
Kraj: Poland
Lokalizacja: Sanok
Na Useme od 20 marca 2023
Umowy 3
ZAKOŃCZONYCH: 3
SPORNYCH: 0
ZERWANYCH: 0
O mnie
Witam,
Nazywam się Paweł Rudnicki i jestem doświadczonym programistą specjalizującym się w tworzeniu stron internetowych oraz wtyczek dla systemu WordPress. Posiadam ponad 8-letnie doświadczenie w realizacji projektów dla klientów z Polski oraz zagranicy, w szczególności z rynku amerykańskiego. Moje prace, dostępne na platformie themeforest.net, cieszą się dużą popularnością i uznaniem.
W swojej pracy stawiam na najwyższą jakość oraz pełne zaangażowanie, aby zawsze spełniać oczekiwania klientów. Doskonale odnajduję się w pracy zespołowej, potrafię słuchać, doradzać i współpracować w ramach projektów. Posiadam zaawansowane umiejętności zarówno w zakresie frontendu (HTML5, CSS, SASS, JavaScript, React.js, Vue.js, jQuery), jak i backendu (PHP, MySQL).
Pracując w zespole, stosuję metodyki agile, korzystając z narzędzi takich jak Jira oraz systemów kontroli wersji Git i Bitbucket. Moje doświadczenie i profesjonalizm pozwalają mi skutecznie realizować nawet najbardziej wymagające projekty.
Kategorie
Portfolio
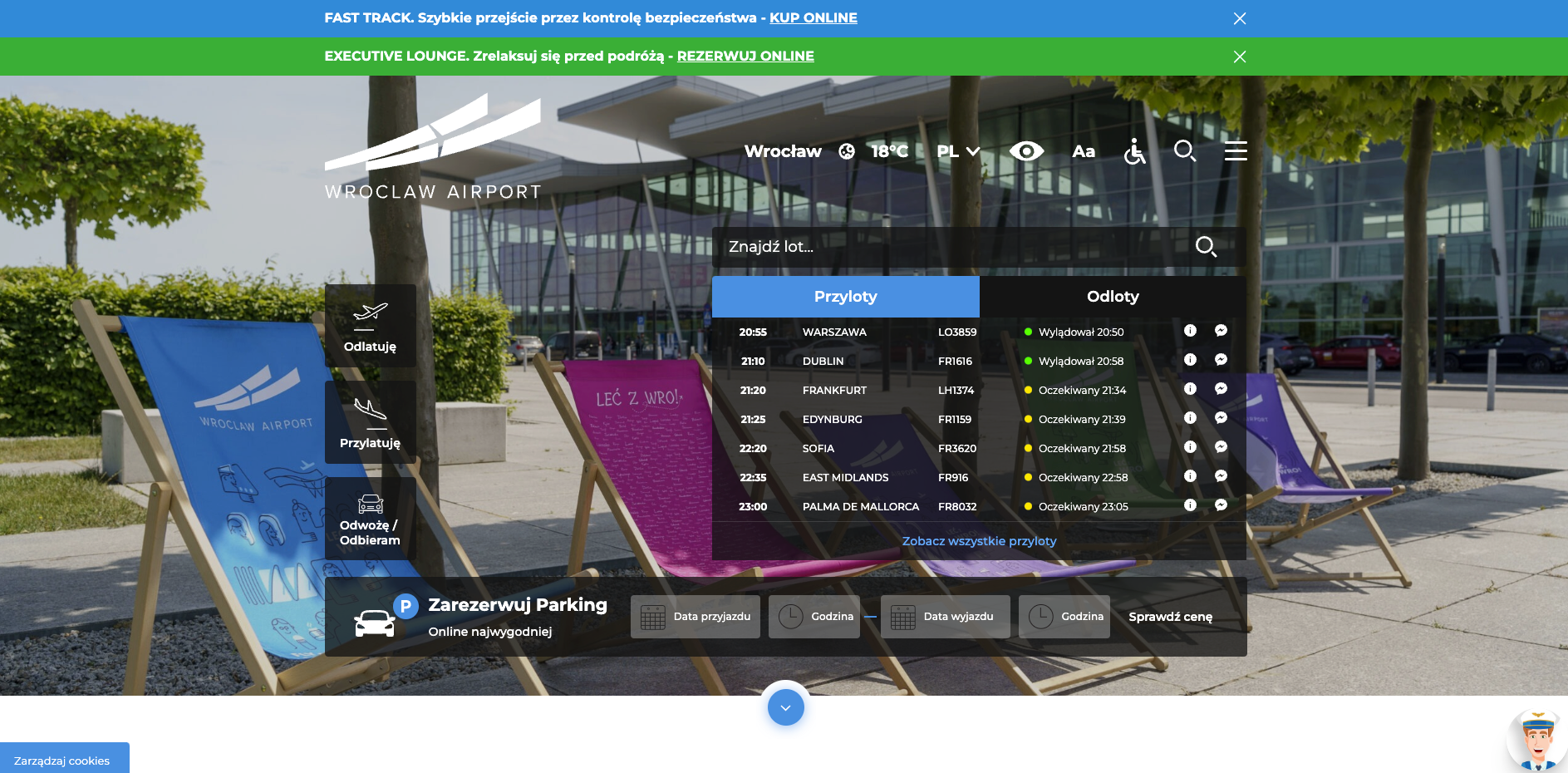
 Wrocław Airport
Wrocław Airport
Portal Wrocławskiego Lotniska
