Kraj: Poland
Lokalizacja: Malczyce, PL
Na Useme od 18 sierpnia 2019
Umowy 49
ZAKOŃCZONYCH: 47
SPORNYCH: 0
ZERWANYCH: 2
O mnie
Tworzenie tekstów mogących wykreować w głowie czytelnika dowolne obrazy i emocje fascynowało mnie od dzieciństwa. Dd dwóch dekad zajmuję się copywritingiem i ghostwrittingiem.
Z przykładami moich prac można zapoznać się tutaj: portfolio.drakonica.pl
Oferuję tworzenie:
✔ artykułów eksperckich i technicznych,
✔ tekstów popularnonaukowych,
✔ felietonów,
✔ opowiadań,
✔ tekstów blogowych,
✔ materiałów na strony www,
✔ postów na social media,
✔ tekstów SEO,
✔ tekstów zapleczowych,
✔ opisów produktów.
* * *
Strony internetowe i webaplikacje tworzę od kilkunastu lat. Cenię w nich szybkość działania, lekkość, funkcjonalność i przystosowanie do wyświetlania na urządzeniach o różnych rozmiarach ekranu.
Atuty, które mogę zapewnić Twojej stronie WWW to:
✔ Szybkość działania i lekkość
✔ Optymalizacja pod kątem SEO
✔ Responsywność
Portfolio






Instytut Archeologii i Etnologii Polskiej Akademii
Instytut Archeologii i Etnologii Polskiej AkademiiStrona Instytutu Archeologii i Etnologii PAN.

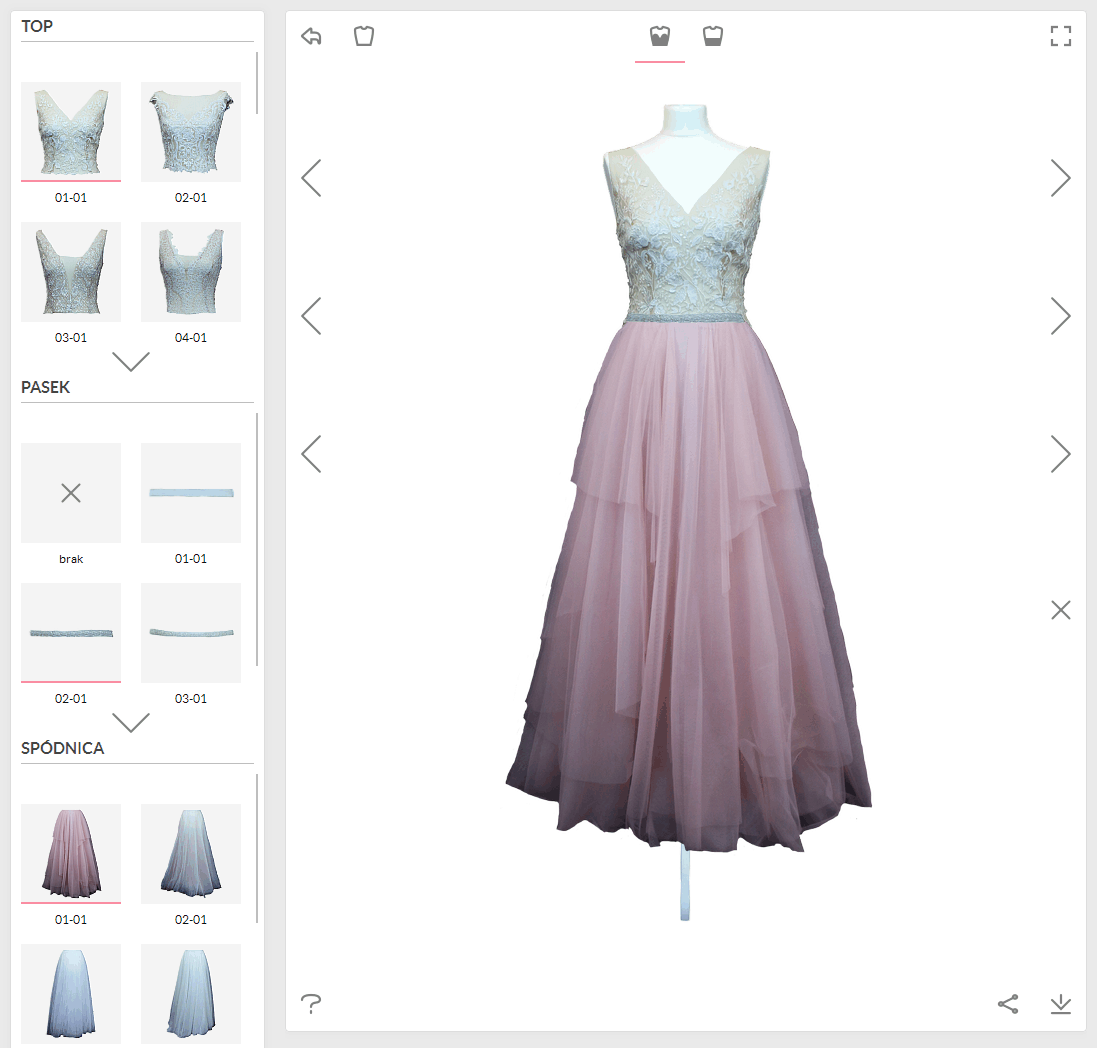
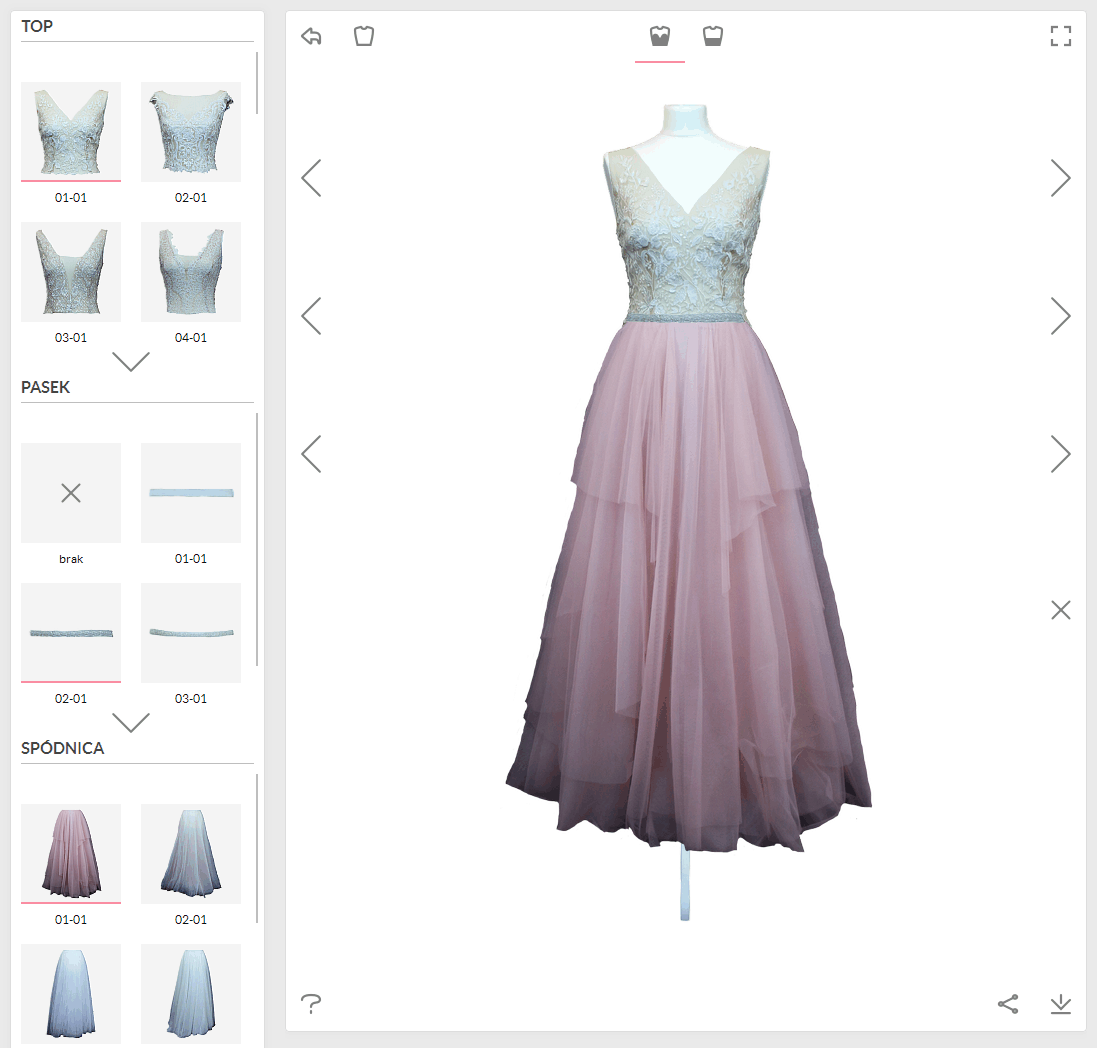
 Kreator kompletów ślubnych - SimpleWeddingDress.pl
Kreator kompletów ślubnych - SimpleWeddingDress.pl
Kreator pozwalający na zestawienie własnego kompletu elementów spośród oferty firmy produkującej suknie ślubne.

