Kraj: Poland
Lokalizacja: Olsztyn, PL
Na Useme od 24 maja 2018
Umowy 60
ZAKOŃCZONYCH: 60
SPORNYCH: 0
ZERWANYCH: 0
O mnie
Cześć!
Zajmuję się kodowaniem frontu stron internetowych.
Posługuję się technologiami: React.js, Next.js, Gatsby.js. TypeScript
Portfolio
 Zielone technologie
Zielone technologie
Projekt i realizacja strony w technologii Netlify/Gatsby.js/React/Material UI/RWD, Kalkulator wyceny, formularze kontaktowe.

Zielone technologie
Zielone technologieProjekt i realizacja strony w technologii Netlify/Gatsby.js/React/Material UI/RWD, Kalkulator wyceny, formularze kontaktowe.
 djpiotrszymanski.pl
djpiotrszymanski.pl
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Rozbudowana galeria. Formularz kontaktowy.
Technologia: Gatsby/React

djpiotrszymanski.pl
djpiotrszymanski.plZadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Rozbudowana galeria. Formularz kontaktowy.
Technologia: Gatsby/React

Sanoko.pl
Zadania: Projekt i realizacja. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce

Sanoko.pl
Zadania: Projekt i realizacja. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce
 Strona wizytowa gabinetu weterynaryjnego
Strona wizytowa gabinetu weterynaryjnego
Dopasowanie projektu, cięcie PSD, obróbka zdjęć, kodowanie frontu strony, formularz kontaktowy, formularz newslettera, integracja z mailchimp, SEO, google analitics. Projekt wykonany w technologii JAMstack z React.js i Netlify. Strona dwujęzyczna.

Strona wizytowa gabinetu weterynaryjnego
Strona wizytowa gabinetu weterynaryjnegoDopasowanie projektu, cięcie PSD, obróbka zdjęć, kodowanie frontu strony, formularz kontaktowy, formularz newslettera, integracja z mailchimp, SEO, google analitics. Projekt wykonany w technologii JAMstack z React.js i Netlify. Strona dwujęzyczna.