Technologie: Wordpress, SASS, JavaScript
Integracje: Api Lotów/Przylotów lotniska Api SkyScanner

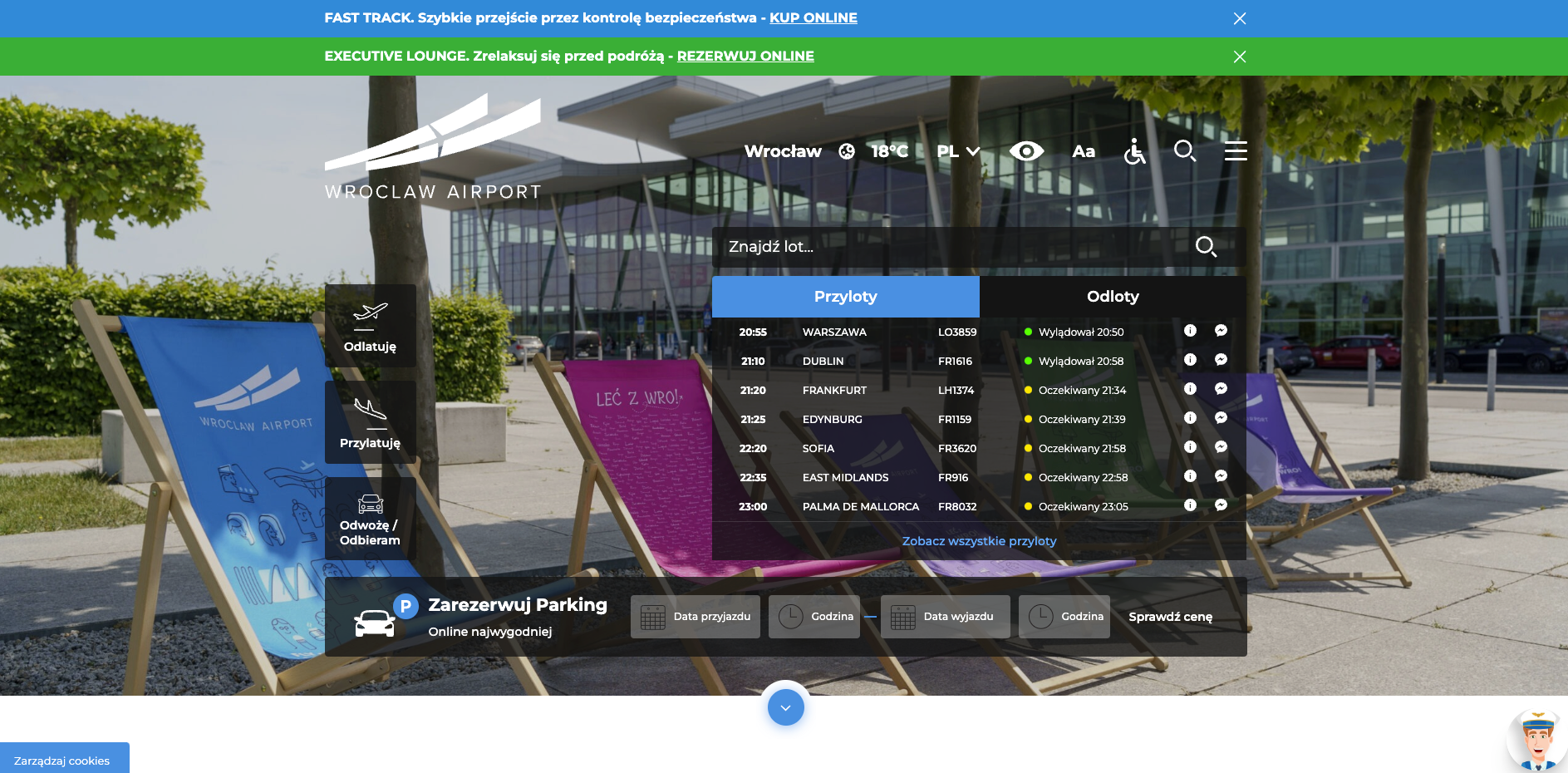
Wrocław Airport
Wrocław AirportPortal Wrocławskiego Lotniska
Technologie: Wordpress, SASS, JavaScript
Integracje: Api Lotów/Przylotów lotniska Api SkyScanner
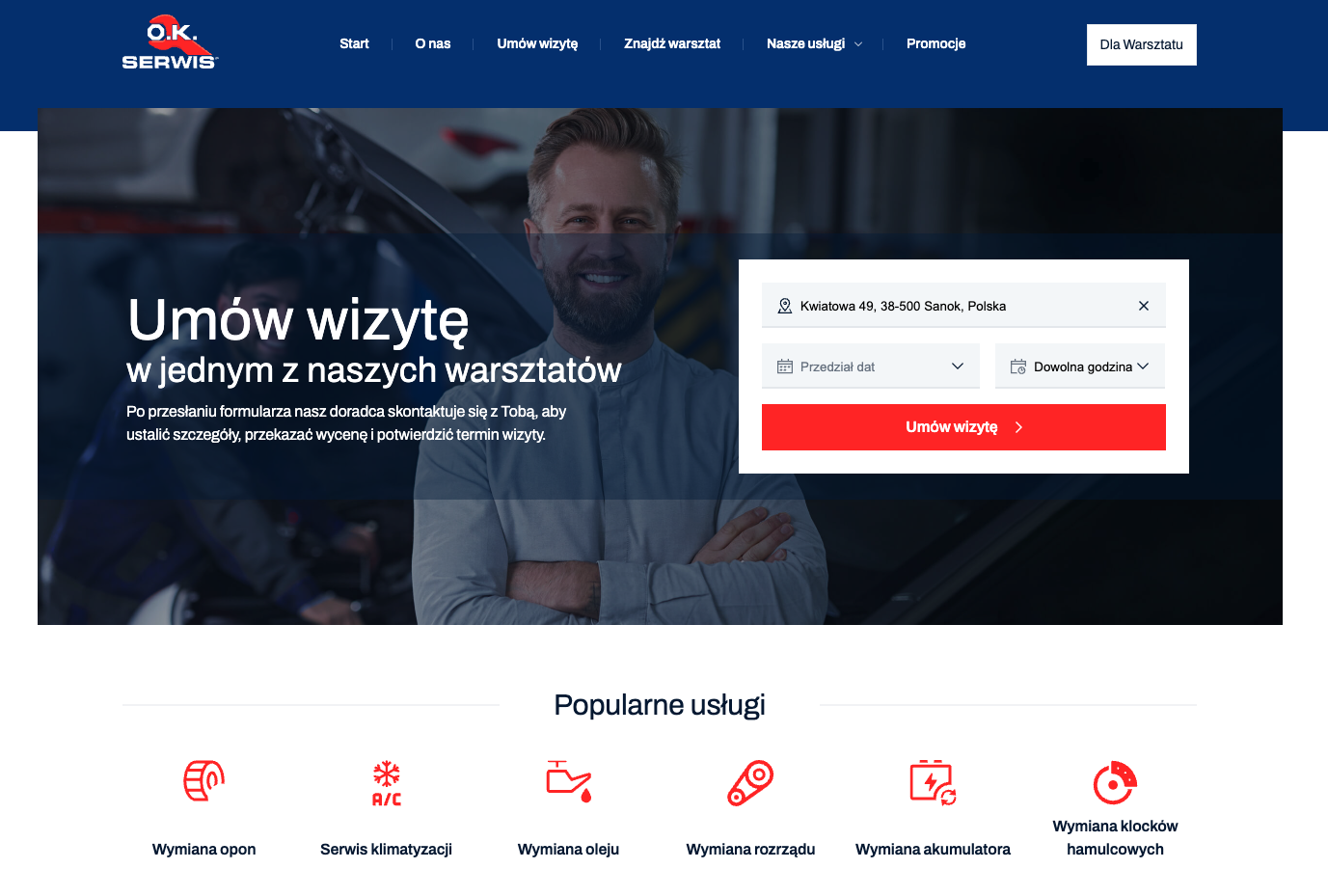
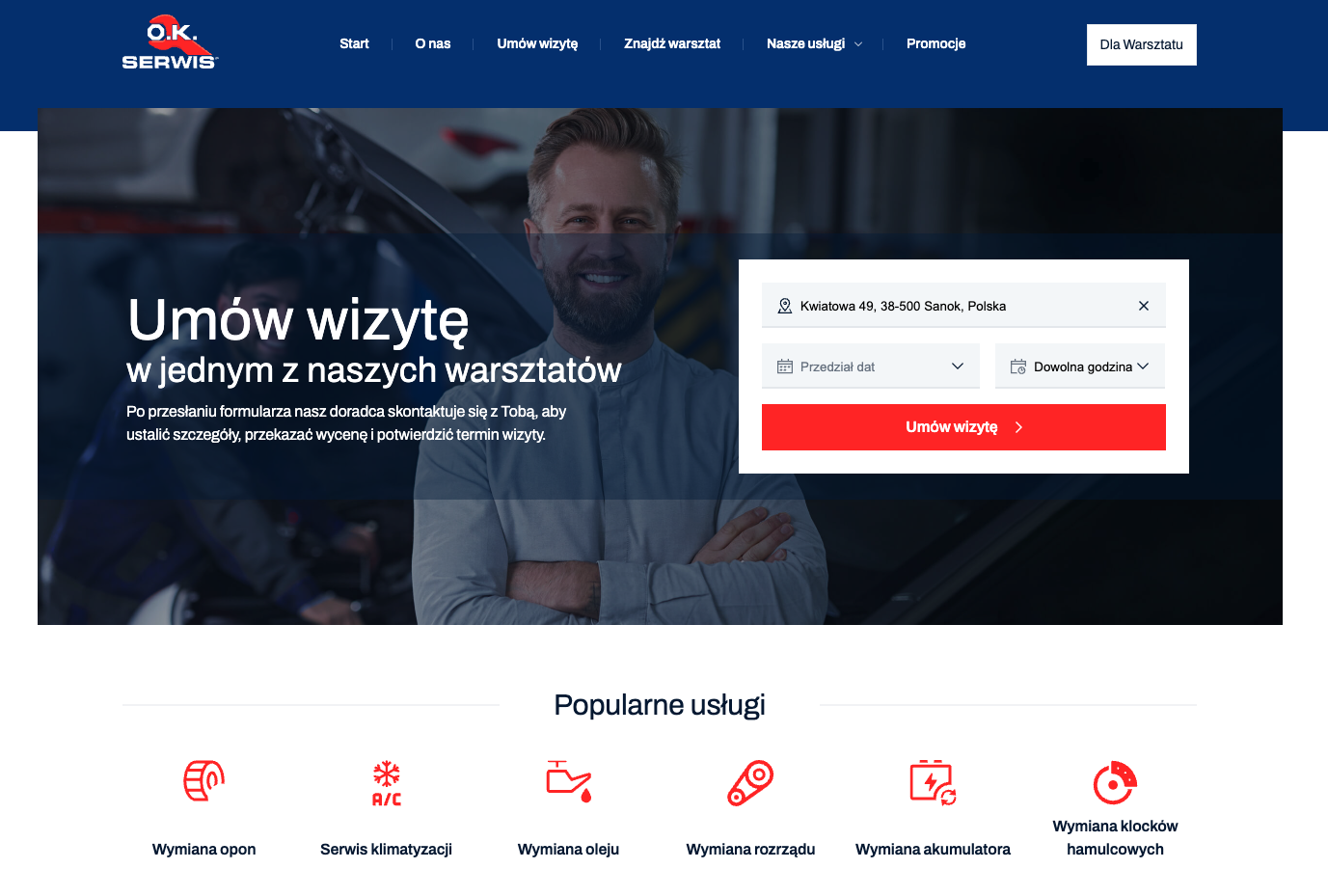
 OkSerwis.pl
OkSerwis.pl
