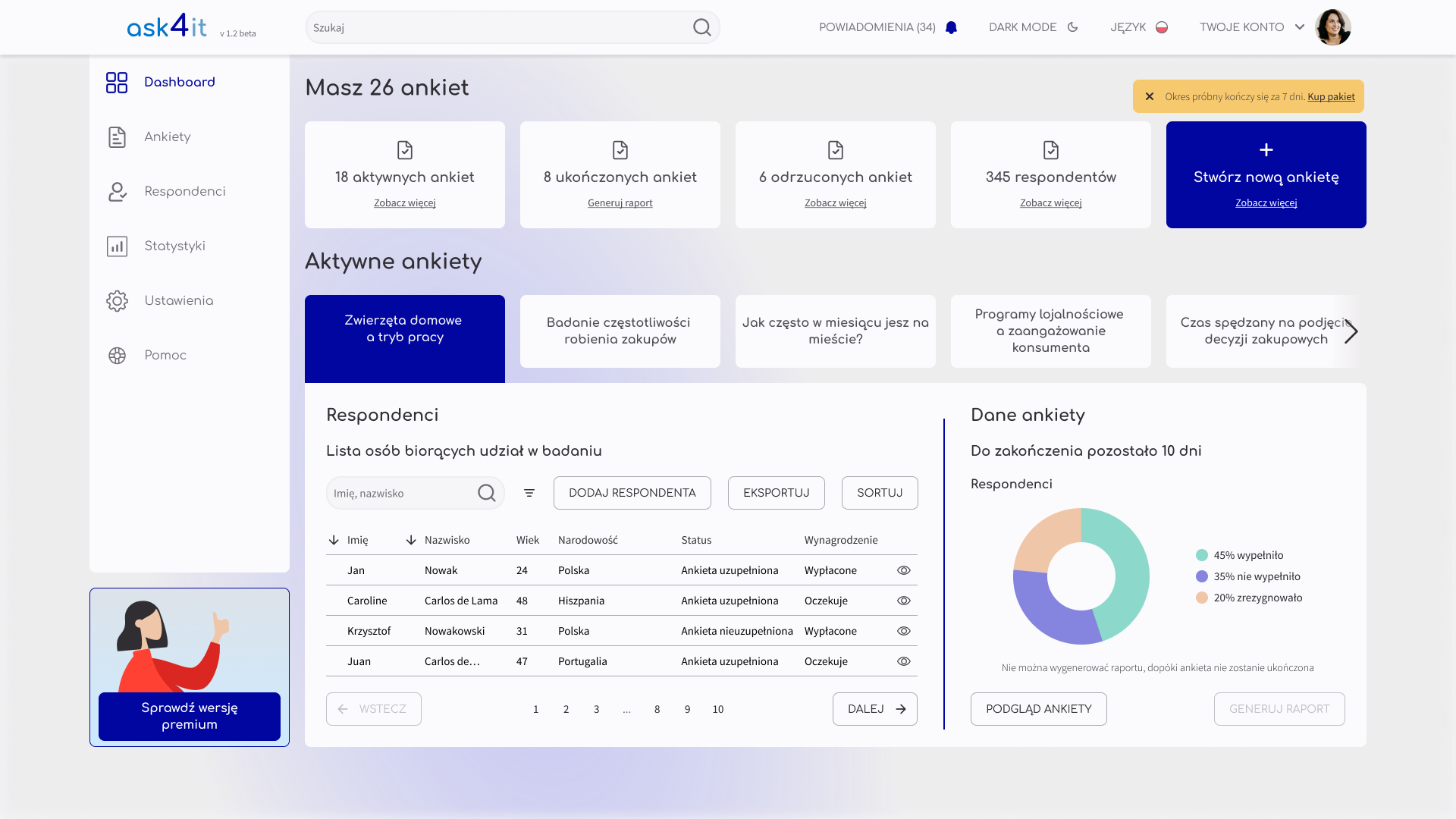
Projekt dashboardu aplikacji webowej służącej do przeprowadzania ankiet.

Projekt papieru firmowego i ulotki składanej, trójdzielnej z uwzględnieniem istniejącej identyfikacji wizualnej.

Projekt papieru firmowego i ulotki składanej, trójdzielnej z uwzględnieniem istniejącej identyfikacji wizualnej.

Aranżacja wnętrza kawalerki+ wizualizacje.

