
Kraj: Poland
Lokalizacja: Żyrardów, PL
Na Useme od 29 maja 2024
Umowy 6
ZAKOŃCZONYCH: 6
SPORNYCH: 0
ZERWANYCH: 0
O mnie
My current experience:
- Founder of shopmc.app site
- Made studio (Essa Games) to release the game on Steam
- Made minecraft client in pure Javascript (webmc)
- Developed 50+ websites as Web Developer
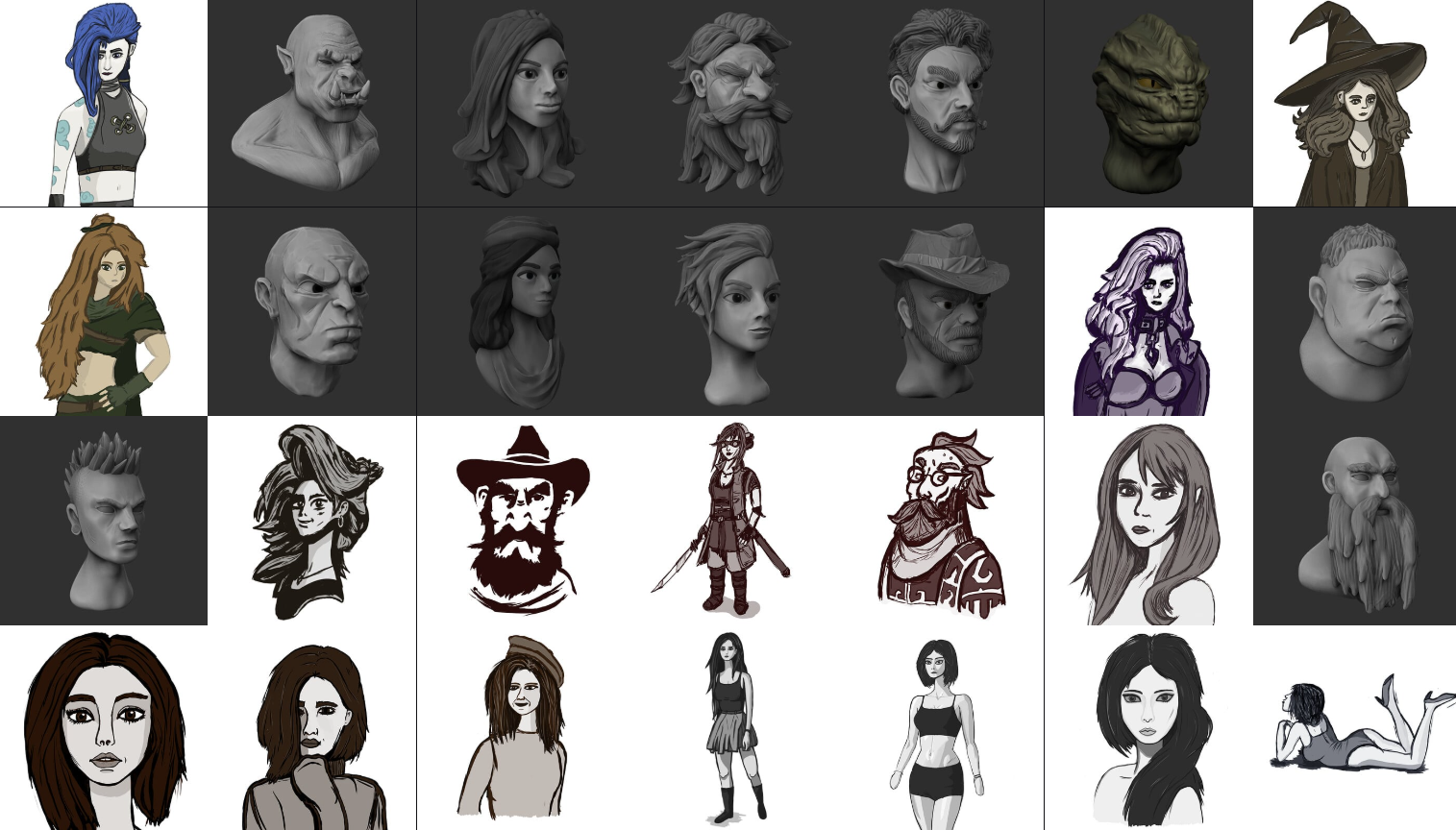
- Sculpted 30+ heads in Zbrush
- I've built crypto bot trading on pump.fun
- Passionate in CTF challanges
- Currently studying Cybersecurity in Warsaw University of Technology
"To see a world in a grain of sand and a heaven in a wild flower, hold Infinity in the palm of your hand and eternity in an hour" William Blake
Kategorie
CV / Résumé
Sie 2024 - Teraz
Trener Programowania
Giganci Programowania
Jako Trener Programowania w Gigantach Programowania uczę dzieci i młodzież programowania w Pythonie i Scratchu oraz podstaw tworzenia stron internetowych, w tym HTML, CSS i JavaScript.
Cze 2024 - Teraz
Programista Frontend
Flow Centrum Badawcze
Tworzę strony internetowe jako freelancer.
Gru 2023 - Mar 2024
Programista Frontend
Senses Harmony
Zaprojektowałem stronę internetową https://www.sensesharmony.com/ na zlecenie we frameworku Nuxt.js używając TailwindCSS oraz DaisyUI.
Portfolio
Zrealizowane zlecenia 1
-
Dzień dobry, cześć :) Potrzebujemy pilnie osoby, która napisałaby reużywalny komponent ScratchCard (obsługujący animację "zdrapki") we VUE 3. Nasz dev tworzy stronę dla klienta, ale ze względu na ograniczony czas szukamy kogoś kto napisze dla nas właśnie ten jeden komponent - zdrapkę. Integracją kodu zajmie się już nasz dev (po max. 30 minutowych konsultacjach z Tobą, po tym, jak prześlesz kod). Zdrapka ma funkcjonować w następujący (raczej standardowy) sposób: - W ustalonym miejscu na ekranie wyświetli się grafika - Grafikę tą będzie można "zetrzeć" klikając i przesuwając po nim kursorem myszy - Obszar ścierania będzie kołem około dwukrotnie razy większym niż kursor myszki - Pod spodem ścieralnej grafiki będzie znajdować się druga grafika, którą użytkownik odkryje - Po zdrapaniu minimum 60% obrazka pod grafiką wyświetli się napis lub button Grafiki oraz copy oczywiście dostarczamy. Jesteśmy w pełni responsywni (nasz dev i ux/ui). Minimalne wymagania: - Doświadczenie w pracy z VUE 3 - Dostarczenie kodu do piątku (28.06) - Krótka konsultacja (do 30 min.) z naszym devem Przykład zdrapki: https://masth0.github.io/ScratchCard/brushes/circle.html