Kreator kompletów ślubnych - SimpleWeddingDress.pl
Kreator kompletów ślubnych - SimpleWeddingDress.plKreator pozwalający na zestawienie własnego kompletu elementów spośród oferty firmy produkującej suknie ślubne.
Opinie
Odpowiedź freelancera
Zrealizowane zlecenia 10
-
Kilkunastu minutowe zlecenie dla sprawnego front-endowca/webmastera. Tniesz grafike? Znasz dobrze HTML/CSS3? Super złoż nam ofertę w zleceniu! Zlecenie polega na uporządkowaniu kodu HTML tzn. usunięciu niepotrzebnych tagów, podmianie obrazków i tekstu. Możliwa stała współpraca przez Useme przy porządkowaniu większej ilości stron. Zlecenie zdalnie.
-
Poszukuję osoby do wsparcia we wprowadzeniu zmian w kodzie html (zawiera php i js). Modyfikacja fragmentu polegający na dodaniu 2 pól Select i wynik wyboru (dwie cyfry) wprowadzić jako wypełnione w istniejących osobnych polach. Całość działa - chodzi o umożliwienie dodania danych z select. W przypadku zainteresowania i możliwości szybkiego zajęcia się tematem podeślę więcej szczegółów.
-
Poszukuję osoby na dłuższą współpracę biegłą w HTMLu do pisania pojedynczych stron. Praca będzie mało skomplikowana ale z pewnych względów zależy mi na czystym kodzie (np. java w tym środowisku się nie uruchomi). Zlecenia są najbardziej zbliżone do newsletterów w html. Do zlecenia dostarczam tekst + grafikę + projekt wraz z opisem funkcjonalności (jak ma to działać - przekierowania po zakładanym czasie, itp). Dla sprawnego programisty praca powinna być mało skomplikowana. Na początek mam kilka prac do wykonania. Podeślę szczegóły po wyborze konkretnej osoby. Proszę o ogólną wycenę (np. koszt dnia pracy). Po nawiązaniu współpracy będzie możliwość uszczegółowienia wycen.
-
Posiadam gotowy szablon projektu w PSD, szukam osoby, która odpowiednio go potnie i zakoduje zgodnie ze standardem HTML5. Szablon będzie w dużej mierze wykorzystywał gotowe grafiki, których nie będzie można zbytnio wystylizować za pomocą CSS. Zlecenie dotyczy tylko strony głównej, proszę nie wysyłać ofert edytowania strony, modyfikowania oraz hostingu.
-
OGÓLNE: Kalkulator docelowo ma zostać umieszczony w górnej części strony - obok opisu usług lub na rotatorze. Ma wyliczać przykładową wysokość raty dla określonych danych. MATH: -oprocentowanie 3,2% -prowizja 2,5% -okres kredytowania 5-35 lat Przykład: chcę wziąć 150.000 na 5 lat. Płacę 2,5% z 150.000 czyli 3750zł oraz oprocentowanie 3,2% czyli 4800zł. Razem od zapłaty jest 158.550zł. 5 lat to 60 miesięcy, zatem miesięczna rata wynosi 2642,5zł. FRONT-END: Nagłówek - kalkulator raty kredytu hipotecznego Poniżej 2 suwaki: -wysokość kredytu (od 100 do 500 tys) -okres kredytowania (w zakresie 5-35 lat) Poniżej w czasie rzeczywistym wyświetla się wartość opisana jako "wysokość miesięcznej raty". W pobliżu owej raty znajduje się przycisk "zamów kontakt". Po jego kliknięciu, pojawia się dodatkowe pole na wpisanie adresu email lub telefonu. Po podaniu kontaktu i zatwierdzeniu (np. buttonem "OK"), na zdefiniowany w ustawieniach kalkulatora adres mailowy wysyłana jest wiadomość zawierająca dane z kalkulatora widoczne w momencie zgłoszenia - ustaloną wysokość kredytu, ustalony okres kredytowania i wyliczoną ratę (tak, aby można było skontaktować się z klientem przez mail lub drogą telefoniczną i odnieść się do wpisanych przez niego danych). Dominujący kolor na stronie jeszcze nie jest ustalony więc muszę mieć możliwość dopasowania poszczególnych elementów, np. w CSS.