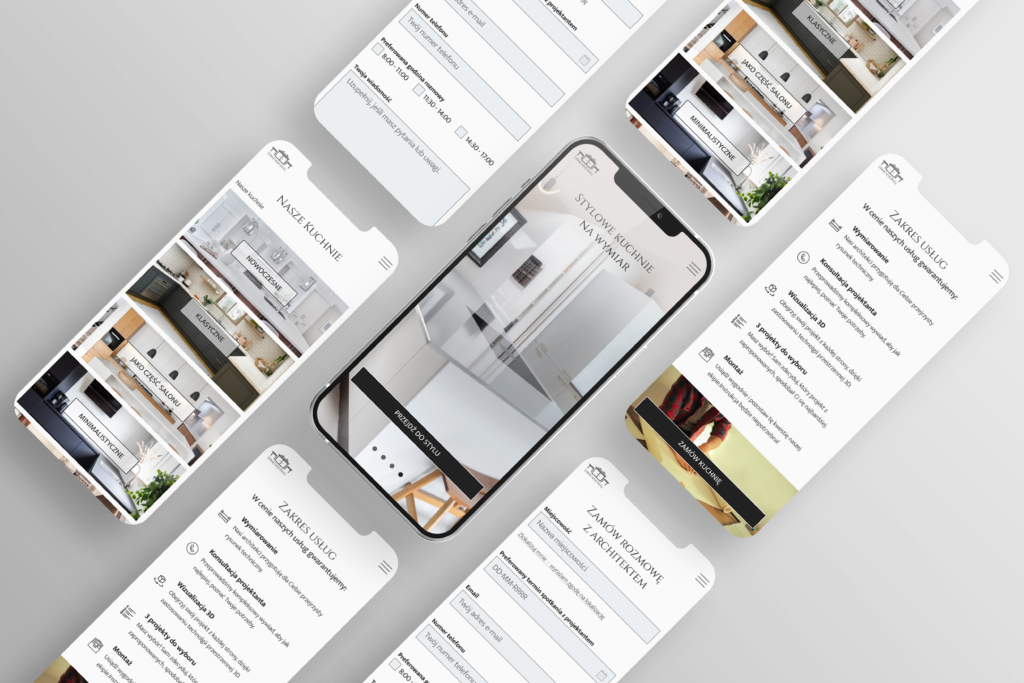
Projekt strony w wersji mobilnej.

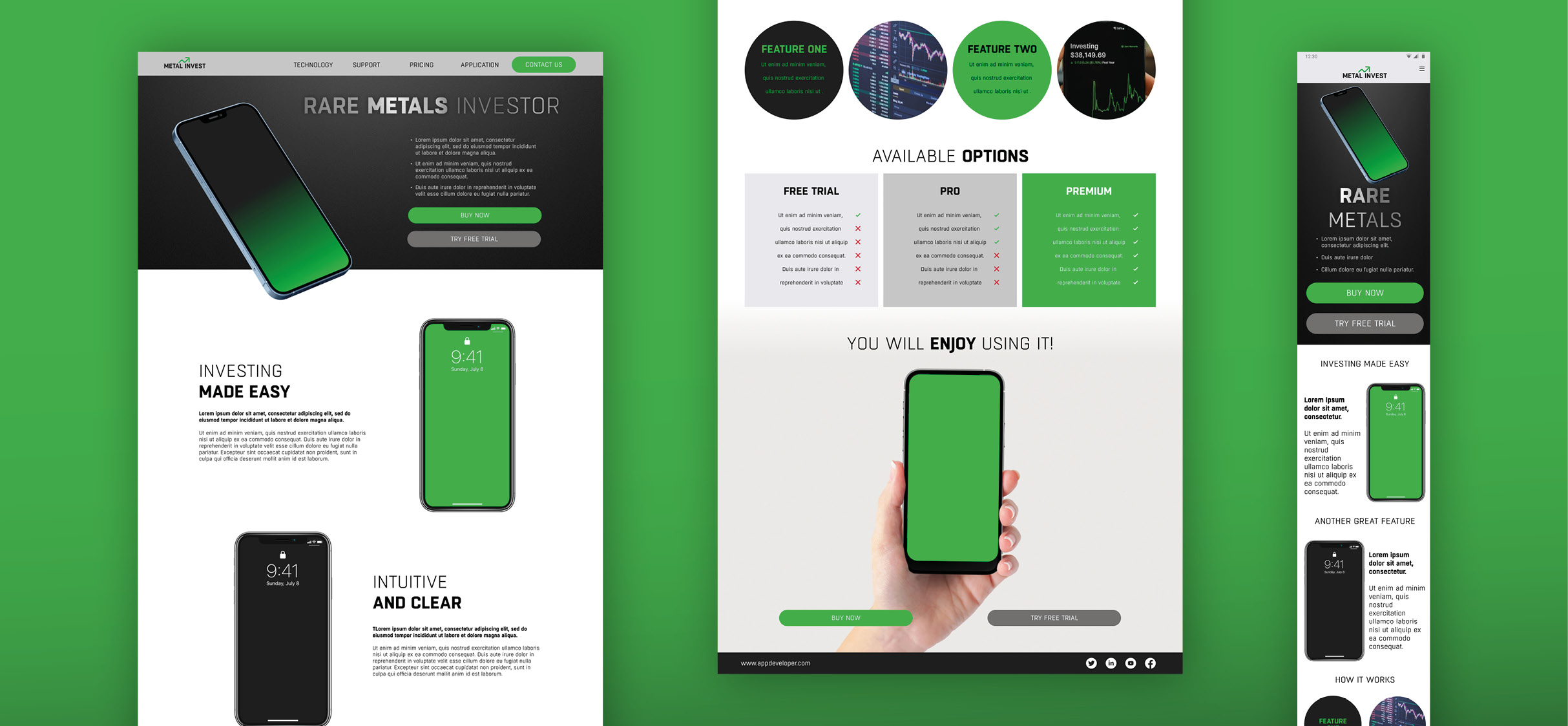