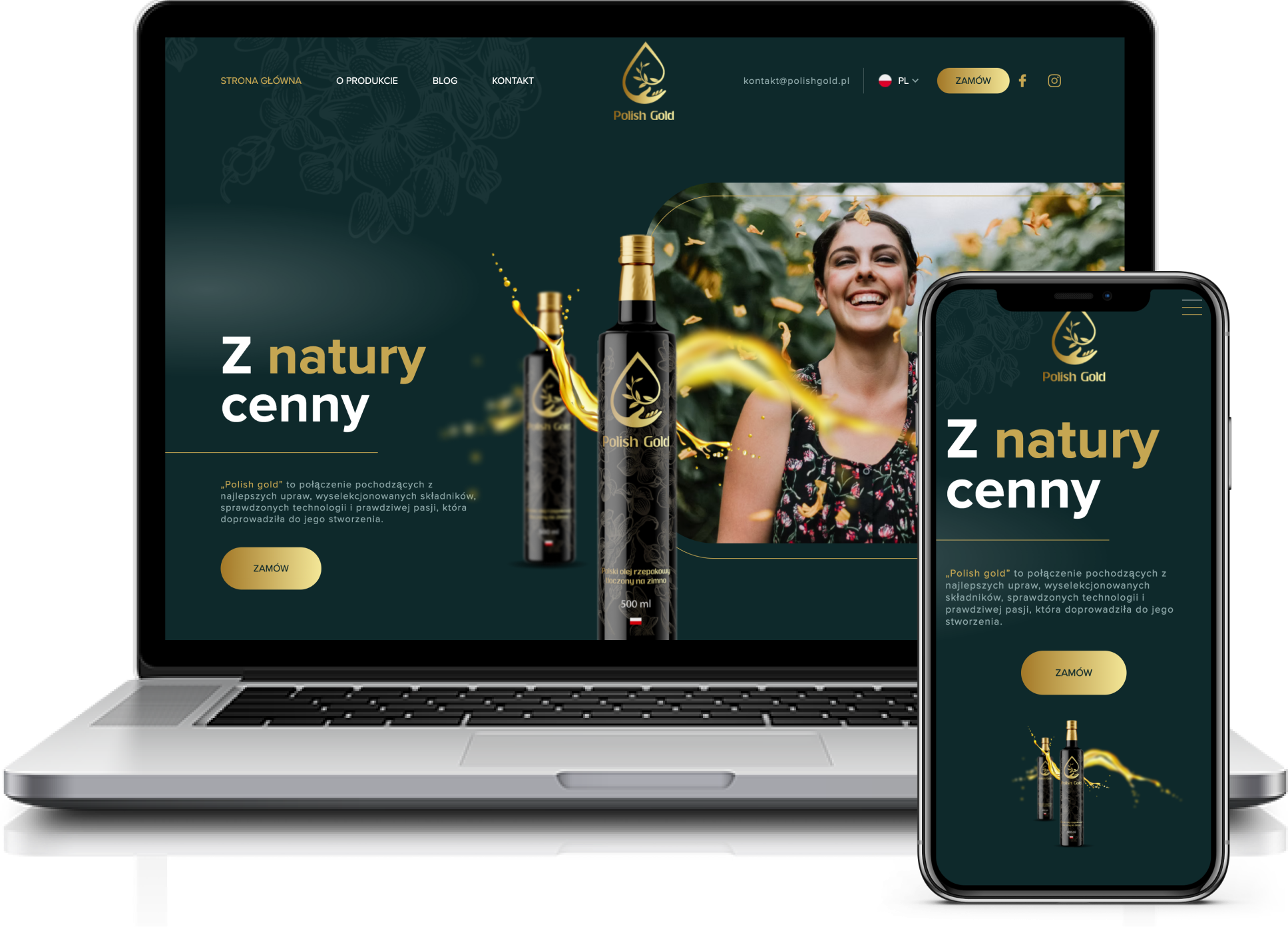
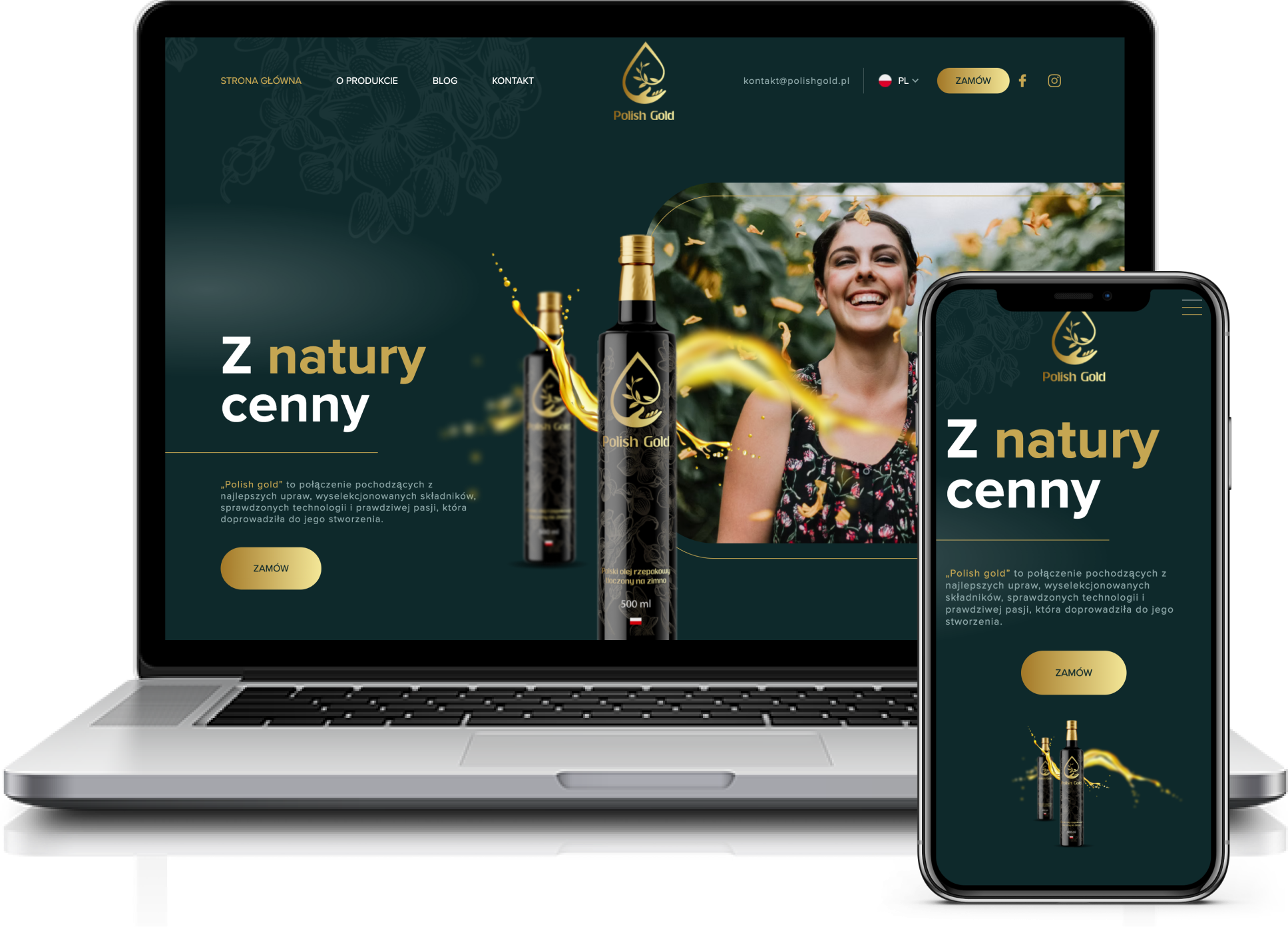
Polish Gold
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce

Polish Gold
Zadania: Realizacja projektu strony. Dopasowanie do urządzeń mobilnych. Blog. Sklep z jednym produktem.
Technologia: Wordpress, Woocommerce
Opinie
Zrealizowane zlecenia 8
-
Zlecę przygotowanie prostego landing page. Może być wykonany za pomocą programu do tworzenie typu Getresponse. Struktura bardzo prosta: baner, krótki tekst, tabela z cenami i formularz. Grafika do Landing Page po naszej stronie. Landing będzie podpięty pod stronę www.pozytron.pl
-
Do zakodowanie będzie 9 layotów, gdzie górne menu bedzie się zawsze powtaszało. Jedynie sekcja ( nr. 5) będzie wymienna (zmieniać się będą grafiki, teksty oraz linki). Struktura layuto natomiast będzie taka sma ( 2 kolunmy po 4-5 rzedów) Legenda do grafiki ( przykładowy layout, jeden z 9 ) 1. Grafiki boczne – grafiki owe mają być na stałe przypięte do strony ( CSS - position: fixed). Przy przewijaniu strony boki nieprzerwanie zdobią SPA 2. Stałe menu górne – to menu ma się wyświetlać w każdej grupie zestawów. Pozwala ono na nawigację do innych grup zestawów, zawsze musi być pod ręką. 3. Podświetlona grupa zestawów – po najechaniu na daną grupę (CSS – :hover) pole się podświetla. Nie jest to grafika lecz tło CSS z cieniem. To samo podświetlenie ma się pojawić jak się najedzie na inną grupę. 4. “Sprawdź zestaw” – teskt + CSS – link prowadzący do klikniętej grupy zestawów. 5. Sekcja grupy zestawów – mamy 9 grup (lifting, oczyszczanie, redukcja zmarszczek, prebarwienia, itd). W tej sekcji ma się wyświetlać kliknięta grupa zestawów 6. Opis grupy zestawów – tekst + CSS 7. Tytuł i opis zestawu - tekst + CSS 8. Grafika prezentująca kosmetyku w zestawie. Grafiki będą dostarczone dla Państwa 9. Przycisk prowadzący do karty produktów z wybranego zestawu - tekst + CSS 10. Grafika dedykowana do każdej grupy zestawów. Grafiki będą dostarczone dla Państwa 11. Grafika prześlę ją 12. Opis grupy zestawów – tekst + CSS 13. Tło – CSS
-
Zlece pocięcie i zakodowanie do html grafiki landingpage ze scroolowaniem. Termin do poniedziałku
-
Zlecę zmiany na stronie szablonu na Wordpressie, sklep na woocommerce -usunięcie ikony koszyka wyświetlanego na stałe w szablonie, zamiana na możliwość wyświetlenia koszyka w górnym menu wtedy, gdy będzie w nim produkt -zwiększenie marginesów w szablonie -zmniejszenie czcionki -zmiana czcionki i kolorystyki w komunikacie cookies
-
Do zakodowania do HTML/CSS/JS projekt strony https://www.figma.com/file/QbMo1HJ1gAQ13s1268YbSK/Dj-Piotr-Szymanski?node-id=0%3A1 Strona łatwa miła i przyjemna fajnie jak by były efekty pojawiania się na scroll. Ewentualnie możliwość podpięcia pod wordpress.
-
Zlece wykonanie podstrony do głównego menu z grafikami informującymi o tym że wykonujemy drzwi na wymiar, drzwi niestandardowe. Zabudowy starych oscieżnic bez ich demontażu oraz drzwi z felcem 2cm. Wszystko zachowane w klimacie strony oraz kolorystyce. www.masterdoor.pl
-
Witam, szukam osoby, która dostarczy zmodyfikowany szablon Classic, z kilkoma prostymi zmianami: - wprowadzenie skalowanego tła, na wszystkie strony - na home page dowolna liczba skalowalnych bannerów jako taśma w stylu: https://www.guerlain.com - w widoku kategorii tez jak guerlain, bez nawigacji po lewej - czcionka i strona produktu podobna jak na guerlain grafiki o ile potrzebne będą dostarczone. pracujemy prestashop wersja 1.7.6.9 FAQ: 1. co to znaczy skalowane tło? nie jednokolorowe np. jakiś wzór. 2. na home mają być tylko bannery - tak 3. styl sklepu (kolor, czcionka, styl banneru na home, style kategorii) skopiowany z www.guerlain.com ? tak podobne idelana czcionka to podobna do roboto 4. strona kategorii: foto + tekst + 4 produkty w rzędzie bez filtrów Zapraszam.
-
Zlecimy wykonanie cięcia elementu strony głównej (to co na załączonym obrazku: widok kategorii oraz produktów) do html+css, tak aby było to zgodne z frameworkiem twitter bootstrap 5. Obrazek jest oczywiście podglądowy, zależy nam na tym aby wszystko dobrze się skalowało bez względu na konkretne zdjęcia produktów/kategorii.