-
Mam małe zadanie do wykonania i chciałem spytać, czy macie Państwo zasoby do jego wykonania i czy mnie na to stać. Zadanie jest takie, aby stworzyć rozwiązanie ułatwiające pracownikom w terenie pracę. Mieliby oni na swoich komórkach sprawdzać, czy pesel jest w bazie. Jeśli pesela nie ma, to dodawaliby go do bazy wraz z imieniem i nazwiskiem. A jeśli klient wyraziłby zgodę (checkbox) to dodawaliby jeszcze nazwę firmy. To jest cała logika. Do tego doszłyby ewentualnie pola adresu i dwa pola warunkowe. To musi być coś prostego, żeby obsługa nie stanowiła wyzwania dla pracowników. Ja to zadanie zrealizowałem, ale nie jestem zachwycony z efektu, dlatego szukam wsparcia. Nie jesteśmy na razie w żaden sposób zdeterminowani co do kierunku działań, bo baza peseli jeszcze nie powstała. I również nie chciałbym niczego sugerować, ani narzucać. To mogłaby być nawet baza plikowa (np. Excel). Ale ja to po prostu zrobiłem jako zahasłowaną podstronę www mojej firmy. Tam umieściłem wtyczkę WP Custom Fields Search, która sprawdza tworzącą się poprzez formularz Contact Form 7 bazę danych Flamingo. To działa i załatwia wszystkie potrzeby. Jedyny mankament jest taki, że wtyczka jest słabo konfigurowalna i zamiast info, że w bazie jest już taki pesel, dostaję w wyniku cały rekord ze wszystkimi śmieciami, których nie chcielibyśmy wyświetlać pracownikom. Sprawa jest mała, ale pilna.
-
Szukam kogoś do napisania za pomocą HTML/PHP/JS prostej strony internetowej, która będzie wyświetlać najbliższe odjazdy autobusów (np. 5 najbliższych), na przemian z reklamami. Ogólne założenie to 5 min wyświetlana jest tabela odjazdów, 3 min reklamy. Wymagania: - Czas odjazdu zależny od bieżącej godziny, - Wyświetlanie odjazdów zależne od dni. To znaczy np. dodatkowe kursy lub ich brak w określonych datach. - System CMS do zarządzania rozkładem jazdy i umieszczania reklam. Może być oparty o istniejące rozwiązania jak np. Wordpress
-
Szukamy wykonawcy, który wykona przeglądarkę obrazków (w technologii javascript) bazując na istniejącej przeglądarce (zachowanie funkcjonalności 1:1 ale inny wygląd itd), którą można znaleźć pod adresem https://czcyber.pl/viewer/
-
Zlecę przygotowanie stopki w formacie HTML służącej jako podpis do maili firmowych, wysyłanych z programu Thunderbird. Najważniejszą rzeczą jest aby stopka była prawidłowo wyświetlana w jak największej ilości serwisów i programów pocztowych (aby się nie rozjeżdżała). Stopka dla 6 pracowników Przygotowana wg naszych plików graficznych i nawiazania do layotu strony www, zdjecie pracownika, piktogramy, symbole. Stopka na którym oprócz podstawowych informacji, danych firmy są adres strony internetowej, adres mail, fanpagr. Zadaniem jest przy gotowanie pliku HTML tak aby w odpowiednich miejscach w grafice pojawiły się odnośniki do stron internetowych.
-
Zlecę napisanie kalkulatora zwrotu z inwestycji w Java Script na podstawie kalkulatora stworzonego w arkuszu kalkulacyjnym - https://docs.google.com/spreadsheets/d/1zKZ63eLKq5BD0NEFLPyre2gS75c4jq3Owf1Cgv__pLI/edit?usp=sharing. Proszę o oferty.