Projekt Landing Page dla aplikacji mobilnej służącej do inwestowania w metale szlachetne.

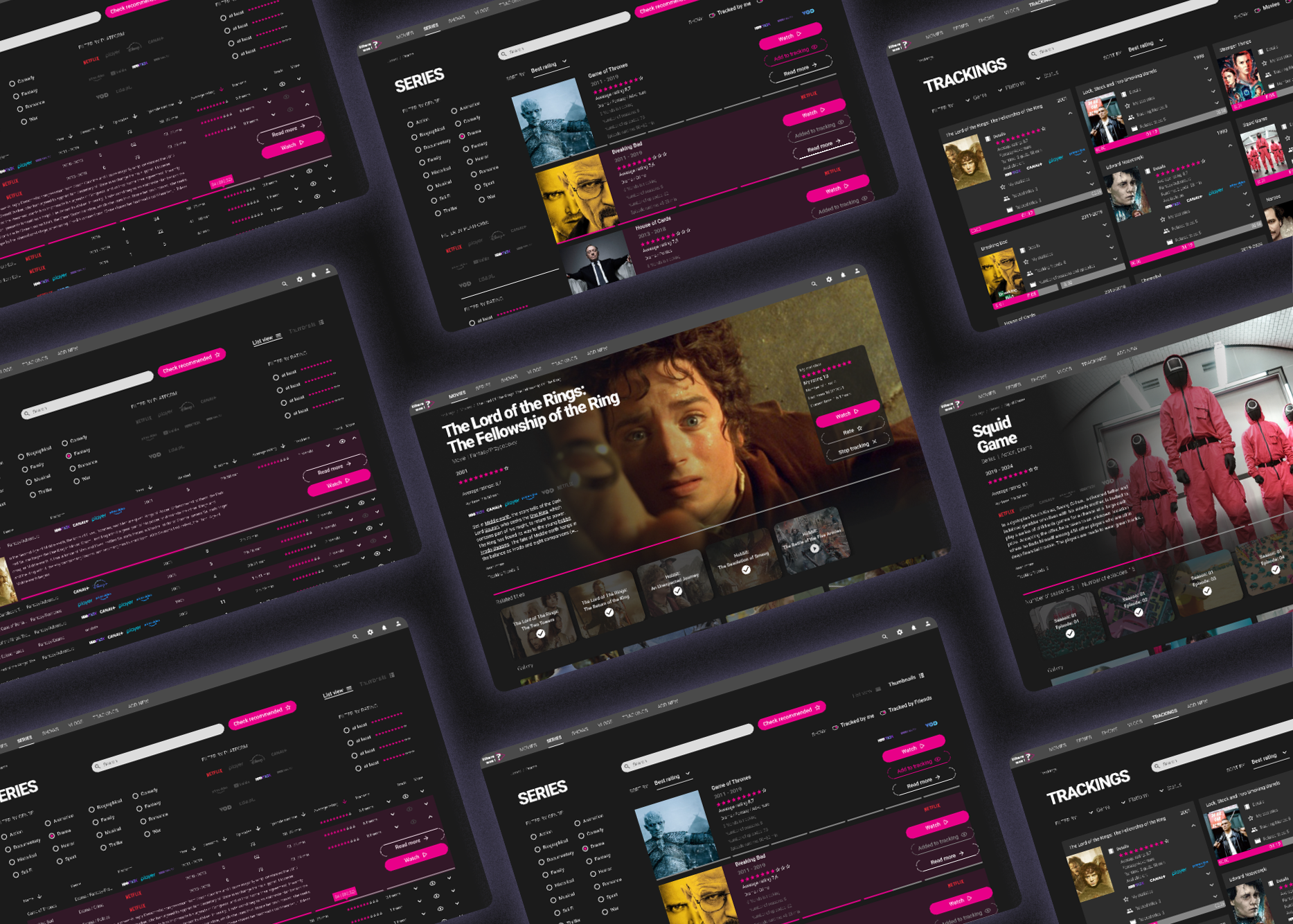