Cloudvisor AWS
Technologie: Wordpress, SASS, JavaScript, Vue.js, ERP, PinMeTo, VinDecoder

OkSerwis.pl
OkSerwis.plCloudvisor AWS
Technologie: Wordpress, SASS, JavaScript, Vue.js, ERP, PinMeTo, VinDecoder
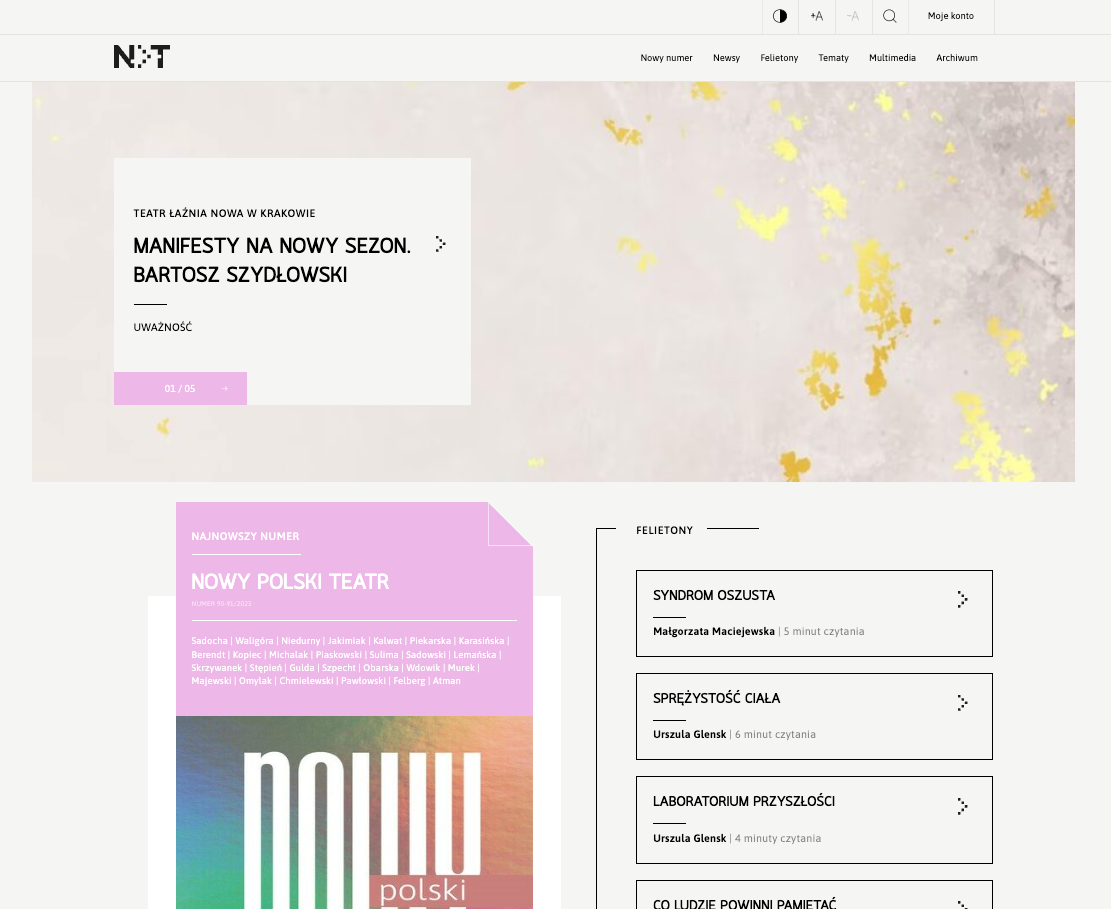
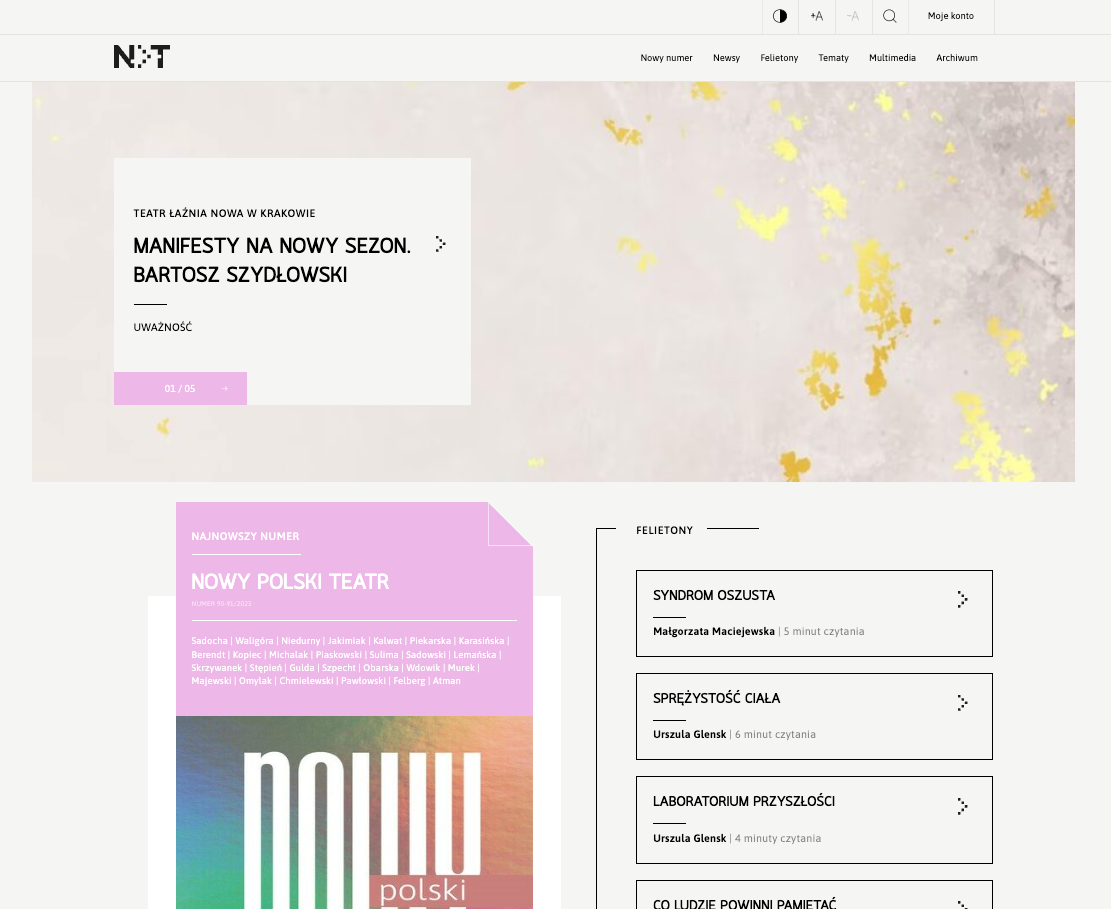
 Notatnik Teatralny
Notatnik Teatralny
Notatnik Teatralny
Technologie: Wordpress, SASS, JavaScript
Integracje: Api MemberPress

Notatnik Teatralny
Notatnik TeatralnyNotatnik Teatralny
Technologie: Wordpress, SASS, JavaScript
Integracje: Api MemberPress
Opinie
Zrealizowane zlecenia 1
-
Stworzenie widget na stronę Wordpress pokazującego pozostałe ilości możliwych pobrań obrazow z galerii. Widget powinien zawierać aktualne ilości oraz ikonę oraz powinien posiadać możliwość zakotwiczenia go w headerze oraz modyfikacji z poziomu Elementor.