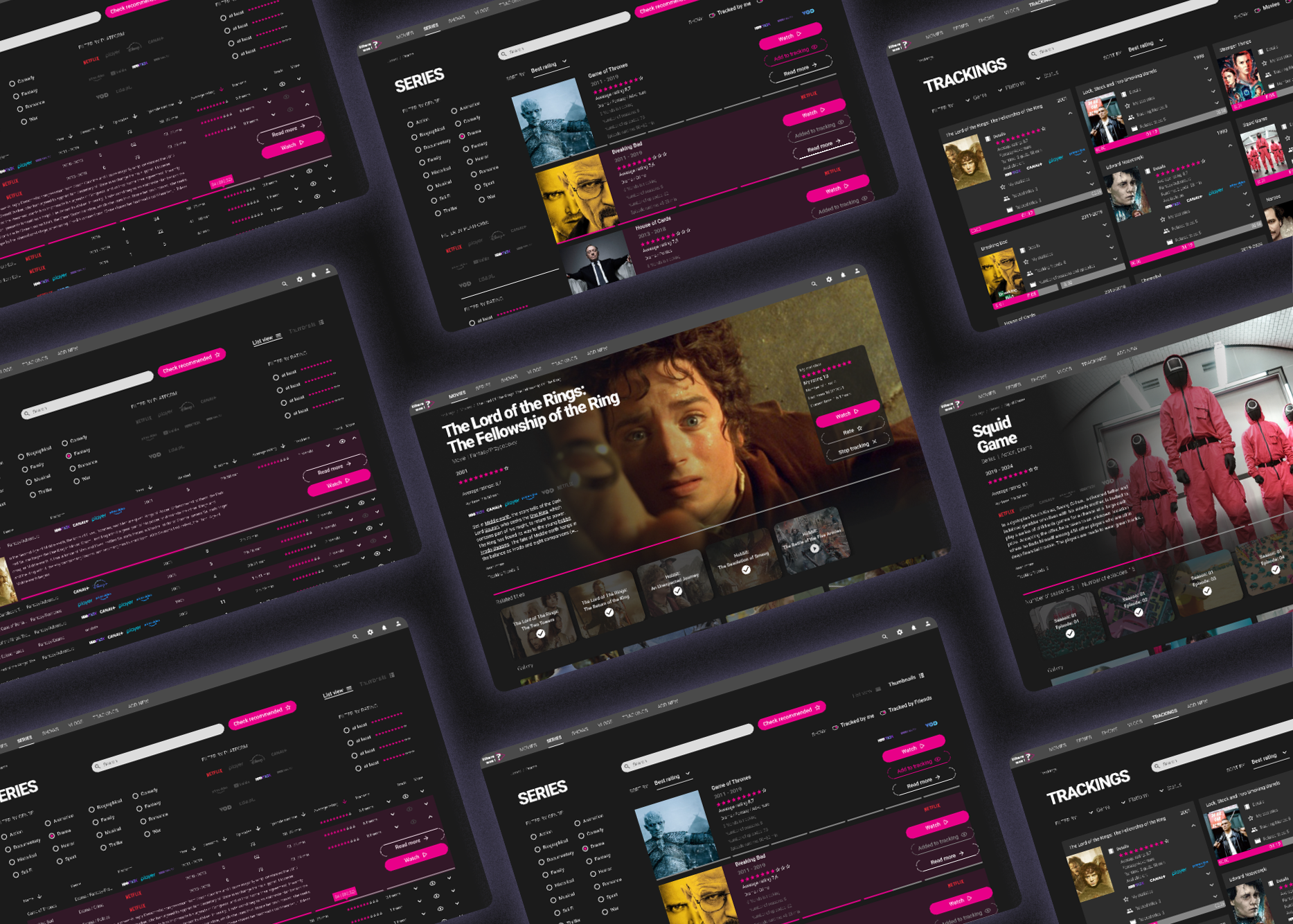
Projekt UI dla aplikacji do śledzenia obejrzanych filmów, seriali i programów dostępnych na różnych platformach.

Projekt UI dla aplikacji do śledzenia obejrzanych filmów, seriali i programów dostępnych na różnych platformach.

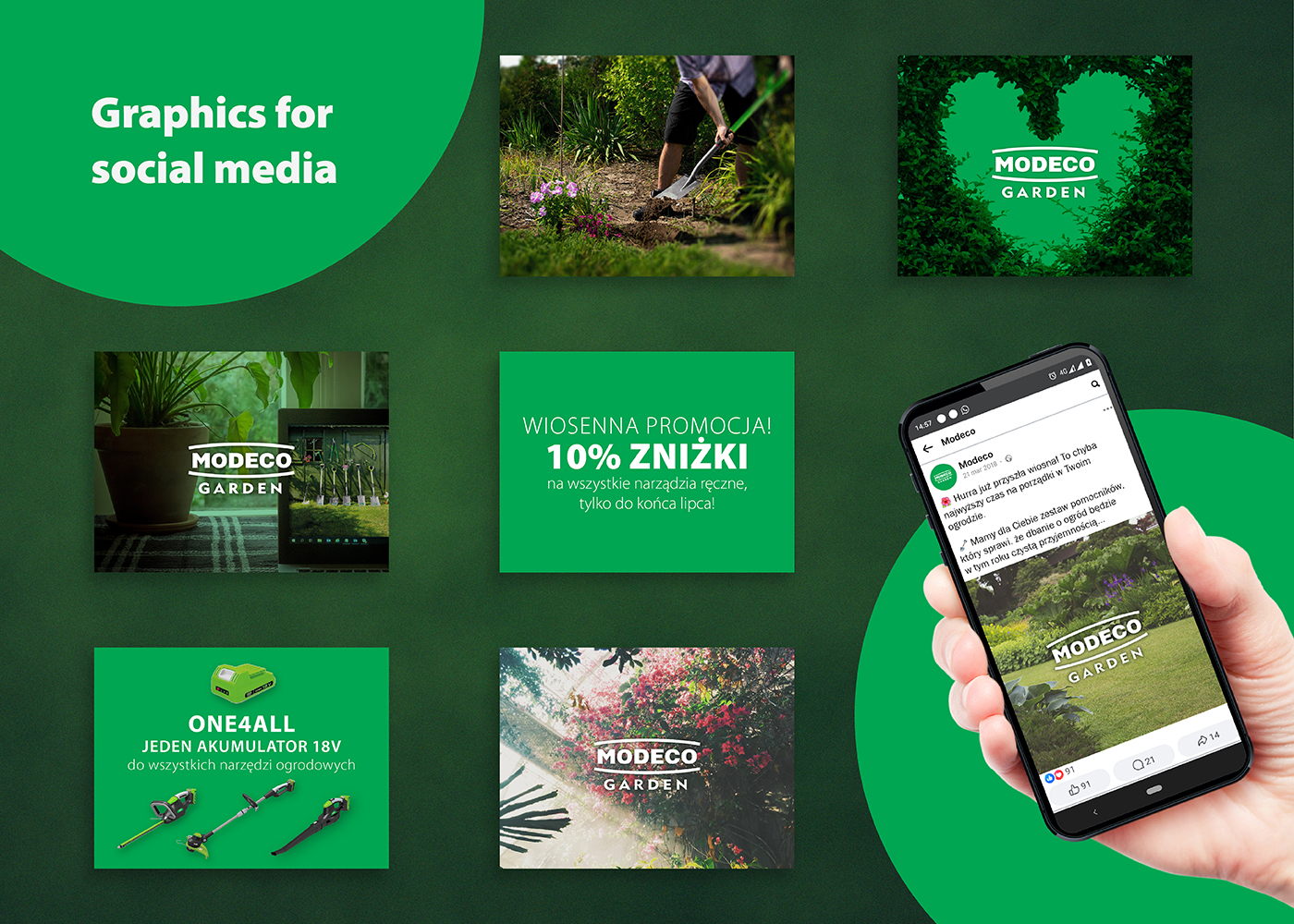
Set grafik na media społecznościowe.
Odpowiedź freelancera